开门见山的说

性能对比:
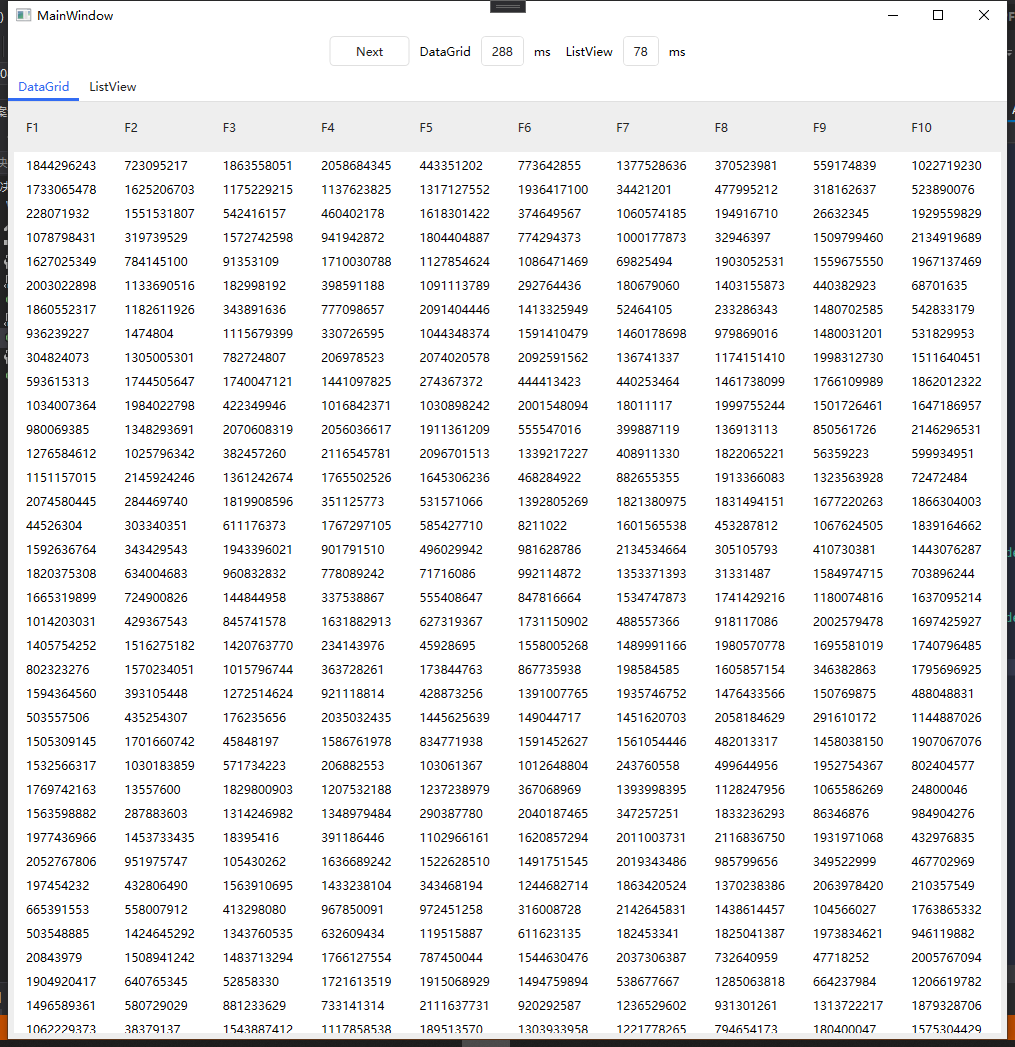
在Demo中,DataGrid与ListView默认开启虚拟化(可以理解为动态渲染,类似懒加载只渲染屏幕可以看见的地方)
DataGrid渲染10列50行随机字符280ms
ListView渲染10列50行随机字符80ms
场景选择:
ListView只生成需要展示的数据类型的控件,渲染相对DataGrid要快很多
DataGrid会生成编辑两种状态单元格(编辑与非编辑),如非必要不推荐使用(编辑单元格WPF硬伤/(ㄒoㄒ)/~~)
UI效果图:

Code:
XAML
<Window x:Class="WPFDemo.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:WPFDemo" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <Grid> <Grid.RowDefinitions> <RowDefinition Height="40" /> <RowDefinition /> </Grid.RowDefinitions> <WrapPanel VerticalAlignment="Center" HorizontalAlignment="Center"> <Button Margin="5,0" Width="80" Content="Next" Click="Button_Click"></Button> <Label Content="DataGrid" Style="{x:Null}" VerticalAlignment="Center"></Label> <Label Margin="5,0" Content="{Binding DgMs,UpdateSourceTrigger=PropertyChanged,Mode=TwoWay}" x:Name="uiDgMs"></Label> <Label Content="ms" Style="{x:Null}" VerticalAlignment="Center"></Label> <Label Margin="5,0,0,0" Content="ListView" Style="{x:Null}" VerticalAlignment="Center"></Label> <Label Margin="5,0" Content="{Binding LvMs,UpdateSourceTrigger=PropertyChanged,Mode=TwoWay}" x:Name="uiLvMs"></Label> <Label Content="ms" Style="{x:Null}" VerticalAlignment="Center"></Label> </WrapPanel> <TabControl Grid.Row="1"> <TabItem Header="DataGrid"> <DataGrid ItemsSource="{Binding DgList}" RowStyle="{x:Null}" AutoGenerateColumns="False" EnableColumnVirtualization="True" EnableRowVirtualization="True"> <DataGrid.Resources> <Style TargetType="DataGridRow"> <Setter Property="Height" Value="24" /> </Style> </DataGrid.Resources> <DataGrid.Columns> <DataGridTextColumn Header="F1" Binding="{Binding F1}"></DataGridTextColumn> <DataGridTextColumn Header="F2" Binding="{Binding F2}"></DataGridTextColumn> <DataGridTextColumn Header="F3" Binding="{Binding F3}"></DataGridTextColumn> <DataGridTextColumn Header="F4" Binding="{Binding F4}"></DataGridTextColumn> <DataGridTextColumn Header="F5" Binding="{Binding F5}"></DataGridTextColumn> <DataGridTextColumn Header="F6" Binding="{Binding F6}"></DataGridTextColumn> <DataGridTextColumn Header="F7" Binding="{Binding F7}"></DataGridTextColumn> <DataGridTextColumn Header="F8" Binding="{Binding F8}"></DataGridTextColumn> <DataGridTextColumn Header="F9" Binding="{Binding F9}"></DataGridTextColumn> <DataGridTextColumn Header="F10" Binding="{Binding F10}"></DataGridTextColumn> </DataGrid.Columns> </DataGrid> </TabItem> <TabItem Header="ListView"> <ListView ItemsSource="{Binding LvList}"> <ListView.ItemContainerStyle> <Style TargetType="ListViewItem"> <Setter Property="Height" Value="20" /> </Style> </ListView.ItemContainerStyle> <ListView.View> <GridView> <GridViewColumn Header="F1" DisplayMemberBinding="{Binding F1}"></GridViewColumn> <GridViewColumn Header="F2" DisplayMemberBinding="{Binding F2}"></GridViewColumn> <GridViewColumn Header="F3" DisplayMemberBinding="{Binding F3}"></GridViewColumn> <GridViewColumn Header="F4" DisplayMemberBinding="{Binding F4}"></GridViewColumn> <GridViewColumn Header="F5" DisplayMemberBinding="{Binding F5}"></GridViewColumn> <GridViewColumn Header="F6" DisplayMemberBinding="{Binding F6}"></GridViewColumn> <GridViewColumn Header="F7" DisplayMemberBinding="{Binding F7}"></GridViewColumn> <GridViewColumn Header="F8" DisplayMemberBinding="{Binding F8}"></GridViewColumn> <GridViewColumn Header="F9" DisplayMemberBinding="{Binding F9}"></GridViewColumn> <GridViewColumn Header="F10" DisplayMemberBinding="{Binding F10}"></GridViewColumn> </GridView> </ListView.View> </ListView> </TabItem> </TabControl> </Grid> </Window>
后台
using System; using System.Collections.Generic; using System.Diagnostics; using System.Windows; namespace WPFDemo { /// <summary> /// MainWindow.xaml 的交互逻辑 /// </summary> public partial class MainWindow : Window { public MainWindow() { InitializeComponent(); view = new MainWindowView(); view.DgList = new System.Collections.ObjectModel.ObservableCollection<DgModel>(); this.DataContext = view; InitData(); } MainWindowView view; private void InitData() { var list = new List<DgModel>(); Random rd = new Random(); for (int i = 0; i < 50; i++) { var item = new DgModel(); item.F1 = rd.Next().ToString(); item.F2 = rd.Next().ToString(); item.F3 = rd.Next().ToString(); item.F4 = rd.Next().ToString(); item.F5 = rd.Next().ToString(); item.F6 = rd.Next().ToString(); item.F7 = rd.Next().ToString(); item.F8 = rd.Next().ToString(); item.F9 = rd.Next().ToString(); item.F10 = rd.Next().ToString(); list.Add(item); } Stopwatch ms = new Stopwatch(); ms.Restart(); view.DgList = new System.Collections.ObjectModel.ObservableCollection<DgModel>(list); ms.Stop(); view.DgMs = ms.ElapsedMilliseconds.ToString(); ms.Restart(); view.LvList = new System.Collections.ObjectModel.ObservableCollection<DgModel>(list); ms.Stop(); view.LvMs = ms.ElapsedMilliseconds.ToString(); } private void Button_Click(object sender, RoutedEventArgs e) { InitData(); } } }
相关回答:
ListView和ListBox的区别?(ListView是数据表格,ListBox是类似Tree的单选列表)
博主使用的是第三方开源控件HandyControl(强烈安利)
博客园空间不足,Demo加群下载