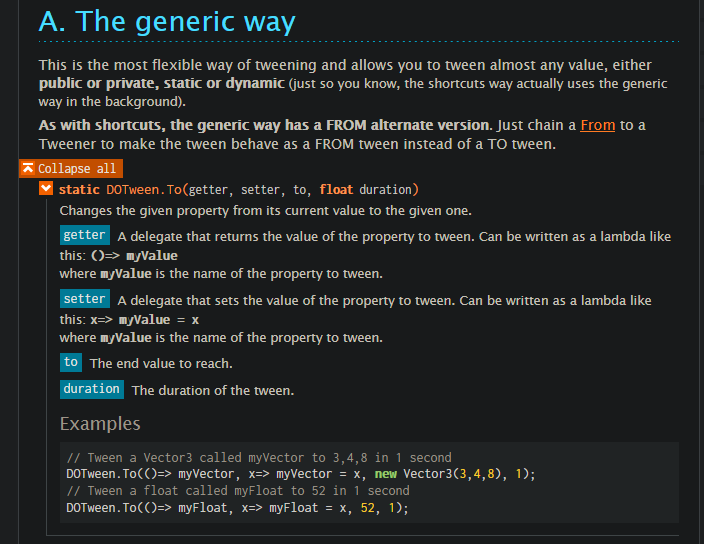
DOTween.To(getter, setter, to, float duration) 是常用的一个变值方法(一定时间将某变量从起始值到终点值进行变化),可以便捷实现 滚分、涨进度条 等功能

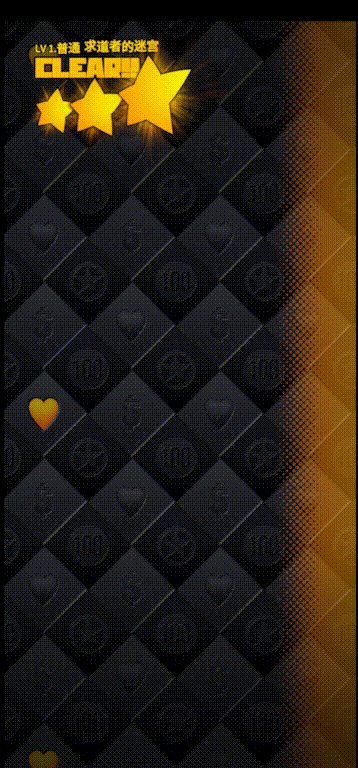
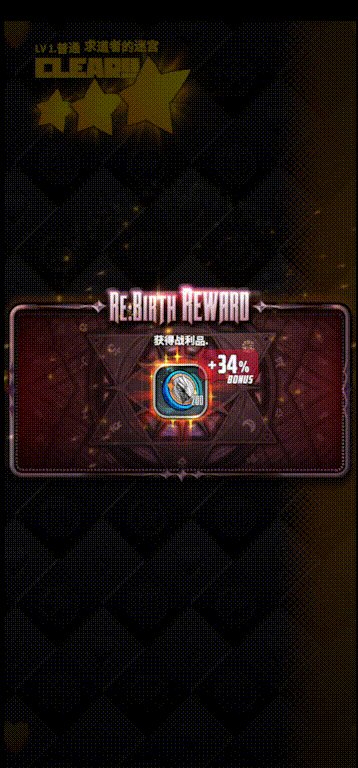
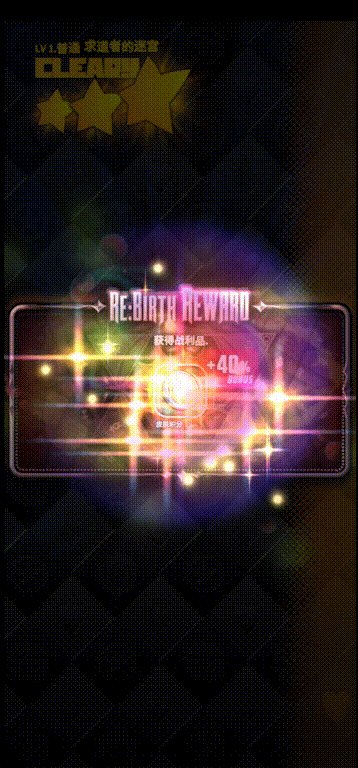
但大部分用的时候都是基于 Linear 匀速曲线 进行变化的(因为没刻意设定呀...),但也可以有缓动变化的情况,例如:

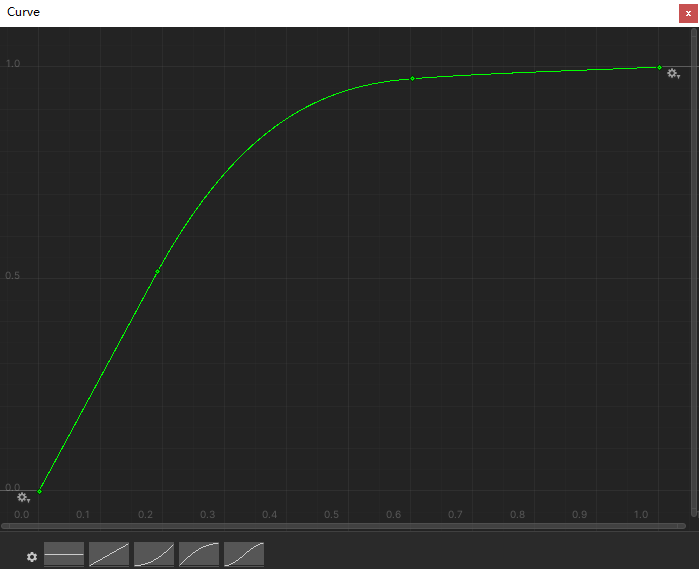
此类效果可以在Unity中配合DOTween.To()实现,不仅可以使用内置Ease曲线类型,还可以自定义AnimationCurve曲线实现
例如根据自定义AnimationCurve曲线实现的缓动滚分效果如下:


代码实现
public static class NumberEffectUtility
{
public static void DoNumber(this Text numberText, int start, int end, float duration, Ease easeType)
{
DOTween.To(
() => start, //起始值
x =>
{
numberText.text = Mathf.Floor(x).ToString(); //变化值
},
end, //终点值
duration) //持续时间
.SetEase(easeType) //缓动类型
.SetUpdate(true); //不受Time.Scale影响
}
public static void DoNumber(this Text numberText, int start, int end, float duration, AnimationCurve animCurve)
{
DOTween.To(
() => start, //起始值
x =>
{
numberText.text = Mathf.Floor(x).ToString(); //变化值
},
end, //终点值
duration) //持续时间
.SetEase(animCurve) //缓动类型
.SetUpdate(true); //不受Time.Scale影响
}
}