一、基本信息
关键词:navbar
写法:
1、给导航加class="navbar"
2、给导航加默认样式class="navbar-default"
3、菜单: 给菜单的<ul>加class="nav navbar-nav"
4、选中状态:给选中的菜单项的<li>加class="active"
5、容器位置:最好写在<nav>里面
(1)固定
![]()
<nav class="navbar navbar-default"> <div class="container"> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul> </div> </nav>
(2)自适应

<nav class="navbar navbar-default"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul> </div> </nav>
6、导航的logo
<div class="navbar-header"> <a href="#" class="navbar-brand">logo</a> </div>
二、其他效果
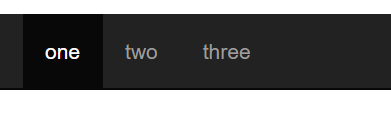
1、黑色色调
写法:给导航加class="navbar-inverse"

<nav class="navbar navbar-inverse"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul> </div> </nav>
2、导航变为直角
写法:class="navbar-static-top"

<nav class="navbar navbar-inverse navbar-static-top"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul> </div> </nav>
3、固定的导航条
写法:
(1)固定在头部给导航加class="navbar-fixed-top"
(2)固定在底部给导航加class="navbar-fixed-bottom"
解决导航遮盖的问题:给body加一个top值,body{ margin-top:50px;}
<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container-fluid"> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li><a href="#">three</a></li> </ul> </div> </nav>
4、带下拉菜单的导航
写法:
(1)给需要加下拉菜单的选项加箭头:导航选项<li>的<a>的文字后面加<span class="caret"></span>
(2)下拉菜单:有下拉菜单的<li>加class="dropdown"
(3)有下拉菜单的导航有点击交互: 导航选项<li>的<a>加class="dropdown-toggle" data-toggle="dropdown"
(4)下拉菜单的<ul>加 class="dropdown-menu"

<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">logo</a> </div> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">three <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">child1</a></li> <li><a href="#">child2</a></li> </ul> </li> </ul> </div> </nav>
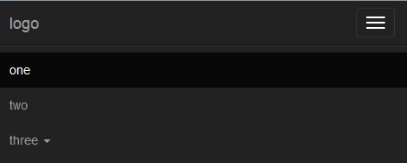
5、响应式
写法:
(1)在头部logo的区域里加按钮,因为按钮和logo一样显示不隐藏,按钮加class="navbar-toggle"
<div class="navbar-header"> <button class="navbar-toggle"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">logo</a> </div>
(2)给下拉菜单加一个父级,给父级加 class="collapse navbar-collapse",让菜单在手机端不显示
(3)给按钮加交互:按钮加data-toggle="collapse" data-target="#自己起的id名",下拉菜单的id为data-target的值

<nav class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button class="navbar-toggle" data-toggle="collapse" data-target="#myCollapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a href="#" class="navbar-brand">logo</a> </div> <div id="myCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">one</a></li> <li><a href="#">two</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">three <span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">child1</a></li> <li><a href="#">child2</a></li> </ul> </li> </ul> </div> </div> </nav>
6、滚动监听
描述:点击导航按钮滑动到页面的指定位置,当滑动的页面的时候,导航的按钮也发生响应的变化
写法:
(1)给需要监听的元素加滚动监听data-spy="scroll" ,且需要加上position:relative;,一般为body元素
(2)给需要监听的导航加id,给需要监听的元素加 data-target="#自己写的id名"
(3)给指定的区域加上不同的id,利用锚点的方式
(4)距离顶端某像素的时候触发事件:data-offset="像素值"(距离顶部某像素之后就变导航项2了,不必非要到达顶部才变化,之后的选项同理)
(5)锚点的时候如果导航条挡住部分内容,可以去掉监听元素(body)的margin-top:50px,可以给跳转的内容加padding-top:50px;
body{ position:relative;} .pos{ margin-bottom:500px; padding-top:50px;}
<body style="height:2000px;" data-spy="scroll" data-target="#myNavbar" data-offset ="200"> <nav id="myNavbar" class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <a href="#" class="navbar-brand">logo</a> </div> <div id="myCollapse" class="collapse navbar-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#a">one</a></li> <li><a href="#b">two</a></li> <li><a href="#c">three</a></li> </ul> </div> </div> </nav> <div id="a" class="pos">aaaaaaaaaaa</div> <div id="b" class="pos">bbbbbbbbbbb</div> <div id="c" class="pos">ccccccccccc</div> </body>