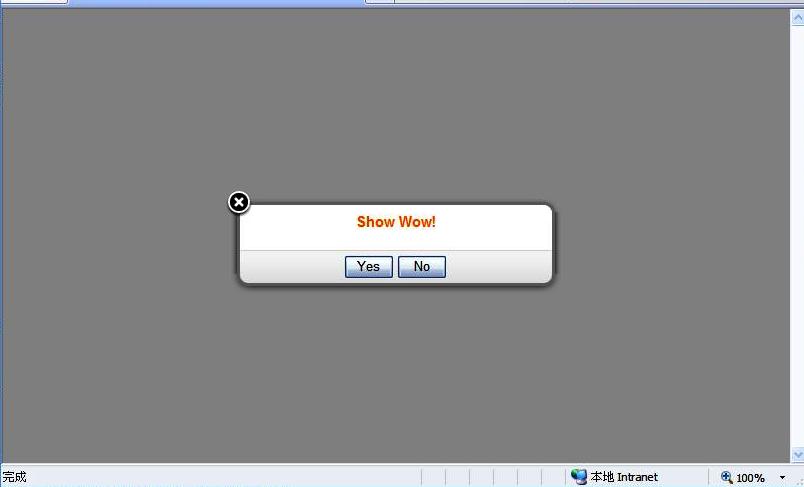
有关于ModelPopupExtender应用(Open ModalPopup dialog on Page load )
有关于ModelPopupExtender如何触发服务端事件
1.有关于ModelPopupExtender应用
 <form id="Form1" runat="server">
<form id="Form1" runat="server"> <ajaxToolkit:ToolkitScriptManager runat="server" ID="ToolkitScriptManager" />
<ajaxToolkit:ToolkitScriptManager runat="server" ID="ToolkitScriptManager" /> <div>
<div> <ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mdlPopup" runat="server"
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mdlPopup" runat="server" TargetControlID="btnNo" PopupControlID="pnlPopup" OkControlID="btnYes" BackgroundCssClass="modalBackground" />
TargetControlID="btnNo" PopupControlID="pnlPopup" OkControlID="btnYes" BackgroundCssClass="modalBackground" /> <asp:Panel ID="pnlPopup" runat="server" CssClass="confirm-dialog" Style="display: none;">
<asp:Panel ID="pnlPopup" runat="server" CssClass="confirm-dialog" Style="display: none;"> <div class="inner">
<div class="inner"> <h2>
<h2> Show Wow!</h2>
Show Wow!</h2> <div class="base">
<div class="base"> <asp:Button ID="btnYes" runat="server" Text="Yes" />
<asp:Button ID="btnYes" runat="server" Text="Yes" /> <asp:Button ID="btnNo" runat="server" Text="No" OnClientClick="$find('mdlPopup').hide(); return false;" />
<asp:Button ID="btnNo" runat="server" Text="No" OnClientClick="$find('mdlPopup').hide(); return false;" /> <asp:LinkButton ID="LinkButton1" runat="server" CssClass="close" OnClientClick="$find('mdlPopup').hide(); return false;" />
<asp:LinkButton ID="LinkButton1" runat="server" CssClass="close" OnClientClick="$find('mdlPopup').hide(); return false;" /> </div>
</div> </div>
</div> </asp:Panel>
</asp:Panel> </div>
</div> </form>
</form>
 <script type="text/javascript">
<script type="text/javascript">  //Page_Load Invoke
//Page_Load Invoke  Sys.Application.add_load(function()
Sys.Application.add_load(function()  {
{  $find('mdlPopup').show();
$find('mdlPopup').show(); });
}); </script>
</script>
相关问题地址:
关于使用ajaxToolkit
2. 有关于ModelPopupExtender如何触发服务端事件
触发服务端事件,大家一看就知道,很简单,直接写事件即可,那为什么在这里又要写这个呢?那个因为我在用AJAX,开发时,发现只要ModelPopupExtender中TargetControlID关联“修改”按钮的Id,之后。然后在运行界面时,点击“修改”按钮是不会触发Button的OnClick事件的。
 <asp:Button ID="btnFixTheme" runat="server" Text="修改" OnClick="btnFixTheme_Click" />
<asp:Button ID="btnFixTheme" runat="server" Text="修改" OnClick="btnFixTheme_Click" /> <ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mdlPopup" runat="server" TargetControlID="btnFixTheme" PopupControlID="pnlPopup" Drag="true" BackgroundCssClass="modalBackground" />
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender1" BehaviorID="mdlPopup" runat="server" TargetControlID="btnFixTheme" PopupControlID="pnlPopup" Drag="true" BackgroundCssClass="modalBackground" />为什么会这样呢?
答:那是因为ajax server control render一个有异步通信功能的代码,并没有在触发这个事件的按钮更改任何的代码,还是原来的__doPostBack('','')回发方式。ajax core part 会托管这个__doPostBack。而对于ajax control toolkit,则是在初始化whole client page时执行一段代码然后动态的给绑定的控件加入触发的代码。所以你也看不到例如一个LinkButton触发事件的变化。
解决代码:
 protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ btnFixTheme.OnClientClick = "__doPostBack('" + this.btnFixTheme.UniqueID + "','')";
btnFixTheme.OnClientClick = "__doPostBack('" + this.btnFixTheme.UniqueID + "','')"; }
}另外:附一点
如何动态添加trigger到updatePanel?

