一.单选题
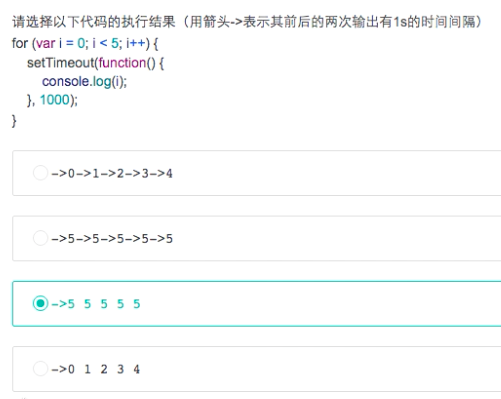
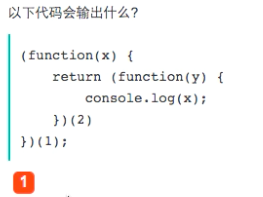
1.

输出为→5 5 5 5 5
setTimeout会在设定时间后将任务放进队列中排队,但当前线程中有for循环,会等到for循环结束后才会执行排着的5个回调函数,这时i已变为5,故一次性输出5个5。详见彻底理解setTimeout()
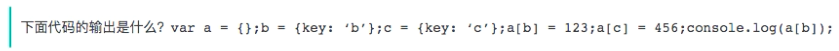
2.
输出为456,因为键名只能为字符串,如果键名为对象,浏览器会默认调用toString()方法,将对象变成字符串"[object Object]"。两次都输入的是对象,则键名为[Object Object]的值最终覆盖成了456。a对象最终为{[object Object]:456}。
(这里[object Object],object的prototype链中都没有实现自己的toString()的话, 把object转换为String时就会调用Object.prototype.toString, 输出的格式是[object 对象的类型])。
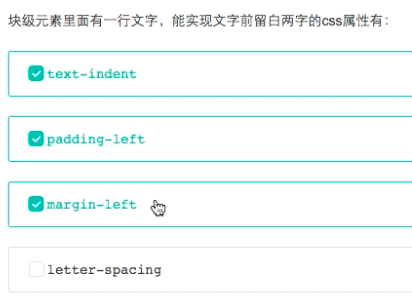
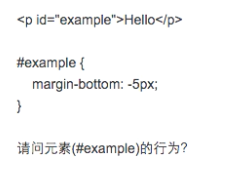
3.

没有任何变化,既没有上移也没有下移。只有margin-left和margin-top为负值时,元素才会发生偏移,margin-bottom和margin-right为负值时元素不偏移,但margin-bottom为负值会影响后面的元素,margin-right为负值会使自身宽度变大(不设宽度时)。当margin值取百分数时,是以最近的父元素的宽度为基准取值的。详见margin赋值为负值的几种效果(负值像素,负值百分数)。
4.

输出为object。
typeof的运算数未定义,返回的就是 “undefined”.
运算数为数字 typeof(x) = “number”
字符串 typeof(x) = “string”
布尔值 typeof(x) = “boolean”
对象,数组和null typeof(x) = “object”
函数 typeof(x) = “function”
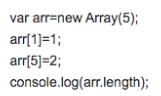
5.

undefined
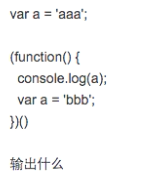
6.

undefined
变量声明会提升到function最开头,但赋值发生在最后,则上述代码等价于
var a="aaa";
(function (){
var a;
console.log(a);
a="bbb";
})()
打印a的时候,a并没有在function内赋值,所以是undefined
7.

6
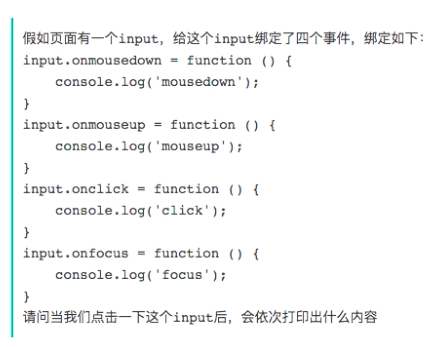
8.

mousedown focus mouseup click
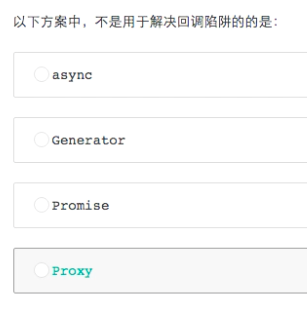
9.

解决回调陷阱常用方法:
- function拆解
- 事件发布/订阅模式
- Promise
- Generator
- async / await
详见JavaScript异步编程__“回调地狱”的一些解决方案
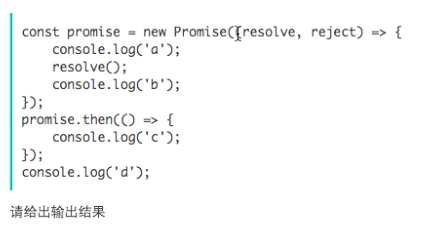
10.

a b d c
详见http://es6.ruanyifeng.com/#docs/promise
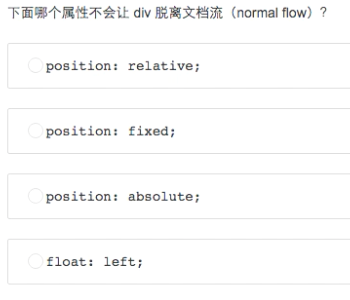
11.

position:relative不会
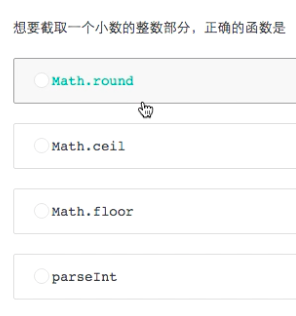
12.

round() 方法可把一个数字舍入为最接近的整数。
floor() 方法可对一个数进行下舍入。
ceil() 方法可对一个数进行上舍入。
parseInt() 函数可解析一个字符串,并返回一个整数。
经测试,若输入小数,parseInt() 函数会返回整数部分,因为对于整数来说,小数点是无效字符。详见ECMAScript 类型转换。
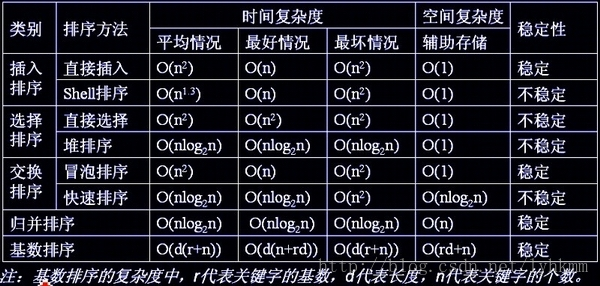
二.不定项选择



输出1
四.简答题
1.

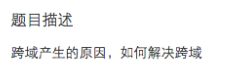
跨域,指的是浏览器不能执行其他网站的脚本。浏览器执行javascript脚本时,会检查这个脚本属于哪个页面,如果不是同源页面,就不会被执行。(所谓同源是指,域名,协议,端口均相同)
跨域产生的原因:浏览器的同源策略,“同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。”
跨域方法:
解决限制接口请求的方法:
(1)通过jsonp跨域。需要目标服务器配合一个callback函数。JSONP 在 HTML 标签里,一些标签比如 script、img 这样的获取资源的标签是没有跨域限制的。
(2)使用window.name+iframe来进行跨域
(3)通过CORS解决AJAX跨域。CORS 是一个 W3C 标准,全称是 "跨域资源共享"(Cross-origin resource sharing)跨域资源共享 CORS 详解。
(4)通过Nginx反向代理
(5)图片ping或script标签跨域
解决限制Dom 查询的方法:
(1)postMessage window.postMessage() 是 HTML5 的一个接口,专注实现不同窗口不同页面的跨域通讯。
(2)document.domain 这种方式只适合主域名相同,但子域名不同的 iframe 跨域。
2.

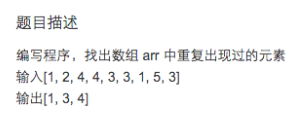
function duplicates(arr) { var newArr=[]; arr.sort(); for(var i =0;i<arr.length;i++){ if(arr[i]==arr[i+1]&&(newArr.indexOf(arr[i])==-1) ){ newArr.push(arr[i]); i++; } }return newArr;}3.

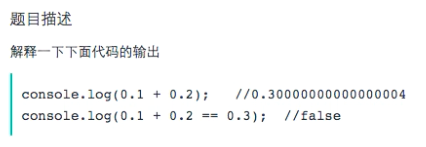
JavaScript的number类型按照ECMA的JavaScript标准,它的Number类型就是IEEE 754的双精度数值。IEEE 754标准就是一个对实数进行计算机编码的标准。为了处理方便,这个标准引入了大量的折衷和妥协,建立在这种表达方式上的算法(例如除法运算)也一样。由于数值表达方式存在“缺陷”,运算结果不可避免地堆聚起越来越多的误差。按IEEE 754格式保存的浮点数精度相当于带有15、16或17位小数位数的十进制小数,由于存在二进制和十进制的转换问题,具体的位数会发生变化。要获得最高的转换精度,必须指定17位的小数——此时可以相信前15位的精度。因此JavaScript小数在做四则运算时,精度会丢失。
(因为计算机是二进制来表示浮点数的,无法准确表示一个浮点数,只能逼近。)
参考:javascript中0.1 + 0.2 != 0.3?
4.

map和foreach区别:
forEach()方法:对数组的每一个元素都执行一次提供的函数。该方法不会改变原来的数组,只是将数组中的每一项作为callback的参数执行一次。
map()方法:map()方法创建一个新的数组,其结果是该数组中的每个元素都调用一次callback后返回的结果,同样,该方法不改变原有的数组,返回值: 新数组,每个元素都是回调函数的结果。
5.

function log(){ var args = Array.prototype.slice.call(arguments).map(stringify); var t=args.toString().replace(',',' ') console.log('(app)'+t)}function stringify(arg) { return arg;}6.

null表示"没有对象",即该处不应该有值,代表一个空对象指针,使用typeof运算得到 “object”。
典型用法是:
(1) 作为函数的参数,表示该函数的参数不是对象。
(2) 作为对象原型链的终点。
undefined表示"缺少值",就是此处应该有一个值,但是还没有定义。
典型用法是:
(1)变量被声明了,但没有赋值时,就等于undefined。
(2) 调用函数时,应该提供的参数没有提供,该参数等于undefined。
(3)对象没有赋值的属性,该属性的值为undefined。
(4)函数没有返回值时,默认返回undefined。
7.

无法直接调用数组方法或期望length属性有什么特殊的行为,不具有数组的push,pop等方法,但仍可以对真正数组遍历方法来遍历它们。典型的是函数的argument参数,还有像调用getElementsByTagName,document.childNodes之类的,它们都返回NodeList对象都属于伪数组。可以使用Array.prototype.slice.call(fakeArray)将数组转化为真正的Array对象。
8.

/*方法一: BFC(块级格式化上下文)*/ .container{ 1000px;height:400px;border: 1px solid red; } .left{ 200px;height:100%;background: gray; float: left; } .rigth{ overflow:hidden; /* 触发bfc */ background: green; }/*方法二: flex布局 */ .container{ 1000px;height:400px;border:1px solid red; display:flex; /*flex布局*/ } .left{ 200px; height:100%;background:gray; flex:none; } .right{ height:100%;background:green; flex:1; /*flex布局*/ }/* 方法三: table布局 */ .container{ 1000px;height:400px;border:1px solid red; display:table; /*table布局*/ } .left{ 200px; height:100%;background:gray; display:table-cell; } .right{ height:100%;background:green; display: table-cell; }/*方法四: css计算宽度calc*/ .container{ 1000px;height:400px;border:1px solid red; } .left{ 200px;height:100%;background:gray; float:left; } .right{ height:100%;background:green; float:right; calc(100% - 200px); }</style> |