
注意:项目名不能大写,否则会报错。
项目结构图:

运行:npm run dev,可以进到以下页面:
 我们可以更改一下vue-cli2的helloworld。
我们可以更改一下vue-cli2的helloworld。
新创建一个文件:

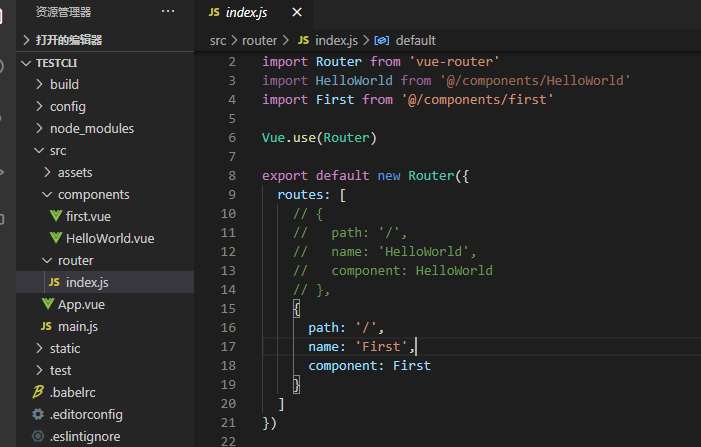
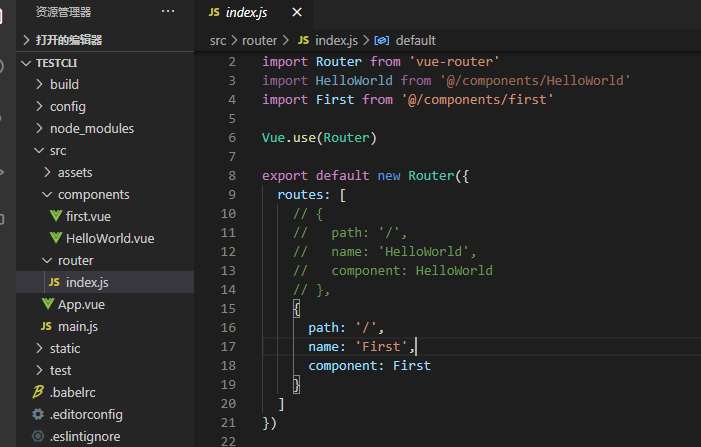
要将页面显示出来,需要引入以下first文件,修改一下router下边的index.js(如果要增加页面的话,需要在router下面增加相关信息。

效果为:


注意:项目名不能大写,否则会报错。
项目结构图:

运行:npm run dev,可以进到以下页面:
 我们可以更改一下vue-cli2的helloworld。
我们可以更改一下vue-cli2的helloworld。
新创建一个文件:

要将页面显示出来,需要引入以下first文件,修改一下router下边的index.js(如果要增加页面的话,需要在router下面增加相关信息。

效果为:
