
1.ChartHandler.ashx
<%@ WebHandler Language="C#" Class="ChartHandlerTest" %>
using System;
using System.Web;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
public class ChartHandlerTest : IHttpHandler {
public void ProcessRequest (HttpContext context) {
decimal ounitprice = decimal.Parse(context.Request.QueryString["outprice"]);
decimal punitprice = decimal.Parse(context.Request.QueryString["inprice"]);
using (Bitmap bitmap = new Bitmap(100, 40))
{
using (Graphics graphics = Graphics.FromImage(bitmap))
{
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
Rectangle rect = new Rectangle(0, 0, 100, 40);
graphics.DrawRectangle(Pens.Black, rect);
int width = Convert.ToInt32(ounitprice * 100 / punitprice);
Rectangle fillRect = new Rectangle(0, 0, width, 40);
graphics.FillRectangle(Brushes.Red, fillRect);
context.Response.ContentType = "text/gif";
context.Response.Clear();
context.Response.BufferOutput = true;
bitmap.Save(context.Response.OutputStream, ImageFormat.Gif);
}
}
}
public bool IsReusable {
get {
return false;
}
}
}
using System;
using System.Web;
using System.Drawing;
using System.Drawing.Drawing2D;
using System.Drawing.Imaging;
public class ChartHandlerTest : IHttpHandler {
public void ProcessRequest (HttpContext context) {
decimal ounitprice = decimal.Parse(context.Request.QueryString["outprice"]);
decimal punitprice = decimal.Parse(context.Request.QueryString["inprice"]);
using (Bitmap bitmap = new Bitmap(100, 40))
{
using (Graphics graphics = Graphics.FromImage(bitmap))
{
graphics.SmoothingMode = SmoothingMode.AntiAlias;
graphics.Clear(Color.White);
Rectangle rect = new Rectangle(0, 0, 100, 40);
graphics.DrawRectangle(Pens.Black, rect);
int width = Convert.ToInt32(ounitprice * 100 / punitprice);
Rectangle fillRect = new Rectangle(0, 0, width, 40);
graphics.FillRectangle(Brushes.Red, fillRect);
context.Response.ContentType = "text/gif";
context.Response.Clear();
context.Response.BufferOutput = true;
bitmap.Save(context.Response.OutputStream, ImageFormat.Gif);
}
}
}
public bool IsReusable {
get {
return false;
}
}
}
2.test.aspx
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="pjid" HeaderText="pjid" SortExpression="pjid" />
<asp:BoundField DataField="paid" HeaderText="paid" InsertVisible="False"
ReadOnly="True" SortExpression="paid" />
<asp:BoundField DataField="outprice" HeaderText="outprice" SortExpression="outprice" />
<asp:BoundField DataField="inprice" HeaderText="inprice" SortExpression="inprice" />
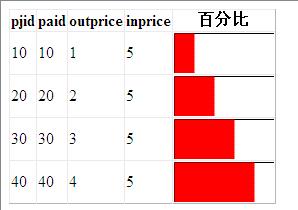
<asp:TemplateField HeaderText="百分比">
<ItemTemplate>
<img src='<%# "ChartHandlerTest.ashx?outprice=" + Eval("outprice") + "&inprice=" + Eval("inprice")%>' alt='<%# "完成情况:" + (Convert.ToDecimal(Eval("outprice")) * 100 / Convert.ToDecimal(Eval("inprice"))).ToString("F2") + "%" %>'/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="Data Source=10.10.0.33;Initial Catalog=aeadmin;User ID=snow;Password=abc12"
ProviderName="System.Data.SqlClient"
SelectCommand=" select pjid,paid,outprice,inprice from testWW ">
</asp:SqlDataSource>
</div> </form></body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="pjid" HeaderText="pjid" SortExpression="pjid" />
<asp:BoundField DataField="paid" HeaderText="paid" InsertVisible="False"
ReadOnly="True" SortExpression="paid" />
<asp:BoundField DataField="outprice" HeaderText="outprice" SortExpression="outprice" />
<asp:BoundField DataField="inprice" HeaderText="inprice" SortExpression="inprice" />
<asp:TemplateField HeaderText="百分比">
<ItemTemplate>
<img src='<%# "ChartHandlerTest.ashx?outprice=" + Eval("outprice") + "&inprice=" + Eval("inprice")%>' alt='<%# "完成情况:" + (Convert.ToDecimal(Eval("outprice")) * 100 / Convert.ToDecimal(Eval("inprice"))).ToString("F2") + "%" %>'/>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
<br />
<br />
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="Data Source=10.10.0.33;Initial Catalog=aeadmin;User ID=snow;Password=abc12"
ProviderName="System.Data.SqlClient"
SelectCommand=" select pjid,paid,outprice,inprice from testWW ">
</asp:SqlDataSource>
</div> </form></body>