白帽SEO
- 内容优化
- 网站标题、关键字、描述
- 网站内容优化
- Robot.txt文件
- 网站地图
- 增加外链引用
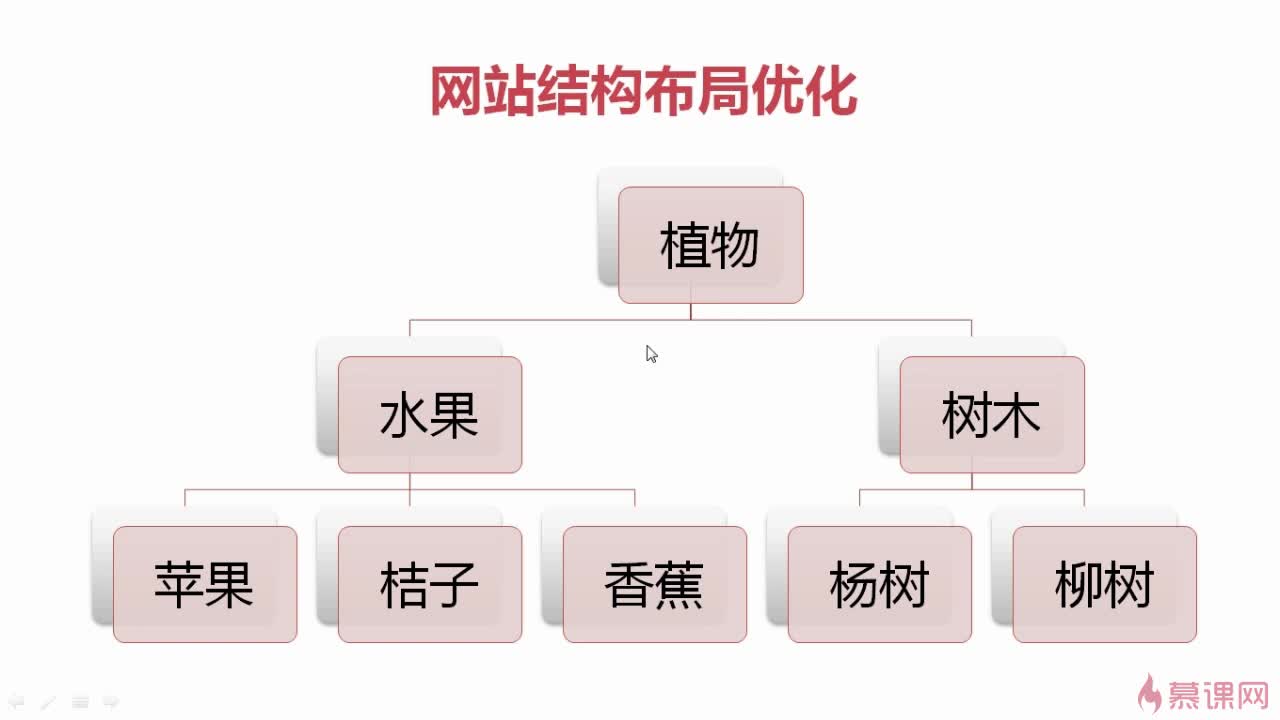
2. 网站结构布局优化
网站加载速度:一个页面<100k
扁平化:网站 目录层次 少,越容易被收取
-
- 控制 首页链接 数量:
- 中小企业 100以内
- 链接性质:页面、底部导航、瞄文字连接
- 控制 首页链接 数量:
-
- 扁平化的目录层次
- 跳转3次即可到达任何内页

- 跳转3次即可到达任何内页
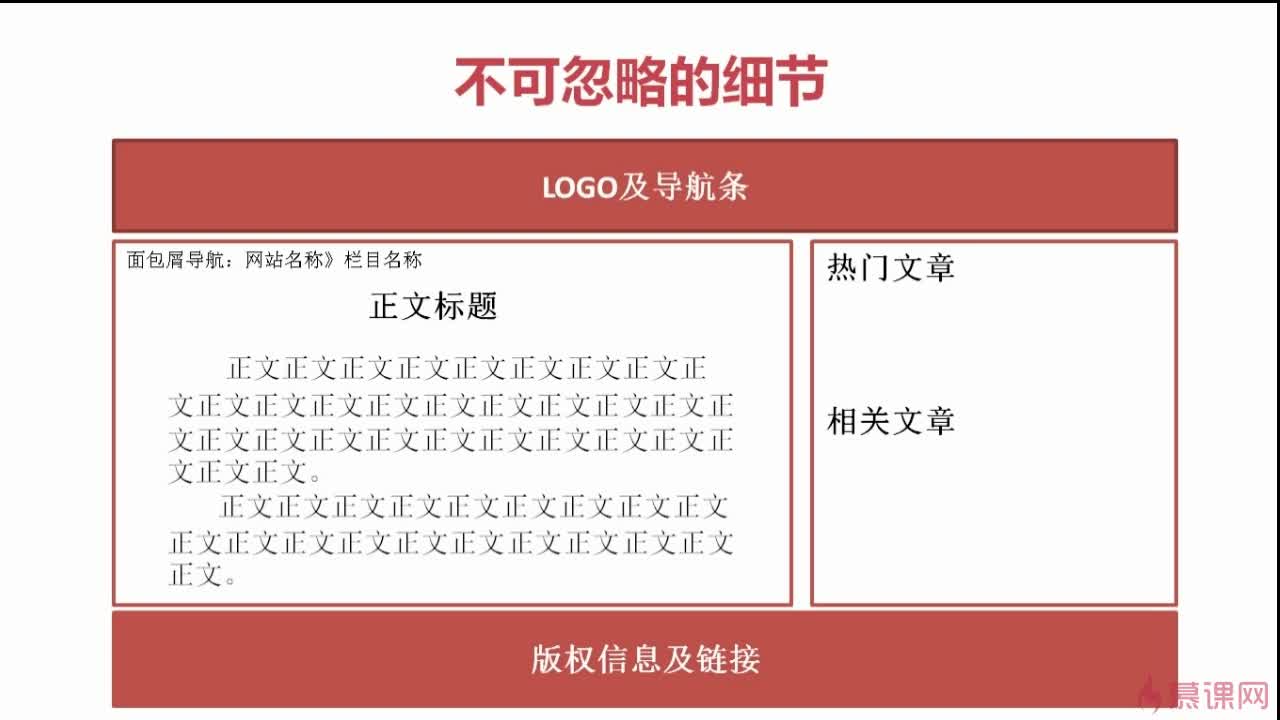
- 导航SEO优化 : 主导航 副导航 面包屑导航
- 面包屑导航 :让用户 了解当前所处位置 、网站组织形式
- 扁平化的目录层次

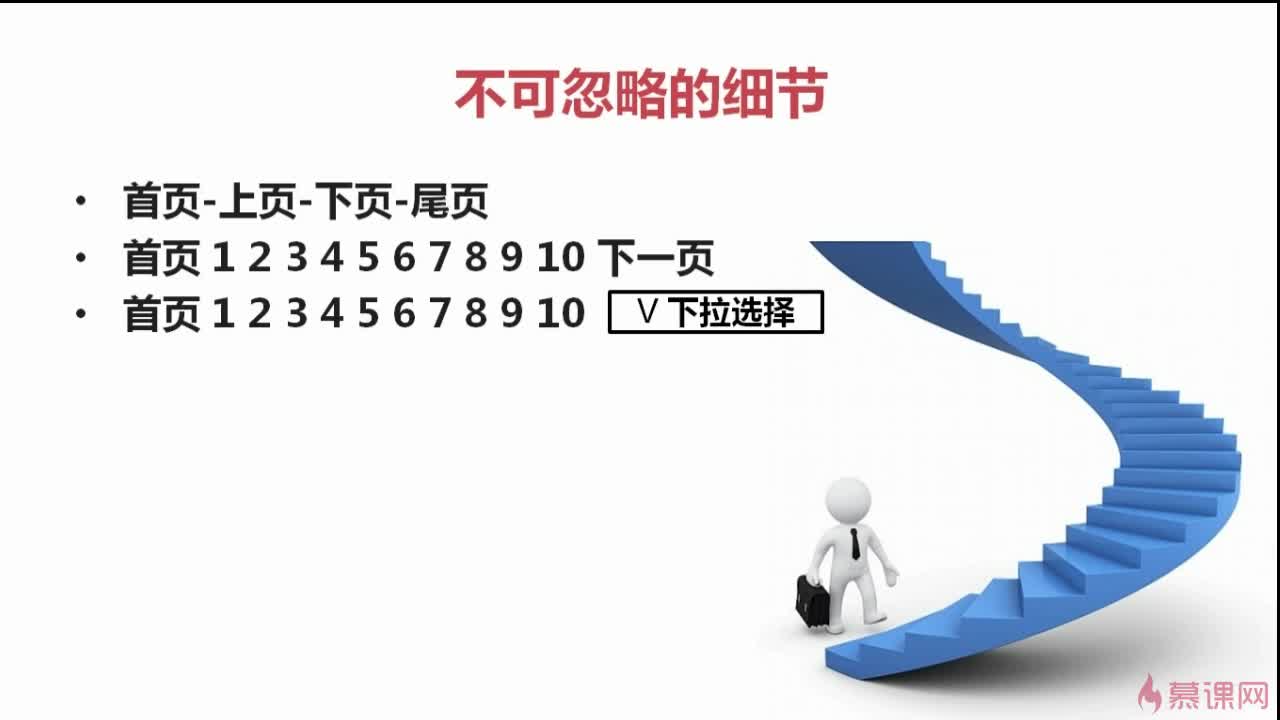
上一页 下一页 用第三种

3. 网页代码优化
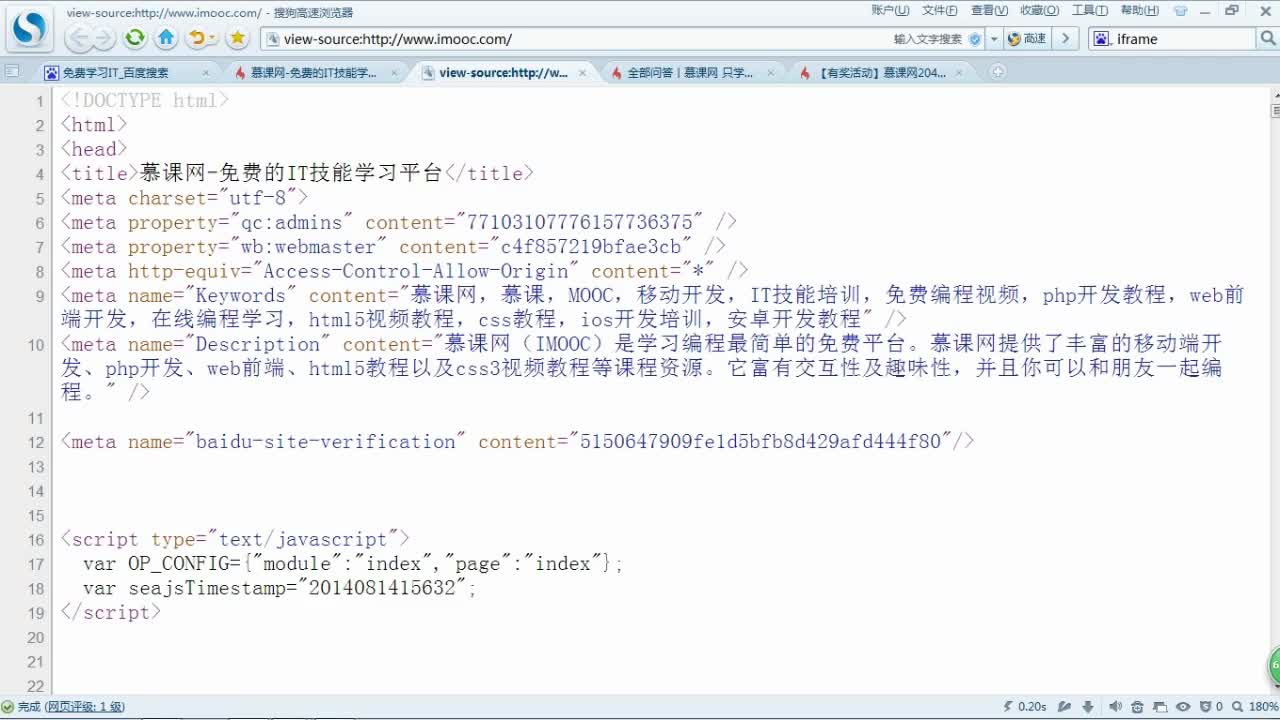
<title> 标题 :强调重点、不重复出现
<meta keywords> 关键词 : 列举几个
<meta description>网页描述 : 高度概括 网页内容 ,不可过长 、不可堆砌 关键词
网站标题、关键字、描述 、示例

标签 语义化

 ;尽量不用,可用padding margin text-indent 解决
<a> : 加 title 、非本站的链接 加 rel="nofllow" (不 爬取、不传递权重,减少蜘蛛爬行流失)
<h1> (蜘蛛认为 h1 内容最重要 ):正文标题 h1 , 副标题 h2 ,其他 p
<p>
<br> 只用于文本内容 换行 : <p><br/><p/> 正确 <p> 第一行<br/> 第2行<br/> <p/>
<table> 用 caption
<img> 加 alt
<strong><em> (权重大 ,加强SEO) 与<b><i>
重要内容HTML代码 放在 最前
重要内容不用JS输出:蜘蛛不认识
尽少用iframe框架:蜘蛛 一般不读取
谨慎用display:none (蜘蛛会过滤其内容): 暂时不显示的用z-index ,或将其显示到浏览器范围外
不断精简代码
标签 语义化示例

黑帽SEO
参考网址:慕课网 -SEO在网页制作中的应用