对象的标准属性
HTML DOM Document 对象
每个载入浏览器的 HTML 文档都会成为 Document 对象。
Document 对象集合
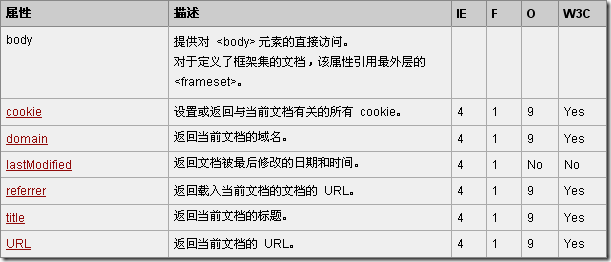
Document 对象属性
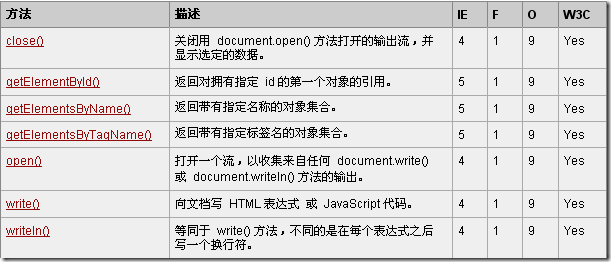
Document 对象方法
HTML DOM Anchor 对象
Anchor 对象表示 HTML 超链接。在 HTML 文档中 <a> 标签每出现一次,就会创建 Anchor 对象。锚可用于创建指向另一个文档的链接(通过 href 属性),或者创建文档内的书签(通过 name 属性)。
您可以通过搜索 Document 对象中的 anchors[] 数组来访问锚,或者使用 document.getElementById()。
Anchor 对象的属性
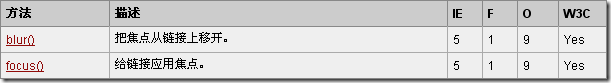
Anchor 对象的方法
HTML DOM Area 对象
Area 对象代表图像映射的一个区域(图像映射指的是带有可点击区域的图像)在 HTML 文档中 <area> 标签每出现一次,就会创建一个 Area 对象。
Area 对象的属性
HTML DOM Button 对象
Button 对象代表一个按钮。在 HTML 文档中 <button> 标签每出现一次,Button 对象就会被创建。
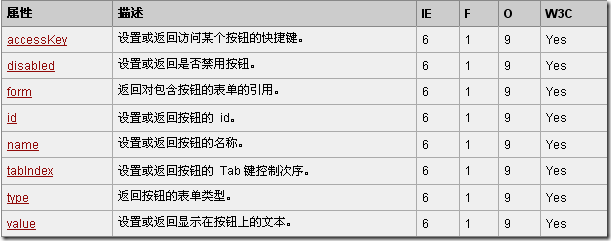
Button 对象的属性
HTML DOM Canvas 对象
Canvas 对象表示一个 HTML 画布元素 - <canvas>。它没有自己的行为,但是定义了一个 API 支持脚本化客户端绘图操作。
你可以直接在该对象上指定宽度和高度,但是,其大多数功能都可以通过 CanvasRenderingContext2D 对象获得。这是通过 Canvas 对象的 getContext() 方法并且把直接量字符串 "2d" 作为唯一的参数传递给它而获得的。
<canvas> 标记在 Safari 1.3 中引入,在制作此参考页时,它在 Firefox 1.5 和 Opera 9 中也得到了支持。在 IE 中,<canvas> 标记及其 API 可以使用位于 excanvas.sourceforge.net 的 ExplorerCanvas 开源项目来模拟。
如果希望学习如何使用 <canvas> 来绘制图形,可以访问 Mozilla 提供的 中文 Canvas 教程。
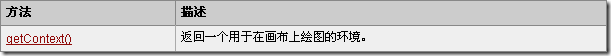
Canvas 对象的方法
HTML DOM Event 对象
Event 对象代表事件的状态,比如事件在其中发生的元素、键盘按键的状态、鼠标的位置、鼠标按钮的状态。事件通常与函数结合使用,函数不会在事件发生前被执行!
事件句柄 (Event Handlers)
鼠标 / 键盘属性
IE 属性
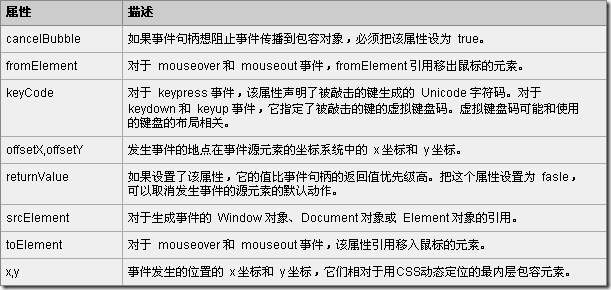
除了上面的鼠标/事件属性,IE 浏览器还支持下面的属性:
HTML DOM Form 对象
Form 对象代表一个 HTML 表单。在 HTML 文档中 <form> 每出现一次,Form 对象就会被创建。
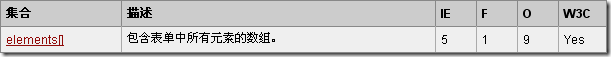
Form 对象集合
Form 对象属性
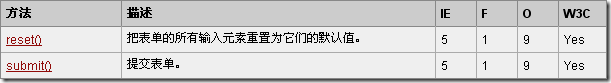
Form 对象方法
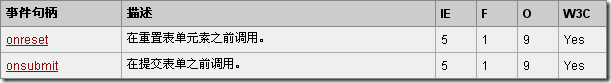
Form 对象事件句柄
HTML DOM Frame 对象
Frame 对象代表一个 HTML 框架。在 HTML 文档中 <frame> 每出现一次,就会创建一个 Frame对象。
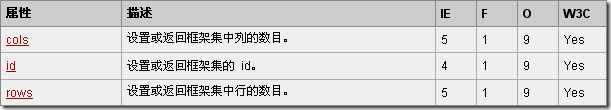
Frame 对象的属性
HTML DOM Frameset 对象
Frameset 对象代表 HTML 框架集。