方法一:(会有副作用)
[_collectionView scrollToItemAtIndexPath:[NSIndexPath indexPathForItem:0 inSection:index] atScrollPosition:UICollectionViewScrollPositionTop animated:YES];
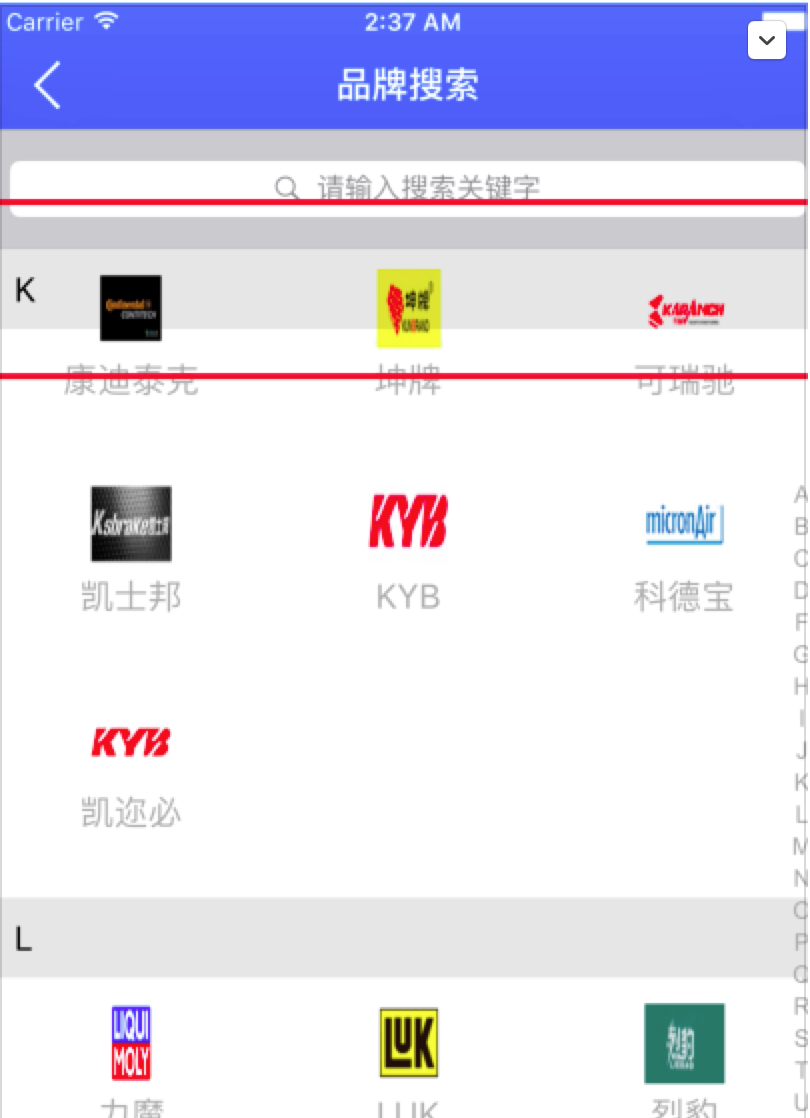
headerView不显示了,被上方搜索框挡住了。
somebody可能说让header悬浮可以解决,于是我们设置layout的sectionHeadersPinToVisibleBounds 属性
注意:sectionHeadersPinToVisibleBounds 是UICollectionViewFlowLayout的属性,不是collectionView的属性。

从图中可以看出,header遮挡住cell了,显然效果依然不好。所以方法一是有局限性的,如果只是一组,指定滚动某个cell可以满足需求。
方法二:
UICollectionViewLayoutAttributes *attributes = [_collectionView layoutAttributesForItemAtIndexPath:[NSIndexPath indexPathForRow:0 inSection:index]]; CGRect rect = attributes.frame; [_collectionView setContentOffset:CGPointMake(_collectionView.frame.origin.x, rect.origin.y - “header的高度”) animated:YES];
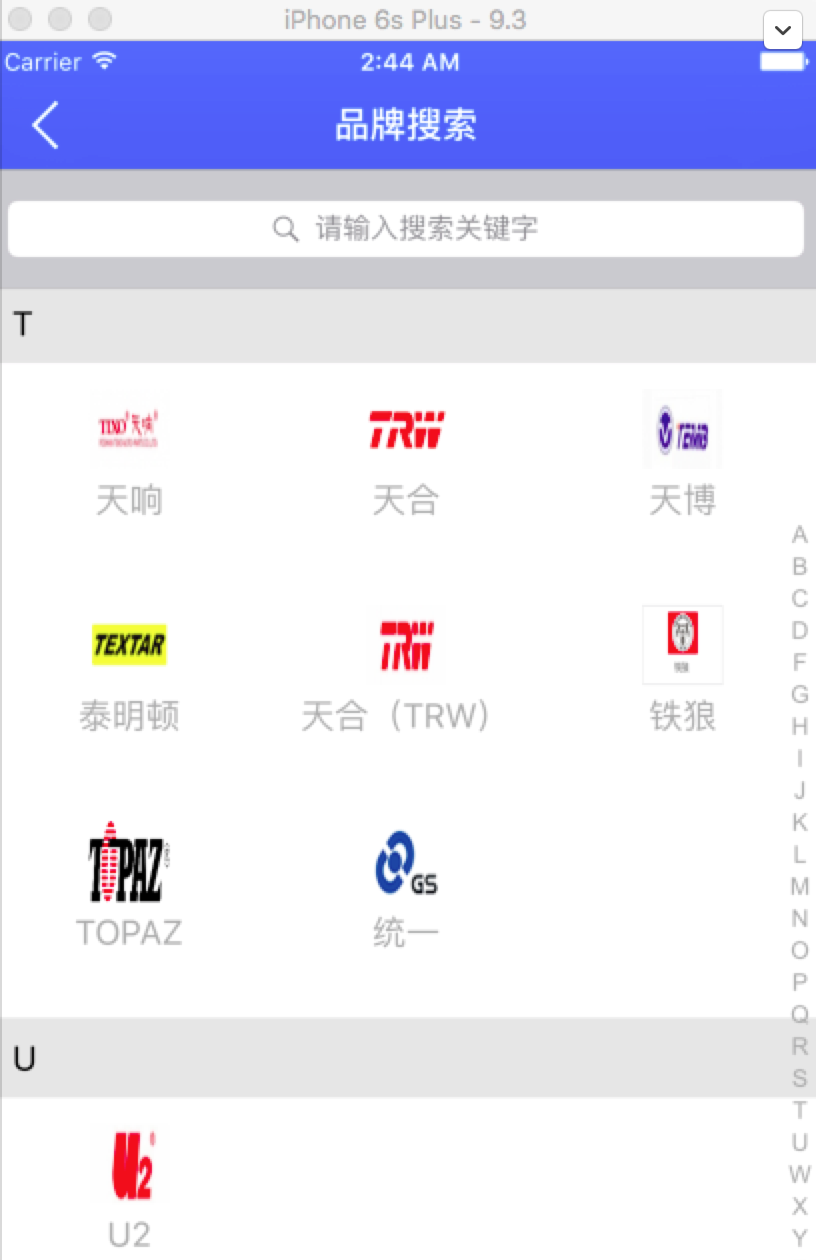
效果图:

======================================================================
CollectionView在初始化的时候移动到某个距离
#pragma mark -- 使用场景:选中非第一张图片用CollectionView进行浏览时,CollectionView滑动到相应的位置
#pragma mark -- 重点在于UICollectionViewFlowLayout的prepareLayout方法的使用 #pragma mark -- 自定义UICollectionViewFlowLayout的h文件 @interface SSCollectionViewFlowLayout : UICollectionViewFlowLayout //collectionView的偏移量 @property (nonatomic, assign) CGPoint offsetpoint; @end #pragma mark -- 自定义UICollectionViewFlowLayout的m文件 @implementation SSCollectionViewFlowLayout - (instancetype)init{ self = [super init]; if (self) { self.scrollDirection = UICollectionViewScrollDirectionHorizontal; } return self; } - (void)prepareLayout{ [super prepareLayout]; self.collectionView.contentOffset = self.offsetpoint; } - (BOOL)shouldInvalidateLayoutForBoundsChange:(CGRect)oldBounds{ return NO; } #pragma mark -- 剩下的工作就是在UICollectionView 所在的ViewController设置偏移量 @property (nonatomic, strong) SSCollectionViewFlowLayout *viewLayout; @property (nonatomic, strong) UICollectionView *ssCollectionView; - (void)viewWillAppear:(BOOL)animated{ [super viewWillAppear:animated]; self.ssCollectionView.frame = CGRectMake(0.f, 0.f, ScreenWidth, ScreenHeight); self.viewLayout.offsetpoint = CGPointMake(ScreenWidth *self.indexNumber, 0.f); } - (UICollectionView *)ssCollectionView{ if (_ssCollectionView != nil) { return _ssCollectionView; } self.viewLayout = [[SSCollectionViewFlowLayout alloc] init]; _ssCollectionView = [[UICollectionView alloc] initWithFrame:CGRectZero collectionViewLayout:self.viewLayout]; _ssCollectionView.showsHorizontalScrollIndicator = FALSE; // 去掉滚动条 _ssCollectionView.pagingEnabled = YES; _ssCollectionView.delegate = self; _ssCollectionView.dataSource = self; [_ssCollectionView registerClass:[CustomCollectionViewCell class] forCellWithReuseIdentifier:@"CollectionCell"]; return _ssCollectionView; }