1. 启动Appium
2. 启动MuMu模拟器
adb连接mumu:adb connect 127.0.0.1:7555
- adb连接模拟器
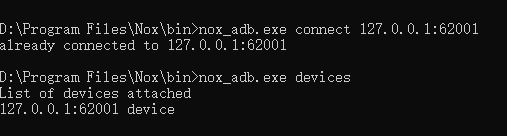
- 夜神模拟器:adb connect 127.0.0.1:62001
- 逍遥安卓模拟器:adb connect 127.0.0.1:21503
- 天天模拟器:adb connect 127.0.0.1:6555
- 海马玩模拟器:adb connect 127.0.0.1:53001
- 网易MUMU模拟器:adb connect 127.0.0.1:7555 MacOS:adb connect 127.0.0.1:5555
- 雷电模拟器:adb connect 127.0.0.1:5555
- genymotion模拟器:adb connect 127.0.0.1:5555
- 谷歌原生模拟器:adb connect <设备的IP地址>:5555
adb连接夜神模拟器发现连不上,进入到夜神模拟器安装目录,进入到bin,用nox_adb 连接:

3. Webview官方文档
- https://developer.android.com/reference/android/webkit/WebView
- https://developer.android.com/guide/webapps/webview#java
什么是Webview:App端一个内嵌的浏览器,嵌入html代码或其他,如下示例:
WebView myWebView = (WebView) findViewById(R.id.webview);
myWebView.loadUrl("http://www.example.com");
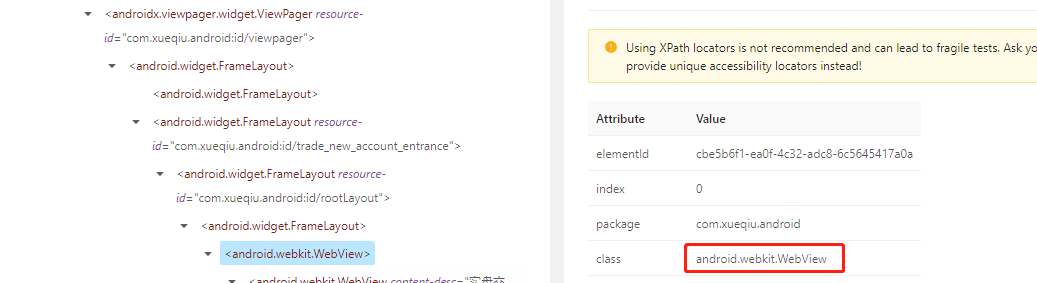
4. app中确认当前页面是不是webview的方式
appium元素定位,查看到标签 android.webkit.WebView

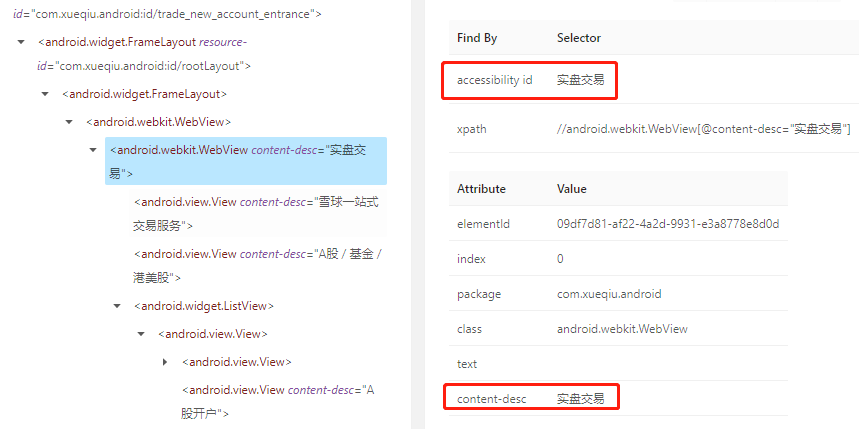
WebView中的元素有accessibility_id的属性,文本为content-desc

5. 模拟器上的测试
- webview控件会被映射为原生控件,类型为View,其中的文本内容会变成content-desc或者text
- 6.0会把webview中的控件变成一个带有content-desc属性的View控件
- 9.0会把webview中的控件变成一个带有text属性的View控件
6. 真机
- 如果app未开启webview的调试属性,是无法分析内部的控件的
- 个别手机可能会默认打开此属性,所以默认也能访问到h5内部的控件
- 如果还是访问不到,检查webview的调试属性是否开启,此时需要让研发配合打开webview的调试属性
7. 技术原理
localhost:~ seveniruby$ adb shell cat /proc/net/unix | grep webview 0000000000000000: 00000002 00000000 00010000 0001 01 2545836 @webview_devtools_remote_32073 0000000000000000: 00000002 00000000 00010000 0001 01 9455057 @webview_devtools_remote_25324 adb -s VED7N18403003958 forward tcp:7777 localabstract:webview_devtools_remote_32073 adb forward --list curl http://127.0.0.1:7777/json/version
Webview原理
inspector : chrome://inspect/#devices
chrome 62版本调试Webview: