layui使用 导航菜单、选项卡
作者 : Stanley 罗昊
【转载请注明出处和署名,谢谢!】
【编程工具:IDEA】
导航菜单
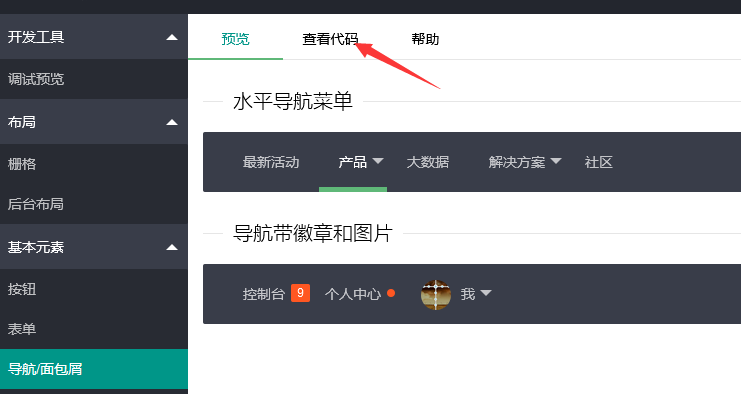
在layui官网中示例中,我们可以找到关于导航的例子:

我们点击查看代码,将其代码复制到自己的编辑器上;
1 <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> 2 <legend>水平导航菜单</legend> 3 </fieldset> 4 5 <ul class="layui-nav"> 6 <li class="layui-nav-item"><a href="">最新活动</a></li> 7 <li class="layui-nav-item layui-this"> 8 <a href="javascript:;">产品</a> 9 <dl class="layui-nav-child"> 10 <dd><a href="">选项1</a></dd> 11 <dd><a href="">选项2</a></dd> 12 <dd><a href="">选项3</a></dd> 13 </dl> 14 </li> 15 <li class="layui-nav-item"><a href="">大数据</a></li> 16 <li class="layui-nav-item"> 17 <a href="javascript:;">解决方案</a> 18 <dl class="layui-nav-child"> 19 <dd><a href="">移动模块</a></dd> 20 <dd><a href="">后台模版</a></dd> 21 <dd class="layui-this"><a href="">选中项</a></dd> 22 <dd><a href="">电商平台</a></dd> 23 </dl> 24 </li> 25 <li class="layui-nav-item"><a href="">社区</a></li> 26 </ul>
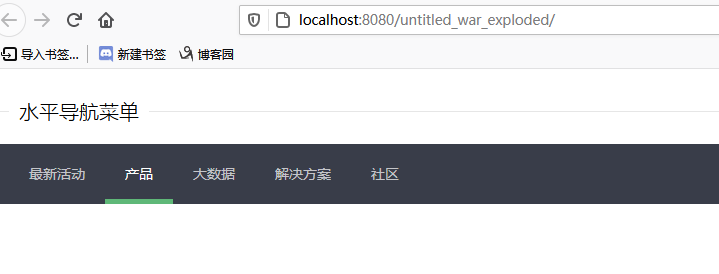
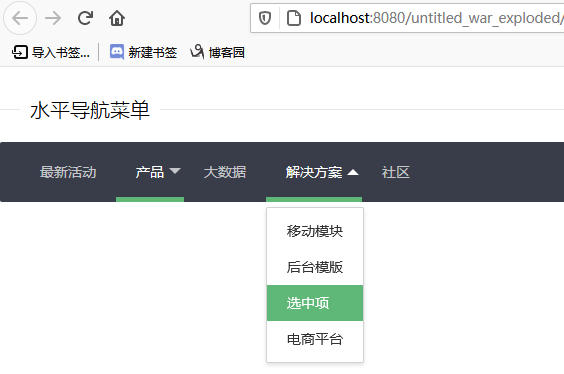
我们在编辑上运行后,可以看到运行结果:

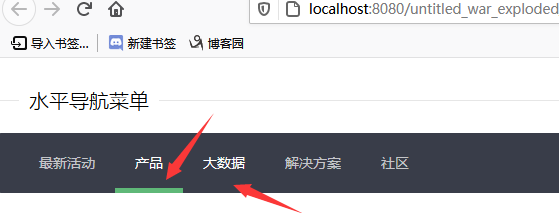
但是,我们依然发现一些问题就是,当我们鼠标悬停的时候,并不会触发悬停事件:

所以是,现在你也只是仅仅的将样式引入了进来,如果你想让它有效果,那么必须要跟js挂钩,因为都知道,js是逻辑,一般都是由它来控制页面的逻辑效果,所以我们只需要加入下面这段代码即可:
1 layui.use(['element'],function (){ 2 3 })
只需要引入这行代码,其他的啥也不用动即可,因为Layui已经对其封装好了,并且我们在Layui的目录就可以查询到这个模块的位置:

运行效果:

加上代码后,再次运行我们发现,该有效果都有了,也有悬停动画了。
切换导航菜单的样式(默认水平)
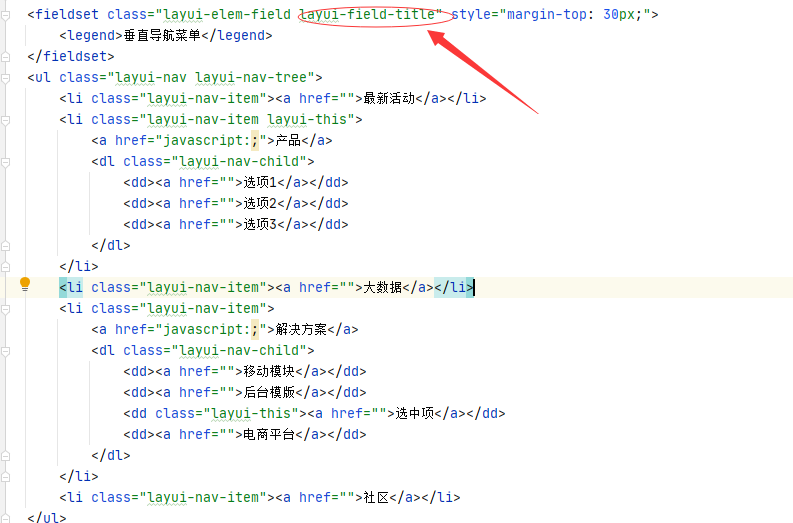
我们刚刚用的导航是水平的方式,我们当然可以切换成垂直,我们只需要在原本的样式上添加一行代码即可切换样式:
layui-nav-tree
具体添加方式如下:

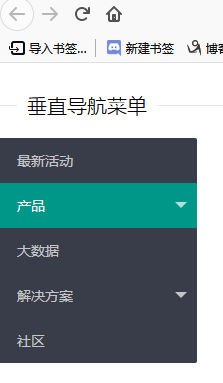
执行效果:

代码分析
layui-nav 代表这个是导航菜单
layui-nav-item代表子项
layui-this代表当前选中的项(这个代码是平级,比如上面那个产品 大数据,现在选中的是产品,我们可以通过this来更改默认选中的列表)示例:

默认产品这一列选中;
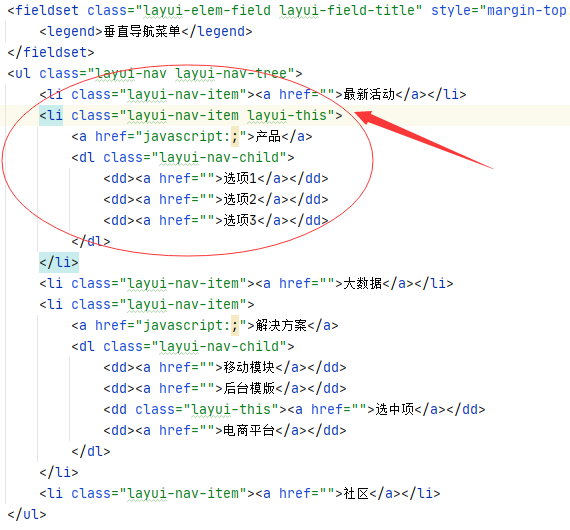
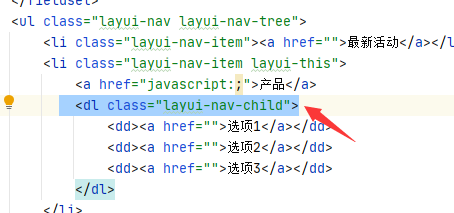
子项的子项
layui-nav-child
所以说,这像是一个层级菜单一样,可以类似于套娃一样

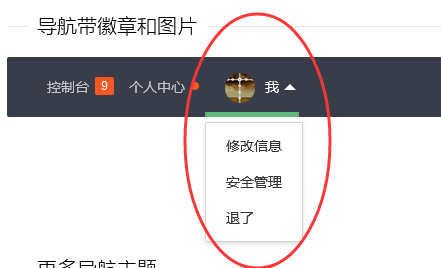
添加个人信息以及登录状态显示栏

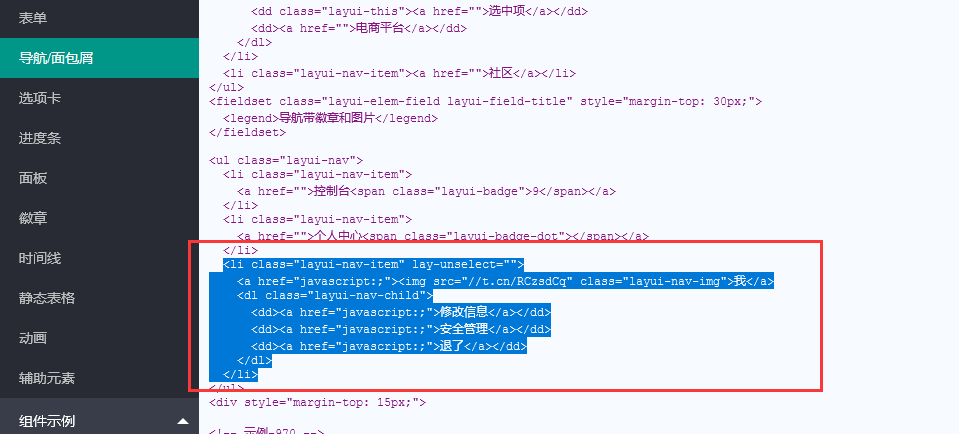
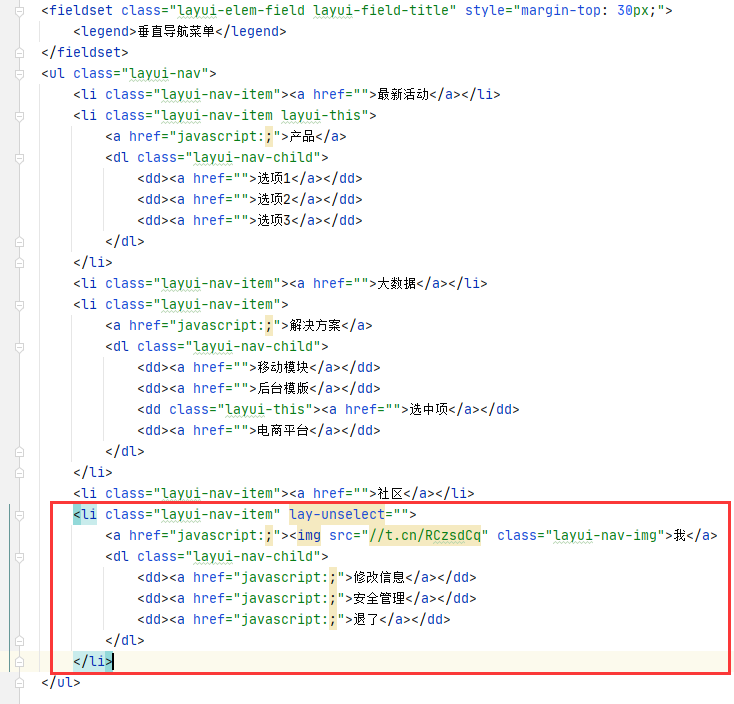
一般,这个功能在后台管理的导航栏中,是必须要有的,可以登出,也可以显示个人信息,所以我们有必要来看一下,这个是如何实现的,我们找到源码:

<li class="layui-nav-item" lay-unselect="">
<a href="javascript:;"><img src="//t.cn/RCzsdCq" class="layui-nav-img">我</a>
<dl class="layui-nav-child">
<dd><a href="javascript:;">修改信息</a></dd>
<dd><a href="javascript:;">安全管理</a></dd>
<dd><a href="javascript:;">退了</a></dd>
</dl>
</li>
我们把它拼接到自己的导航栏上试一下:

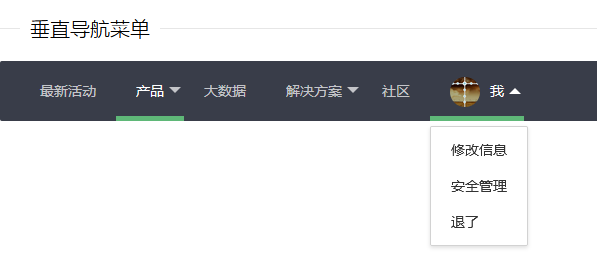
因为它就是一个li,我们也只需要把它放在现成的ul里面即可,我们看下运行效果:

完美运行,无缝拼接,也算是layui的魅力之一吧。
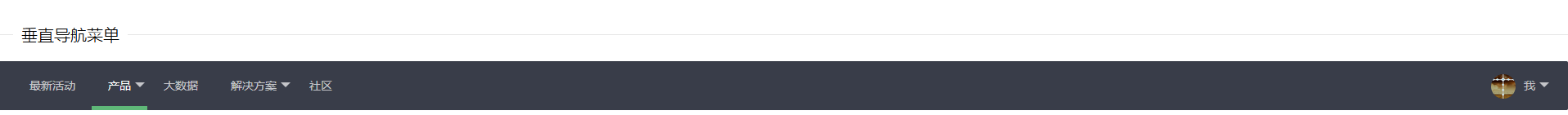
个人信息状态栏放在紧靠其他功能中有些不美观,我们可以加以调整(右浮动):
<li class="layui-nav-item" lay-unselect="" style="float: right">

选项卡

在官方文档的介绍中,我们发现有许多样式的选项卡,比如有默认风格的、动态操作的、有简洁的卡片的。
风格说明
1.默认风格,默认风格我们只用加layui-tab
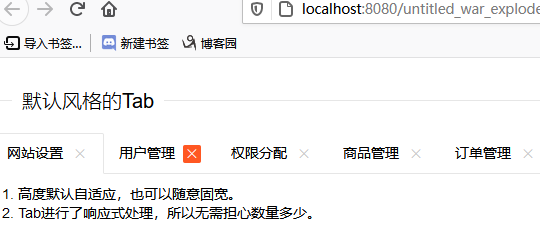
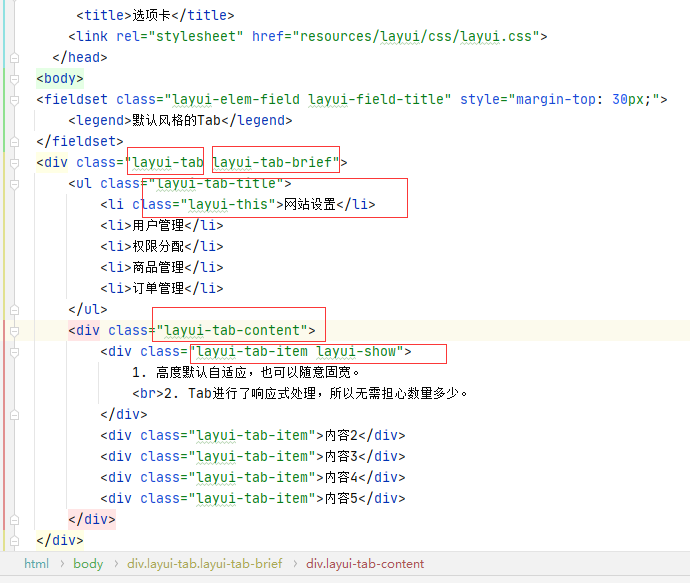
1 <fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> 2 <legend>默认风格的Tab</legend> 3 </fieldset> 4 5 <div class="layui-tab"> 6 <ul class="layui-tab-title"> 7 <li class="layui-this">网站设置</li> 8 <li>用户管理</li> 9 <li>权限分配</li> 10 <li>商品管理</li> 11 <li>订单管理</li> 12 </ul> 13 <div class="layui-tab-content"> 14 <div class="layui-tab-item layui-show"> 15 1. 高度默认自适应,也可以随意固宽。 16 <br>2. Tab进行了响应式处理,所以无需担心数量多少。 17 </div> 18 <div class="layui-tab-item">内容2</div> 19 <div class="layui-tab-item">内容3</div> 20 <div class="layui-tab-item">内容4</div> 21 <div class="layui-tab-item">内容5</div> 22 </div> 23 </div>
执行结果:

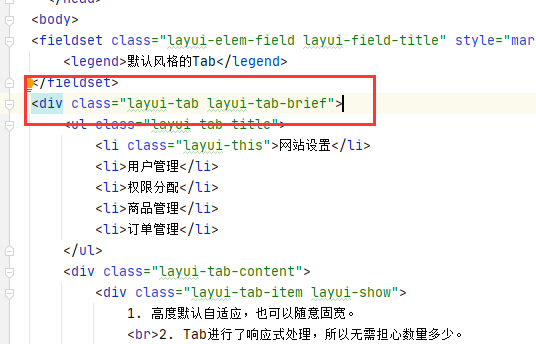
2.简洁风格 简洁风格我们只需要在本体是加上brief(layui-tab-brief)

执行效果:

3.卡片风格跟上述一样,后缀加上card

执行效果:
代码分析

layui-tab代表选项卡
layui-tab-title代表卡片的头
layui-this是否选中(默认选中,注意这个功能要搭配layui-show同时使用不然会出现标题与内容不符)
layui-tab-content代表卡片的内容的包装体
layui-tab-item具体的卡片内容
layui-show启用显示(让第一个内容优先显示)
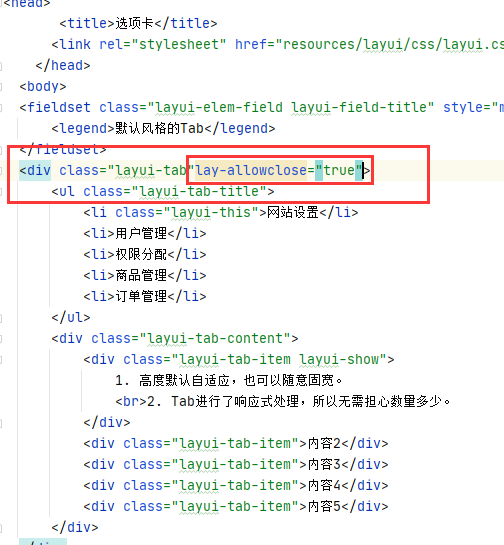
动态Tab(可以删除的tab)
lay-allowclose="true"

执行效果: