本文将讲解 - 如何
- 使用MVC的应用程序的工具提示。
- 使用工具提示信息的项目资源。
- 定制的cluetip jQuery插件,显示动态标题。
- 该示例Web应用程序集成在一个MVC视图(MainPage.cshtml)的提示。编写的应用程序是使用- VS2010的MVC3,C#的jQuery和cluetip插件。cluetip可以从http://plugins.learningjquery.com/cluetip dowloaded 。
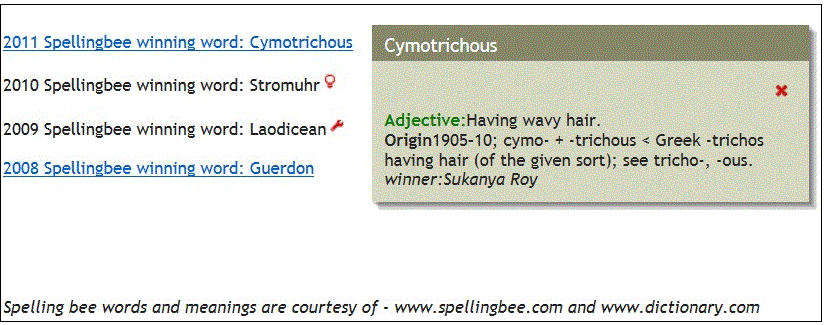
如何显示工具提示
当用户点击视图上的HTML元素的工具提示ajax调用动作方法中的Controller类。操作方法返回工具提示信息。模型类从资源中读取信息,并通过AJAX call.The信息后,要在工具提示中显示的是项目资源的一部分。
cluetip是体面的工具提示。它易于使用。但是你可能不喜欢“的动态称号更新”,您在项目中看到一些customizatoin。
原理
在一个典型的MVC应用程序代码的功能被分成模式,控制器和视图(HTML) 。在此示例中,模型的GetToolTip()返回的工具提示ToolTipMvcModel对象。ToolTipMvcModel有2场和描述字段。场是tootip标题和描述的是实际的工具提示
。控制器的行动工具提示()方法调用模型的GetToolTip()方法。工具提示 ()方法,是因为[HttpPost]等认为,只有“后”的要求,可以调用此方法。最后查看(cshtml文件),工具提示的HTML元素的click事件调用
。此Click事件Ajax调用执行控制器的工具提示()方法。
要显示工具提示的信息是存储在项目资源(resx文件),并通过模型class.The的静态方法访问GetToolTip()模型类返回的工具提示信息。工具提示的信息是存储姓名,对资源的价值。名称商店今年和价值储存场和说明填充ToolTipMvcModel对象。外地和描述分隔使用$_$_$.
public static ToolTipMvcModel GetToolTip(string toolTipId)
{
ToolTipMvcModel item = new ToolTipMvcModel(toolTipId);
System.Resources.ResourceSet set = ToolTipMvc.TooTipMvcResource.ResourceManager.
GetResourceSet(System.Globalization.CultureInfo.CurrentCulture, true, true);
string strRes = set.GetString(toolTipId);
bool bfound = false;
if(!string.IsNullOrEmpty(strRes))
{
string[] strData = strRes.Split(splitParam,StringSplitOptions.None);
if(strData.Length >= 2)
{
try
{
item.Field = strData[0].Split(new string[] { "==" }, StringSplitOptions.None).Where(
x => string.Compare("field", x.Trim(), true) != 0).First();
item.Description = strData[1].Split(new string[] { "==" }, StringSplitOptions.None).Where(
x => string.Compare("description", x.Trim(), true) != 0).First();
bfound = true;
}
catch (Exception) { }
}
}
if (!bfound)
{
item.Field = "Error";
item.Description = "Sorry Tool Tip for the selected year not found!";
}
return item;
}控制器代码
的行动方法,工具提示()在控制器调用模型类的方法GetToolTip()。TooTip( )方法只调用视图的POST请求
。这是使用[HttpPost]属性的原因 。因为我们的目的是只为Ajax调用,非Ajax调用的方法返回空字符串。
[HttpPost]
public ActionResult ToolTip(string id)
{
if (!Request.IsAjaxRequest())
return Json("");
ToolTipMvc.Models.ToolTipMvcModel model = ToolTipMvc.Models.ToolTipMvcModel.GetToolTip(id);
return Json(model);
}
视图代码
查看(MainPage.cshml样品中)做两件事情-定义的HTML元素和注册与工具提示控制RegisterToolTip()通过调用JavaScript方法的元素。
<a href="#" id="ctrl2011" title="tooltip">2011 Spellingbee winning word: Cymotrichous</a>
$(document).ready(function () {
RegisterToolTip(<a href="mailto:'@Url.Action("ToolTip")'">'@Url.Action("ToolTip")'</a>, 'ctrl2011', 2011);
});以下是
RegisterToolTip() JavaScript方法。这是扩展的cluetip基本行为。在AJAX调用返回,clutip()调用ajaxProcess的回调。ajaxProcess回调存储在元素的DOM使用jQuery的标题数据()函数。Cluetip预期(至少目前的版本)一个静态的标题,标题,你硬编码在HTML页面设计。但是,我们必须从项目资源的动态称号,所以唯一的选择就是使用“onshow的回调,并设置标题。
function RegisterToolTip(action, ctrlId, dispInfoId) {
$("#" + ctrlId).attr("rel", action).cluetip({
closePosition: "top",
activation: 'click',
350,
sticky: true,
debug: true,
showTitle: true,
dropShadow: true,
cluetipClass: 'default',
closeText: '<div class="ui-state-error-icon ui-icon-closethick" id="close" title="Close"/>',
mouseOutClose: true,
ajaxSettings: {
type: "post",
dataType: "json",
data: { "id": dispInfoId }
},
ajaxProcess: function (dataOut) {
$("#" + ctrlId).data("title", dataOut["Field"]);
return dataOut["Description"];
},
onShow: function (ct, c) {
var t = $("#" + ctrlId).data("title");
$("#cluetip-title").text(t);
}
});
}我cluetip encoutered的主要问题是它不允许由defualt动态标题 。这是因为
cluetip()调用已建成的称号。这是我学会调试自己的代码
。但我们得到的Ajax调用的动态标题,Ajax调用返回的标题是onShow调用 。