Razor 视图引擎是 ASP.NET MVC 3 开始扩展的内容,并且也是默认视图引擎。
Razor 通过理解标记的结构来实现代码和标记之间尽可能顺畅的转换。下面的例子演示了一个包含少量视图逻辑的简单 Razor 视图:
@{
// this is a block of code. For demonstration purposes,
// we'll create a "model" inline.
var items = new string[] { "one", "two", "three" };
}
<html>
<head><title>Sample View</title></head>
<body>
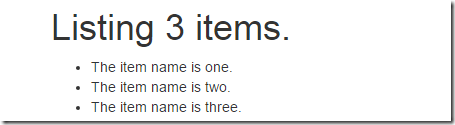
<h1>Listing @items.Length items.</h1>
<ul>
@foreach (var item in items)
{
<li>The item name is @item.</li>
}
</ul>
</body>
</html>
代码示例使用了 C# 语法,这就意味着文件的扩展名是 .cshtml。同理,使用 Visual Basic 语法的 Razor 视图的扩展名将是 .vbhtml。这些扩展名很重要,因为它们指出了 Razor 语法分析器的编码语言的语法。
代码表达式
<h1>Listing @items.Length items.</h1>
Razor 中的核心转换字符是“@”符号。且十分智能,它知道表达式后的空格字符不是一个有效的标识符,所以它能否顺畅的转回到标记语言。
<li>The item name is @item.</li>
注意,@item 代码表达式后的“.”是有效的代码字符,但 Razor 是如何知道表达式后面的“.”不是引用当前表达式的属性或方法呢?其实,Razor 是向后窥看,看到了一个尖括号,因此知道这不是一个有效的标识符,所以会转回标记模式。
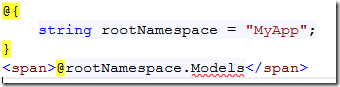
简洁干净的语法,有时也会带来潜在的二义性。如下,想要输出的结果是“MyApp.Models”,却出现了错误,提示 string 没有 Models 属性。在这种边界情况下,Razor 没有理解我们的意图。
幸好,Razor 可以通过将表达式用圆括号括起来以支持显式代码表达式:
考虑一下电子邮件地址的情况,乍看之下,这可能会出错。但 Razor 采用了一个简单的算法来辨别是否是有效的电子邮件地址。虽然还不是很完美,但却可以适用于大多数情况。
<span>support@megacorp.com</span>
Razor 将尝试解析这些隐式代码表达式,但会以失败告终。这种情况下,应该使用 @@ 符号来转义 @ 符号。
<p>You should follow @Jack, @Rose</p> // Error
<p>You should follow @@Jack, @@Rose</p>
HTML 编码
许多情况下都需要用视图显示用户输入,如博客评论或产品评论等,所以总是存在潜在的跨站点脚本注入攻击(XSS),值得称赞的是 Razor 表达式是用 HTML 自动编码的。
@{
string message = "<script>alert('hacked')</script>";
}
<span>@message</span>
这段代码不会弹出一个警告框,而会呈现编码的 HTML,查看源文件后代码如下:
<span><script>alert('hacked')</script></span>
如果想展示 HTML 标记,就返回一个 System.Web.IHtmlString 对象的实例,Razor 就不会对其进行编码。本文后面要讨论的所有视图辅助类都是返回这个接口的实例,因为它们想在页面上呈现 HTML。
也可以使用 Html.Raw 便捷方法:
<span>@Html.Raw(message)</span>
自动的对用户输入进行 HTML 编码有效缓和了 XSS 的脆弱性,但是对于在 JavaScript 中显示用户输入来说还是不够的!
<script>
$(function () {
var message = 'Hello @ViewBag.Username';
$("#message").html(message).show('slow');
});
</script>
如果用户提供以下的字符串作为用户名,HTML 将被设置为一个脚本标签:
x3cscriptx3e%20alert(x27pwndx27)%20x3c/scriptx3e
当在 JavaScript 中将用户提供的值赋给变量时,要使用 JavaScript 字符串编码而不仅仅是 HTML 编码!记住这一点很重要,也就是要用 @Ajax.JavaScriptStringEncode 方法对用户输入进行编码:
<script>
$(function () {
var message = 'Hello @Ajax.JavaScriptStringEncode(ViewBag.Username)';
$("#message").html(message).show('slow');
});
</script>
这样就可以有效的避免 XSS 攻击!
Razor 调用泛型方法
正如前面所说,尖括号会导致 Razor 转回标记,因此在调用泛型方法时,整个表达式需要用圆括号括起来:
@(Html.SomeMethod<AType>())