一些零碎的知识点:
在js中变量的声明 有三种方式: let,var, const
- let: 对应的是一个块级作用域 { let a = 12 } console.log(a) 这是未声明的,
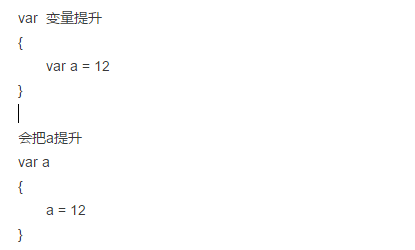
- var: 变量提升 如果在一个作用域中声明那么 全局都可以使用

- const 声明的是一个常量,声明了就不能改变。
在js中如果单纯的拼接字符串,只能 变量 + 'kdjfakdljaf' +变量
如果有jquery可以使用模板字符串 `${name}, ${age}岁了`是反向的引号。
# 普通构建对象
var person = { name: 'yuan', age:18, fav:function(){ console.log(this) } }; person.fav();
# 箭头模式 var cat = { name:'yy', age:1, fav:() => { console.log(this); } }; cat.fav();
# 对象的单体模式 var dog = { name:'xx', age:2, fav() { console.log(this); } }; dog.fav();
打印结果:
{ name: 'yuan', age: 18, fav: [Function: fav] }
{}
{ name: 'xx', age: 2, fav: [Function: fav] }
箭头模式中this指代的是父级对象,而对象的单体模式解决了箭头模式中this的指向问题。
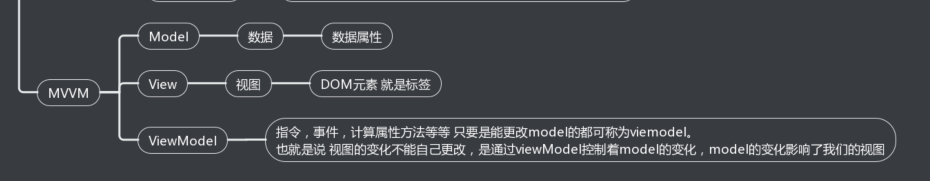
Vue的初步使用:
html代码:
</body>
<div id="app01">
<div class="box1" v-if="isShow">
</div>
<button v-on:click="showHandler()">{{ text }}</button>
</div>
</body>
Boolean值不用加大括号,
script代码:
<script>
var app01 = new Vue({
el: '#app01',
data:{
isShow: true,
text: '隐藏'
},
methods:{
showHandler(){
if (this.isShow){
this.isShow = false;
this.text = '显示';
}else{
this.isShow = true;
this.text = '隐藏';
}
}
}
})
</script>
这里的this都是它定义的data的属性。
如何动态的添加移除一个类:
css代码:
<style>
.box1 {
background-color: red;
200px;
height: 200px;
}
.box2{
200px;
background-color: blue;
height:200px;
}
.box4{
200px;
background-color: yellow;
height:200px;
}
</style>
html代码
<div id="app01">
<div class="box1" v-if="isShow">
</div>
<button v-on:click="showHandler()">{{ text }}</button>
<div class="box2" v-bind:class="{box4:isBox4}"> # 这里绑定了一个类:boolean值
</div>
<input type="button" value="切换" v-on:click="box4Handler()"> # 一点击这个input框就触发这个函数
</div>
script代码
<script>
var app01 = new Vue({
el: '#app01',
data:{
isShow: true,
text: '隐藏',
isBox4: false,
},
methods:{
showHandler(){
if (this.isShow){
this.isShow = false;
this.text = '显示';
}else{
this.isShow = true;
this.text = '隐藏';
}
},
box4Handler(){
this.isBox4 =! this.isBox4 # 直接取反,快准狠
}
}
})
</script>
for循环一个数据结构:
<div id="app01">
<ul>
<li v-for="(obj,index) in lists">
{{ obj }},{{ index }}
</li>
</ul>
<div>
</body>
<script>
var app01 = new Vue({
el: '#app01',
data:{
lists:['红烧肉','红烧茄子',"红烧鱼",'江小白']
}
})
</script>
在for循环时如果多加一个参数那么这个参数就是列表的角标,如果循环的是一个字典那么 index是key,obj是字典的value
a标签和form表单的默认提交属性
<a href="#" @click.prevent = 'anchorHandler'>百度一下</a>
<form @submit.prevent>
要在export default的methods中定义anchorHandler这个函数
methods:{
anchorHandler(e){
e.perventDefault();
}
}
只要在标签上加上以上两个方法就可以了

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>Title</title> <script src="./vue.js"></script> </head> <body> <div id="music"> <audio :src="currentSong" controls autoplay ></audio> <ul> <li v-for="(song,index) in songs" v-on:click="selectSong(song, index)" > <p>{{ song.author }}</p> <p>{{ song.name }}</p> </li> </ul> <button v-on:click="nextSong()">下一首</button> </div> </body> <script> var songs = [ {id:1,src:'./audios/1.mp3',name:"la la Land",author:'Ryan'}, {id:2,src:'./audios/2.mp3',name:"The Best of",author:'Skillof'}, {id:3,src:'./audios/3.mp3',name:"It My Life",author:'Bon'}, {id:4,src:'./audios/4.mp3',name:"Tender",author:'Blur'} ]; var music = new Vue({ el:'#music', data:{ songs:songs, currentSong: './audios/1.mp3', index: 0 }, methods: { selectSong(song,index){ this.index = index; this.currentSong = this.songs[this.index].src; }, nextSong(){ this.index++; this.currentSong = this.songs[this.index++].src; } } }) </script>
Vue的计算属性
<div id="computed"> <h2>{{message}}</h2> <h4>{{getMessage}}</h4> <button @click='clickHandler()'></button> </div>

<script> var simple = new Vue({ el:'#computed', data:{ message:'爆炸啊!' }, methods:{ clickHandler(){ this.getMessage = '凉了' } }, computed:{ getMessage:{ get:function(){ return this.message; }, set:function(newValue){ this.message = newValue; return message; } } } }) </script>

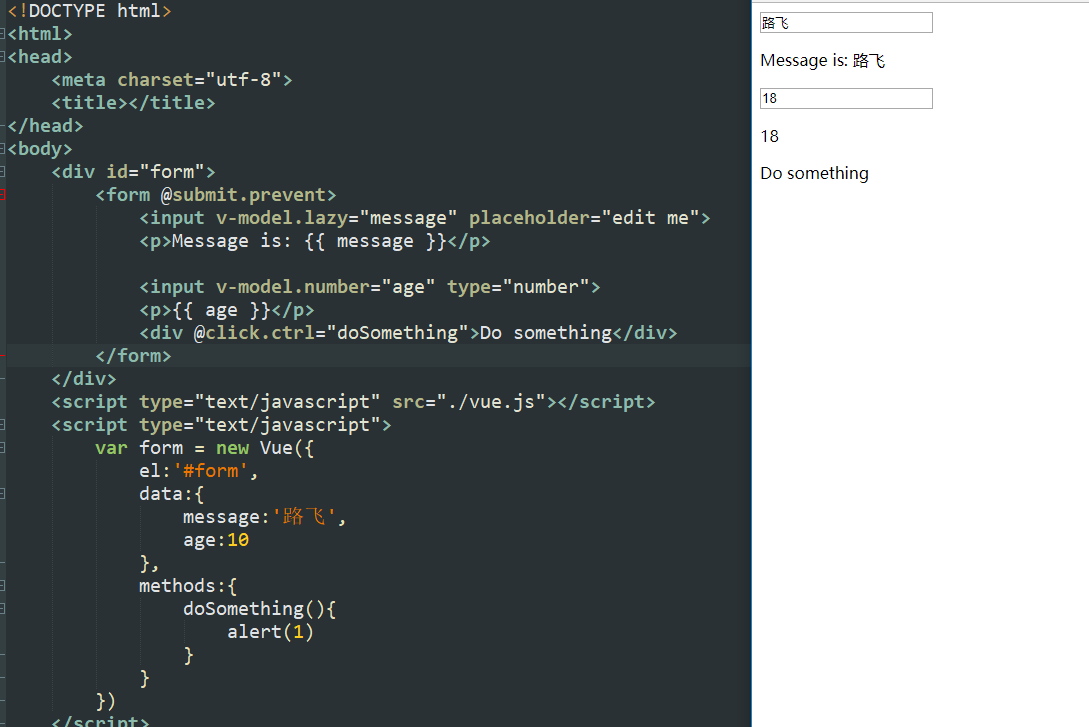
Vue----form表单
<div id="form">
<form @submit.prevent>
<input type="text" v-model.lazy="message" placeholder="edit me">
<p>我输入的信息:start{{ message }}</p>
</form>
</div>
v-model是实时的进行更改,如果加了.lazy是有惰性的,必须按enter键才能触发。
一定要定义一个构造函数。
<script>
var form = new Vue({
el: '#form',
data:{
message:'',
}
})
</script>
<script>
var form = new Vue({
el: '#form',
data:{
message:'',
}
})
</script>