UITableView包括什么:
1.cell
2.tableHeaderView ableFooterView
3.sectionHeadersectionFooter
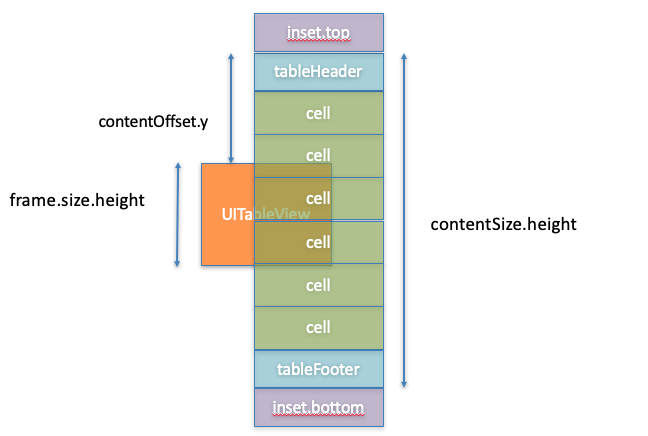
contentSize.height : 所有内容的总高度
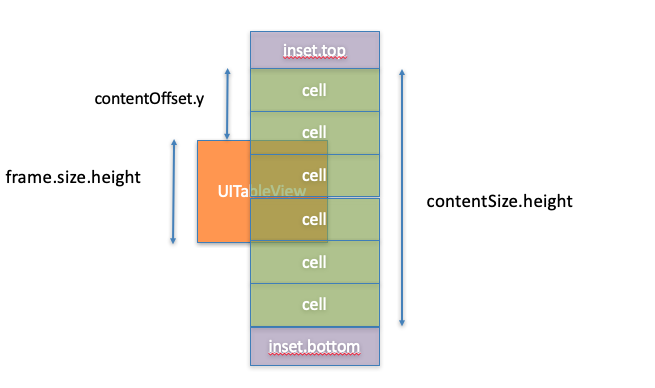
contentInset : 在内容周围额外增加的间距(内边距),始终粘着内容
contentOffset : 内容距离frame矩形框,偏移了多少
frame : 是以父控件内容的左上角为坐标原点{0, 0}
bounds : 是以自己内容的左上角为坐标原点{0, 0}
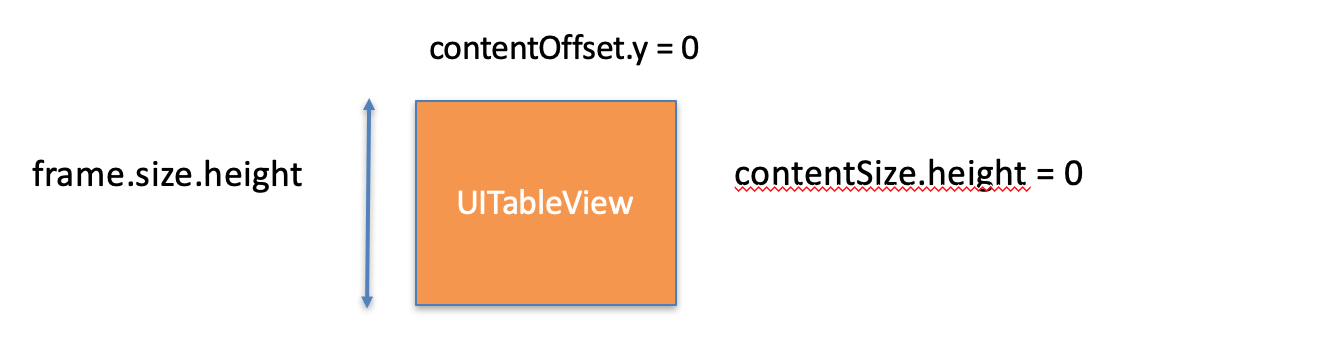
contentOffset.y TableView上下滑动的偏移量
frame.size.height TableView的高度
contentSize.height TableView内容的高度(可滑动的内容)
contentOffset.y == frame顶部 和 contentSize顶部 的差值
重点属性讲解:
①没cell、没有contentInset、没有tableHeaderView、tableFooterView

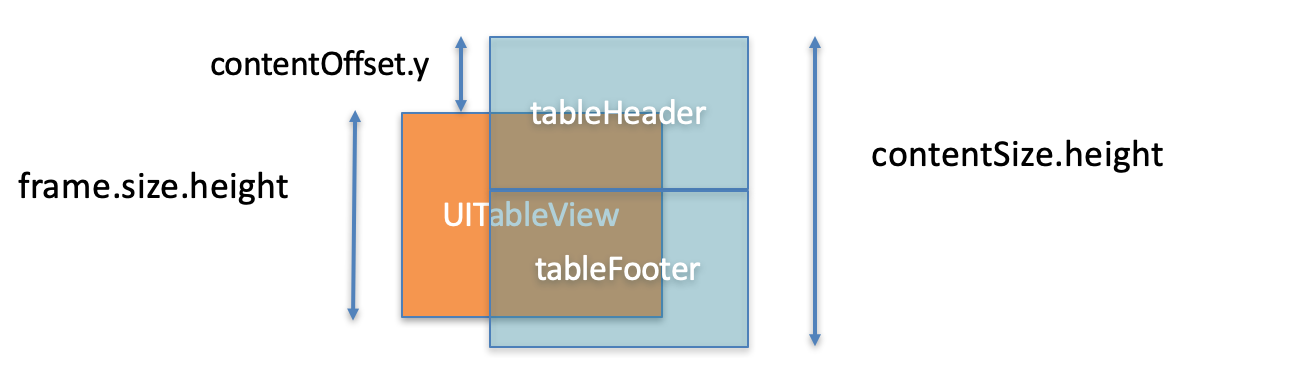
②没cell、没有contentInset、有tableHeaderView、tableFooterView

③有cell、没有contentInset、没有tableHeaderView、tableFooterView

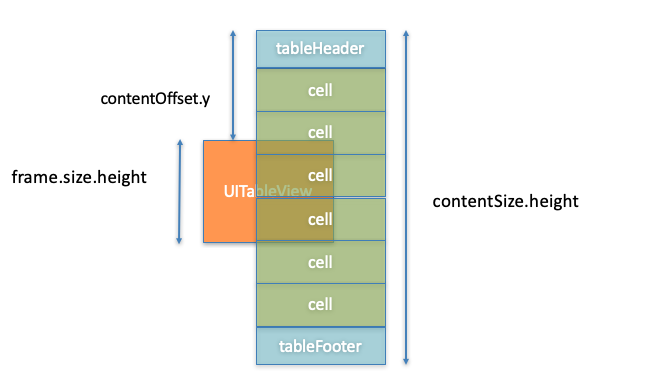
④有cell、没有contentInset、有tableHeaderView、tableFooterView

⑤有cell、有contentInset、没有tableHeaderView、tableFooterView

⑥有cell、有contentInset、有tableHeaderView、tableFooterView

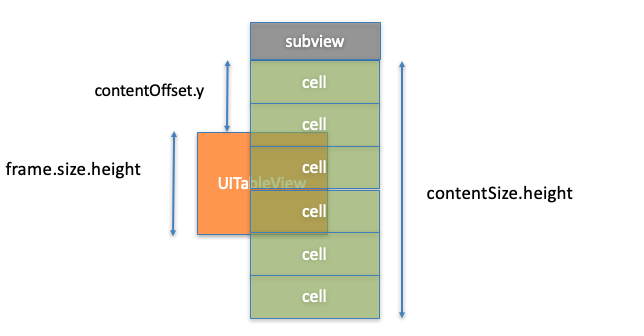
⑦有cell、没有contentInset、没有tableHeaderView、tableFooterView、有额外的子控件(0,-64,375,64)

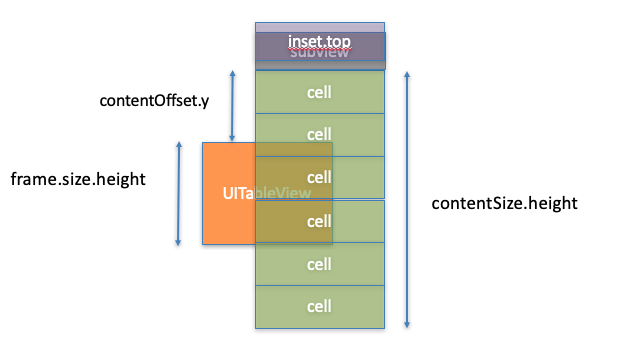
⑧有cell、有contentInset、没有tableHeaderView、tableFooterView、有额外的子控件(0,-64,375,64)

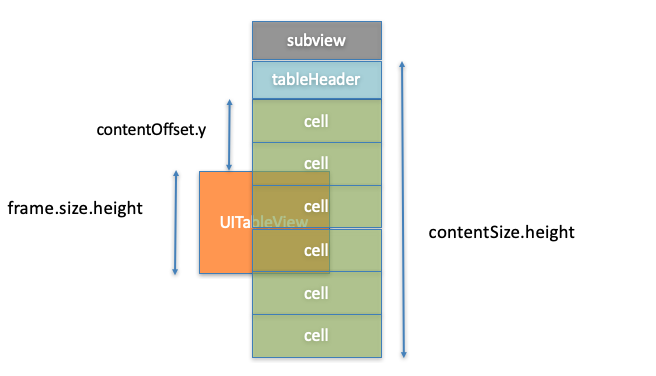
⑨有cell、没有contentInset、有tableHeaderView、tableFooterView、有额外的子控件(0,-64,375,64)

⇧有cell、有contentInset、有tableHeaderView、tableFooterView、有额外的子控件(0,-64,375,64)

#import "ViewController.h" @interface ViewController ()<UITableViewDataSource, UITableViewDelegate> @end @implementation ViewController - (void)viewDidLoad { [super viewDidLoad]; UITableView *tableView = [[UITableView alloc] init]; tableView.frame = CGRectMake(50, 100, 200, 300); tableView.backgroundColor = [UIColor grayColor]; tableView.dataSource = self; tableView.delegate = self; [self.view addSubview:tableView]; // 内边距 //tableView.contentInset = UIEdgeInsetsMake(64, 0, 49, 0);//不在contentSize范围内 // header - footer UIView *header = [[UIView alloc] init]; header.frame = CGRectMake(0, 0, tableView.frame.size.width, 64); header.backgroundColor = [UIColor yellowColor]; tableView.tableHeaderView = header; UIView *footer = [[UIView alloc] init]; footer.frame = CGRectMake(0, 0, tableView.frame.size.width, 49); footer.backgroundColor = [UIColor yellowColor]; tableView.tableFooterView = footer; // 额外添加的子控件 // UIView *header2 = [[UIView alloc] init]; // header2.frame = CGRectMake(0, -64, tableView.frame.size.width, 64); // header2.backgroundColor = [UIColor blueColor]; // [tableView addSubview:header2];//不在contentSize范围内 } #pragma mark - <UITableViewDelegate> - (void)scrollViewDidScroll:(UIScrollView *)scrollView { NSLog(@"contentOffset.y = %f", scrollView.contentOffset.y); } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { NSLog(@"contentSize.height = %f", tableView.contentSize.height); } #pragma mark - 数据源 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { return 20; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { static NSString *ID = @"cell"; UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:ID]; cell.backgroundColor = [UIColor redColor]; } cell.textLabel.text = [NSString stringWithFormat:@"%@-%zd", self.class, indexPath.row]; return cell; } @end
1.UITableView简单使用
//遵循代理 @interface ViewController : UIViewController<UITableViewDelegate,UITableViewDataSource> //初始化定义 _tableView = [[UITableView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)style:UITableViewStylePlain]; _tableView.delegate = self; //代理 _tableView.dataSource = self; [self.view addSubview:_tableView]; //分割线颜色 _tableView.separatorColor = [UIColor redColor]; //分割线类型 //_tableView.separatorStyle = UITableViewCellSeparatorStyleNone; //行高 //_tableView.rowHeight = 100; //背景颜色 _tableView.backgroundColor = [UIColor orangeColor]; //背景图片 UIImageView* imageView = [[UIImageView alloc] initWithFrame:CGRectMake(0, 0, 320, 460)]; imageView.image = [UIImage imageNamed:@"2_4.jpg"]; _tableView.backgroundView = imageView; //设置每个区的行数 - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section{ return _dataArray.count; } //设置区的个数 - (NSInteger)numberOfSectionsInTableView:(UITableView *)tableView{ return 1; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { // 自定义cell HKSubTagCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; // 注意:如果cell从xib加载,一定要记得绑定标示符 // UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:ID]; // if (cell == nil) { // cell = [[NSBundle mainBundle] loadNibNamed:NSStringFromClass([HKSubTagCell class]) owner:nil options:nil][0]; // } // 获取模型 HKSubTagItem *item = self.subTags[indexPath.row]; cell.item = item; //cell.textLabel.text = item.theme_name; return cell; } //设置行高 - (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath { return 80; } //Cell 点击事件处理 - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { }
2. 处理cell分割线占据整个屏幕宽度
①自定义分割线
②系统属性(iOS8才支持)
//清空tableView分割线内边距 清空cell的约束边缘 self.tableView.separatorInset = UIEdgeInsetsZero; //Cell内部 self.layoutMargins = UIEdgeInsetsZero;
③万能方式(重写Cell的setFrame) 了解TableView底层实现
//TableView 底层实现 //1.首先把所有的Cell的位置全部计算好,保存 //2.当Cell要显示的时候,就会拿到这个cell去设置Frame //cell.frame = self.frames[row]
//①取消系统自带分割线 self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone; //② 把TableView背景s色设置为分割线的背景色 self.tableView.backgroundColor = RGB(220, 220, 221); //③重写Cell的setFrame方法 -(void)setFrame:(CGRect)frame { //才是真正给cell赋值 frame.size.height -=1; [super setFrame:frame]; }
3.去掉系统的分割线
self.tableView.separatorStyle = UITableViewCellSeparatorStyleNone;
4.Cell全屏穿透效果:
/* Cell全屏穿透效果 1.tableView的尺寸必须占据整个屏幕 2.tableView设置顶部内边距和底部内边距(contentInset),防止Cell被导航栏和TabBar挡住 */
5.UITableViewController与UIViewController区别(y坐标不一样)
//TableViewController默认Y = 20 HKLog(@"%@",NSStringFromCGRect([[UIViewController alloc] init].view.frame));// {{0, 0}, {414, 736}} HKLog(@"%@",NSStringFromCGRect([[UITableViewController alloc] init].view.frame));// {{0, 20}, {414, 716}}