Canvas
画布
The Canvas component represents the abstract space in which the UI is laid out and rendered. All UI elements must be children of a GameObject that has a Canvas component attached. When you create a UI element object from the menu (GameObject > Create UI), a Canvas object will be created automatically if there isn’t one in the scene already.
Canvas组件表示UI布局和呈现的抽象空间。 所有UI元素都必须是附加了Canvas组件的GameObject的子元素。 当您从菜单(GameObject > Create UI)创建一个UI元素对象时,如果场景中没有Canvas,则会自动创建一个Canvas对象。

Screen Space - Overlay Set

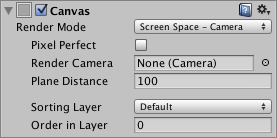
Screen Space - Camera Set

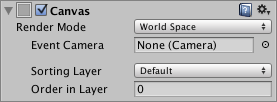
World Space Set
Properties
属性
| Property: | Function: |
|---|---|
| Render Mode | The way the UI is rendered to the screen or as an object in 3D space (see below). The options are Screen Space - Overlay, Screen Space - Camera and World Space. |
| Pixel Perfect (Screen Space modes only) | Should the UI be rendered without antialiasing for precision? |
| Render Camera (Screen Space - Camera mode only) | The camera to which the UI should be rendered (see below). |
| Plane Distance (Screen Space - Camera mode only) | The distance at which the UI plane should be placed in front of the camera. |
| Event Camera (World Space mode only) | The camera that will be used to process UI events. |
| Receives Events | Are UI events processed by this Canvas? |
| 属性: | 功能: |
|---|---|
| Render Mode | 用户界面呈现在屏幕上的方式或直接呈现为3D空间中的对象(请参见下文)。 选项是Screen Space - Overlay, Screen Space - Camera and World Space |
| Pixel Perfect (Screen Space modes only) | UI是否应该在没有抗锯齿的情况下精确渲染? |
| Render Camera (Screen Space - Camera mode only) | 应该呈现UI的相机(见下文) |
| Plane Distance (Screen Space - Camera mode only) | UI平面应该放置在相机前面的距离 |
| Event Camera (World Space mode only) | 将用于处理UI事件的相机 |
| Receives Events | 这个Canvas是否处理UI事件?(这个属性在Uniy2017中并没有看到,不知道文档中说的是啥) |
Details
细节
A single Canvas for all UI elements is sufficient but multiple Canvases in the scene is possible. It is also possible use nested Canvases, where one Canvas is placed as a child of another for optimization purposes. A nested Canvas uses the same Render Mode as its parent.
所有UI元素公用一个Canvas就够了,但场景中可以有多个画布。Canvas之间也可以嵌套,为了优化,其中一个Canvas作为另一个Canvas的子节点。 嵌套的画布使用与其父级相同的渲染模式。
Traditionally, UIs are rendered as if they were simple graphic designs drawn directly on the screen. That is to say, they have no concept of a 3D space being viewed by a camera. Unity supports this kind of screen space rendering but also allows UIs to rendered as objects in the scene, depending on the value of the Render Mode property. The modes available are Screen Space - Overlay, Screen Space - Camera and World Space.
传统上,UI被渲染,就好像它们是直接在屏幕上绘制的简单图形设计。 也就是说,他们在被相机照射的时候没有3D空间的概念。 Unity支持这种屏幕空间渲染,但也允许UI渲染为场景中的对象(这时候有3D特性),具体取决于“渲染模式”属性的值。 可用的模式是覆盖,相机和世界模式。
Screen Space - Overlay
屏幕空间--覆盖
In this mode, the Canvas is scaled to fit the screen and then rendered directly without reference to the scene or a camera (the UI will be rendered even if there is no camera in the scene at all). If the screen’s size or resolution are changed then the UI will automatically rescale to fit. The UI will be drawn over any other graphics such as the camera view.
在这种模式下,画布被缩放以适应屏幕,然后直接渲染而不涉及场景或相机(即使在场景中根本没有相机,UI也将被渲染)。 如果屏幕的大小或分辨率被改变,那么UI将自动重新缩放以适合。 UI将被绘制在任何其他图形上,例如相机视图。

Overlay UI rendered over scene objects
Overlay UI在场景对象上面显示
Note: The Screen Space - Overlay canvas needs to be stored at the top level of the hierarchy. If this is not used then the UI may disappear from the view. This is a built-in limitation. Keep the Screen Space - Overlay canvas at the top level of the hierarchy to get expected results.
注意:覆盖模式下的画布需要放在层次结构的顶层。 如果没有这么做,UI可能会从视图中消失。 这是一个内置的限制。 保持画布在层次结构的顶层,以获得预期的结果
Screen Space - Camera
屏幕空间--相机
In this mode, the Canvas is rendered as if it were drawn on a plane object some distance in front of a given camera. The onscreen size of the UI does not vary with the distance since it is always rescaled to fit exactly within the camera frustum. If the screen’s size or resolution or the camera frustum are changed then the UI will automatically rescale to fit. Any 3D objects in the scene that are closer to the camera than the UI plane will be rendered in front of the UI, while objects behind the plane will be obscured.
在这种模式下,画布被渲染,就好像它被绘制在给定相机前方一定距离的平面上。 用户界面的屏幕尺寸不随距离而变化,因为它总是重新调整以适合相机的平截头体。 如果屏幕的大小或分辨率或相机的平截头体被改变,那么UI将自动重新缩放以适合。 场景中比UI平面更靠近摄像机的任何3D对象都将呈现在UI前面,而平面后面的对象将被遮挡。

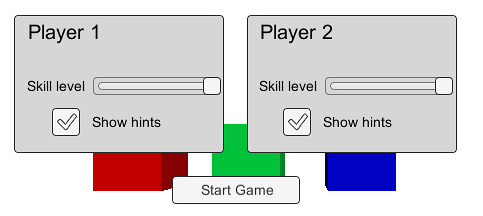
Camera mode UI with scene objects in front
相机模式,场景对象在UI前面
World Space
世界空间
This mode renders the UI as if it were a plane object in the scene. Unlike Screen Space - Camera mode, however, the plane need not face the camera and can be oriented however you like. The size of the Canvas can be set using its Rect Transform but its onscreen size will depend on the viewing angle and distance of the camera. Other scene objects can pass behind, through or in front of the Canvas.
该模式呈现UI,就好像它是场景中的平面对象。 与相机模式不同的是,UI平面不需要面对摄像机,可以面向任何你喜欢的方向。 画布的尺寸可以使用Rect变换来设置,但是其屏幕尺寸取决于相机的视角和距离。 其他场景对象可以在Canvas的后面,穿过Canvas也可以在Canvas的前面。

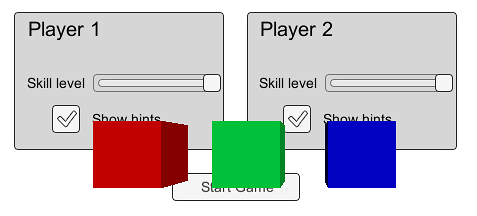
World space UI intersecting scene objects
世界空间UI和场景对象交叉
Hints
提示
- Read more about setting up a World Space Canvas on the Creating a World Space UI page.
- 在Creating a World Space UI页面可以看到更多关于建立世界空间的信息
- For information about making your Canvas and UI scale to different resolutions or aspect ratios, see the Designing UI for Multiple Resolutions page as well as the Canvas Scaler page.
- 关于将Canvas和UI缩放到不同分辨率或宽高比的信息,请参阅Designing UI for Multiple Resolutions页面以及Canvas Scaler 页面