文章目录
基础
1.CSS引入方式
- 内联样式
<div style="100px;height:100px;"> </div>
- 内部样式
<head>
<style>
div{
100px;
height:100px;
}
</style>
</head>
- 外部样式
link: 用于引入其他文件;
<link rel="stylesheet" type="text/css" href="css/html.css" >
属性:
- rel 引入文件和当前文件的关系stylesheet
- href 引入文件的路径(地址)
- type 引入文件的类型
2.CSS的引入方式的优先级
优先级问题
内联样式 > 外部样式
内联样式 > 内部样式
如果选择器优先级相同,则后加载的生效
如果优先级不同,则按选择器优先级
3.CSS的选择器
- 权重由低到高排列
继承
//如
<style>
.father {
font-size: 14px;
}
</style>
<body>
<div class="fahter">
<p>我是p标签</p>
</div>
</body>
上面的案例我给 class 为 father 的元素设置了字体大小为14px,则其子元素的字体大小也为14px,这就是继承。(并不是所有的css属性都可以继承给子元素,具体的能继承的属性请移步)
通配符选择器
//页面上所有的元素都有这个属性
*{
font-size: 14px;
}
标签名选择器
直接通过标签名
div {
100px;
}
类选择器
1.在标签内部设置一个 class 名称
2.在css样式中使用. + class名称 + { }设置样式
. +class 名称 + { }
//如
</style>
.father {
100px;
height: 100px;
background: red;
}
</style>
<body>
<div class="father"></div>
</body>
ID选择器
# + id名称 +{ }
//如
</style>
#father {
100px;
height: 100px;
background: red;
}
</style>
<body>
<div id="fahter"></div>
</body>
内联选择器
<div style=" 100px"></div>
后代选择器(包含选择器)
<style>
.father p {
color: red;
}
</style>
<body>
<div class="father">
<div>
<p>我是p标签</p>
</div>
<p>我是p标签</p>
</div>
</body>
子代选择器
- 只选择直系的后代 .class_1 > p { }
<style>
.father>p {
color: red;
}
</style>
<body>
<div class="father">
<div>
<p>我是p1</p>
</div>
<p>我是p2</p>
</div>
</body>
只有class为father的直系后代的p标签的字才会变为红色,也就是p2
相邻兄弟选择器
用法: 选择器1+选择器2{ }
俩个选择器必须是兄弟关系(也就是要有同一个父级)
俩个选择器必须是紧挨着的
选择的是相连接的后面的兄弟
<style>
.item2 + li {
font-weight:bold;
color: red;
}
</style>
<body>
<div>
<ul>
<li>List item 1</li>
<li class="item2">List item 2</li>
<li>List item 3</li><!--红色-->
<li>List item 4</li>
</ul>
<ol>
<li>List item 1</li>
<li class="item2">List item 2</li>
<li>List item 3</li><!--红色-->
<li>List item 4</li>
</ol>
</div>
</body>
同级元素通用选择器
- 用法:选择器1~选择器2{ }
- 注意:
俩个选择器之间需要有相同的父级
选择器2必须处于选择器1的后面
选择具有相同的父级,并且加载顺序处于后面的内容
<style>
.item2 ~ li {
font-weight:bold;
color: red;
}
</style>
<body>
<div>
<ul>
<li>List item 1</li>
<li class="item2">List item 2</li>
<li>List item 3</li><!--红色-->
<li>List item 4</li><!--红色-->
</ul>
<ol>
<li>List item 1</li>
<li class="item2">List item 2</li>
<li>List item 3</li><!--红色-->
<li>List item 4</li><!--红色-->
</ol>
</div>
</body>
上面这个选择器会把列表中的class为item2的后面的列表项变为红色。第一个列表项和item2本身不受影响。
可以看到选择器 +和~的区别就是+只针对一项元素,而~可能是多项的。
属性选择器
用法:
[属性名称] + { }
[属性名称 = 属性值] + { }
<style>
[blue] {
color: blue;
}
input[type="text"] {
width:150px;
display:block;
margin-bottom:10px;
background-color:yellow;
font-family: Verdana, Arial;
}
</style>
<body>
<input type="text" />
<ul>
<li blue>List item 1</li><!--蓝色-->
<li>List item 2</li>
<li>List item 3</li>
<li>List item 4</li>
</ul>
</body>
只有在规定了 !DOCTYPE 时,IE7 和 IE8 才支持属性选择器。在 IE6 及更低的版本中,不支持属性选择
群组选择器
选择器1,选择器2, 选择器3… 选择器n{
某些相同的样式
}
.div1, .div2, .div3{
width:300px;
height:300px;
}
权重和优先级
权重分为四级,分别是:
代表内联样式,如style=“xxx”,权值为 1000;
代表 ID 选择器,如#content,权值为 100;
代表类、伪类和属性选择器,如.content、:hover、[attribute],权值为 10;
代表元素选择器和伪元素选择器,如div、p,权值为 1。
通用选择器(*)、子选择器(>)和相邻同胞选择器(+)并不在这四个等级中,所以他们的权值都为 0。
4.overflow属性
规定超出范围的内容如何进行显示,不可继承
div{
150px;
height:150px;
overflow:scroll;
}
-
visible
超出部分不做处理,内容不会被修剪,会呈现在元素框之外(默认样式) -
scroll
让超出部分以滚动条的方式来显示; -
hidden
让超出部分隐藏 -
auto
如果内容被修剪,则浏览器会显示滚动条以便查看其余的内容 -
inherit
规定应该从父元素继承 overflow 属性的值
overflow-x和overflow-y
overflow实际上包含的是x 轴和y轴俩个方向,也可以将俩个方向分别设置
div {
width: 200px;
height: 200px;
overflow-x: scroll;
}
overflow 在不同浏览器中呈现方式不一样,有兼容性问题
5. float属性
作用:设置元素浮动
5.1 属性值
left 左浮动
right 右浮动
none 不浮动
5.2 浮动的特性
浮动会使元素脱离“文档流”;(和绝对定位一样)
文档流:我们页面布局排列的时候所在一个层级,所有基础内容的布局全部都是处于这一层级当中
浮动会使元素脱离文档流“半级”(压住属性压不住内容 和绝对定位的区别)
浮动会使没有设置宽度的元素,由内容来撑开宽度,宽度为父级元素的宽度;(和绝对定位一样)
浮动会使内联元素重新支持宽高;(和绝对定位一样)
浮动会使内联元素正常显示padding和margin;(和绝对定位一样)
浮动是针对它的下一个元素生效,对前一个对象无影响;
浮动的停止:1.浮动元素遇到父级的边界会停止;2.浮动元素碰到相同浮动方向的元素
可以设置clear属性来清除浮动
5.3 清除浮动
1.在浮动元素的下一个元素设置clear属性
clear: 属性
left 清除左浮动
right 清除右浮动
both 清除左右俩边的浮动
none 不清除浮动
2.清除浮动第二个方法:
在要清除浮动的标签加上:after{ } 原因是clear针对浮动元素的下一个元素 在父级后面加一个空的元素并清除他的浮动就可以解决父级塌陷的问题;
.father:after{
content:"";
display:block;
clear:both;
}
例:
<style>
.father{
width:1000px;
border:5px solid black;
}
.son_1{
width:200px;
height:200px;
float:left;
}
.son_2{
width:200px;
height:200px;
float:left;
}
.father:after{
content"";
display:block;
clear:both;
}
</style>
<body>
<div class="father">
<div class="son_1"></div>
<div class="son_1"></div>
</div>
</body>
3.其他清除浮动方法:
给父级float:left; 弊端: 会影响后面的元素 如:给父级height:500px; 子级高度改变父级也要改变
给父级overflow:hidden; 弊端:不同浏览器会有兼容性问题
给父级display:inline-block; 弊端:改变了父级原本的盒子类型
6. ! important
!important是CSS1就定义的语法,作用是提高指定样式规则的应用优先权。
语法格式 { cssRule !important },
即写在定义的最后面,例如:
.box{
color:red;!important;
}
<body>
<div class="box" style="color: blue;">I'm a box</div><!--最终显示的还是红色-->
</body>
在CSS中,通过对某一样式声明! important ,可以更改默认的CSS样式优先级规则,使该条样式属性声明具有最高优先级,也就是相当于写在最下面。
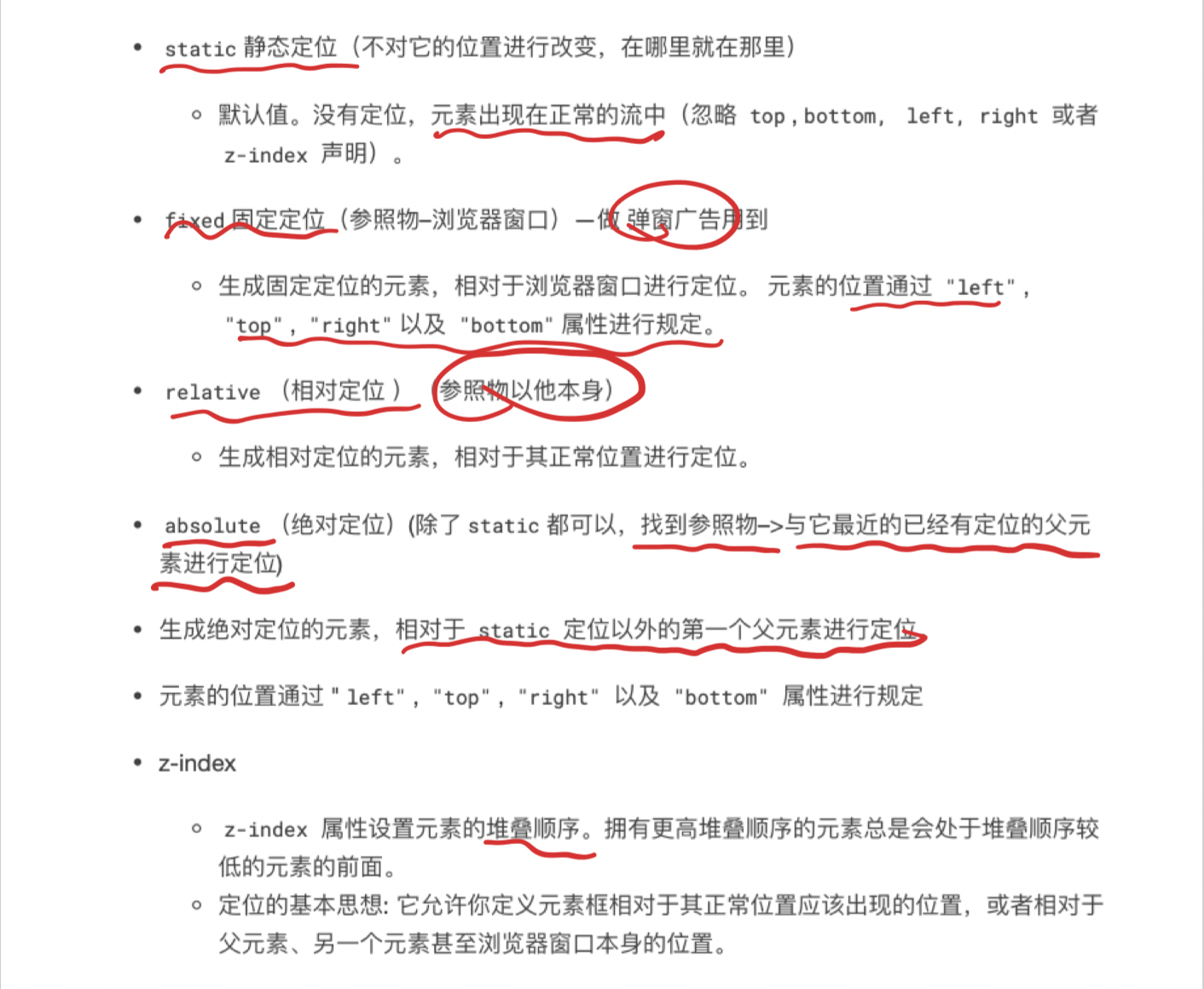
7.定位


z-index
作用:设置内容在z轴上的数值,也就是设置元素的层级,这个数值不限制正负,但是负数会导致用户事件无法被传递(所有不要设定为负数); z-index未设置时 默认为auto
.box{
z-index: 100;
}
8.BFC
BFC 是什么?
BFC(Block Formatting Contexts) 即块级格式化上下文,从样式上看,它与普通的容器没有什么区别,但是从功能上,BFC可以看作是隔离了的独立容器,容器里面的元素不会在布局上影响到外面的元素,并且BFC具有普通容器没有的一些特性,例如可以包含浮动元素,使到它可以包含浮动元素,从而防止出现高度塌陷的问题
如何触发 BFC
-
触发 BFC 的条件
- 浮动元素,
float除none以外的值 - 绝对定位元素,
position(absolute,fixed) display为以下其中之一的值inline-blocks,table-cells,table-captionsoverflow除了visible以外的值(hidden,auto,scroll)
- 浮动元素,
-
在
CSS3中,BFC叫做Flow Root,并增加了一些触发条件:display的table-caption值position的fixed值,其实fixed是absolute的一个子类,因此在CSS2.1中使用这个值也会触发BFC,只是在CSS3中更加明确了这一点
BFC布局规则
- 内部的
Box会在垂直方向,一个接一个地放置。 Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠- 每个元素的
margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如 此。 BFC的区域不会与float box重叠。BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。- 计算
BFC的高度时,浮动元素也参与计算
BFC的作用及原理
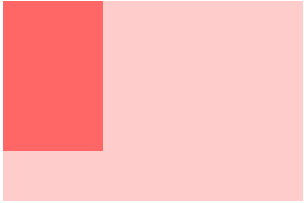
- 自适应两栏布局
body {
width: 300px;
position: relative;
}
.aside {
width: 100px;
height: 150px;
float: left;
background: #f66;
}
.main {
height: 200px;
background: #fcc;
}
<body>
<div class="aside"></div>
<div class="main"></div>
</body>

-
根据BFC布局规则第3条:
- 每个元素的
margin box的左边, 与包含块border box的左边相接触(对于从左往右的格式化,否则相反)。即使存在浮动也是如此。
- 每个元素的
-
因此,虽然存在浮动的元素
aslide,但main的左边依然会与包含块的左边相接触 -
根据
BFC布局规则第四条:BFC的区域不会与float box重叠
-
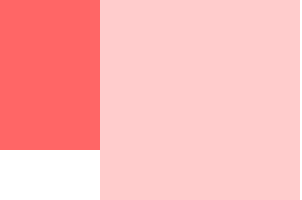
我们可以通过通过触发
main生成BFC, 来实现自适应两栏布局
.main {
overflow: hidden;
}
- 当触发
main生成BFC后,这个新的BFC不会与浮动的aside重叠。因此会根据包含块的宽度,和aside的宽度,自动变窄。效果如下:

- 清除内部浮动
.par {
border: 5px solid #fcc;
width: 300px;
}
.child {
border: 5px solid #f66;
width: 100px;
height: 100px;
float: left;
}
<body>
<div class="par">
<div class="child"></div>
<div class="child"></div>
</div>
</body>

- 根据
BFC布局规则第六条:- 计算
BFC的高度时,浮动元素也参与计算
- 计算
- 为达到清除内部浮动,我们可以触发
par生成BFC,那么par在计算高度时,par内部的浮动元素child也会参与计算
.par {
overflow: hidden;
}

- 防止垂直 margin 重叠
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align: center;
margin: 100px;
}
<p>Haha</p>
<p>Hehe</p>

- 两个
p之间的距离为100px,发送了margin重叠 - 根据BFC布局规则第二条:
Box垂直方向的距离由margin决定。属于同一个BFC的两个相邻Box的margin会发生重叠
- 我们可以在
p外面包裹一层容器,并触发该容器生成一个BFC。那么两个P便不属于同一个BFC,就不会发生margin重叠了
.wrap {
overflow: hidden;
}
p {
color: #f55;
background: #fcc;
width: 200px;
line-height: 100px;
text-align: center;
margin: 100px;
}
<p>Haha</p>
<div class="wrap">
<p>Hehe</p>
</div>

总结
- 其实以上的几个例子都体现了
BFC布局规则第五条BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此
- 因为
BFC内部的元素和外部的元素绝对不会互相影响,因此, 当BFC外部存在浮动时,它不应该影响BFC内部Box的布局,BFC会通过变窄,而不与浮动有重叠。同样的,当BFC内部有浮动时,为了不影响外部元素的布局,BFC计算高度时会包括浮动的高度。避免margin重叠也是这样的一个道理
进阶
1.如何居中 div?
水平居中:给 div 设置一个宽度,然后添加 margin:0 auto 属性
div {
width: 200px;
margin: 0 auto;
}
水平居中,利用 text-align:center 实现
.container {
background: rgba(0, 0, 0, 0.5);
text-align: center;
font-size: 0;
}
.box {
display: inline-block;
width: 500px;
height: 400px;
background-color: pink;
}
让绝对定位的 div 居中
div {
position: absolute;
width: 300px;
height: 300px;
margin: auto;
top: 0;
left: 0;
bottom: 0;
right: 0;
background-color: pink; /*方便看效果*/
}
水平垂直居中一
/*确定容器的宽高宽500高300的层设置层的外边距div{*/
position: absolute;/*绝对定位*/
width: 500px;
height: 300px;
top: 50%;
left: 50%;
margin: -150px00-250px;/*外边距为自身宽高的一半*/
background-color: pink;/*方便看效果*/
}
水平垂直居中二
/*未知容器的宽高,利用`transform`属性*/
div {
position: absolute; /*相对定位或绝对定位均可*/
width: 500px;
height: 300px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: pink; /*方便看效果*/
}
水平垂直居中三
/*利用flex布局实际使用时应考虑兼容性*/
.container {
display: flex;
align-items: center; /*垂直居中*/
justify-content: center; /*水平居中*/
}
.containerdiv {
width: 100px;
height: 100px;
background-color: pink; /*方便看效果*/
}
水平垂直居中四
/*利用text-align:center和vertical-align:middle属性*/
.container {
position: fixed;
top: 0;
right: 0;
bottom: 0;
left: 0;
background: rgba(0, 0, 0, 0.5);
text-align: center;
font-size: 0;
white-space: nowrap;
overflow: auto;
}
.container::after {
content: '';
display: inline-block;
height: 100%;
vertical-align: middle;
}
.box {
display: inline-block;
width: 500px;
height: 400px;
background-color: pink;
white-space: normal;
vertical-align: middle;
}
回答:
一般常见的几种居中的方法有:
对于宽高固定的元素
(1)我们可以利用margin:0 auto来实现元素的水平居中。
(2)利用绝对定位,设置四个方向的值都为0,并将margin设置为auto,由于宽高固定,因此对应方向实现平分,可以实现水
平和垂直方向上的居中。
(3)利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过margin负值来调整元素
的中心点到页面的中心。
(4)利用绝对定位,先将元素的左上角通过top:50%和left:50%定位到页面的中心,然后再通过translate来调整元素
的中心点到页面的中心。
(5)使用flex布局,通过align-items:center和justify-content:center设置容器的垂直和水平方向上为居中对
齐,然后它的子元素也可以实现垂直和水平的居中。
对于宽高不定的元素,上面的后面两种方法,可以实现元素的垂直和水平的居中。
2.伪类 伪元素
::before 和:after 中双冒号和单冒号有什么区别?解释一下这 2 个伪元素的作用。
相关知识点:
单冒号(:)用于CSS3伪类,双冒号(::)用于CSS3伪元素。(伪元素由双冒号和伪元素名称组成)
双冒号是在当前规范中引入的,用于区分伪类和伪元素。不过浏览器需要同时支持旧的已经存在的伪元素写法,
比如:first-line、:first-letter、:before、:after等,
而新的在CSS3中引入的伪元素则不允许再支持旧的单冒号的写法。
想让插入的内容出现在其它内容前,使用::before,否者,使用::after;
在代码顺序上,::after生成的内容也比::before生成的内容靠后。
如果按堆栈视角,::after生成的内容会在::before生成的内容之上。
回答:
在css3中使用单冒号来表示伪类,用双冒号来表示伪元素。但是为了兼容已有的伪元素的写法,在一些浏览器中也可以使用单冒号
来表示伪元素。
伪类一般匹配的是元素的一些特殊状态,如hover、link等,而伪元素一般匹配的特殊的位置,比如after、before等。
伪类与伪元素的区别
css引入伪类和伪元素概念是为了格式化文档树以外的信息。也就是说,伪类和伪元素是用来修饰不在文档树中的部分,比如,一句
话中的第一个字母,或者是列表中的第一个元素。
伪类用于当已有的元素处于某个状态时,为其添加对应的样式,这个状态是根据用户行为而动态变化的。比如说,当用户悬停在指定的
元素时,我们可以通过:hover来描述这个元素的状态。
伪元素用于创建一些不在文档树中的元素,并为其添加样式。它们允许我们为元素的某些部分设置样式。比如说,我们可以通过::be
fore来在一个元素前增加一些文本,并为这些文本添加样式。虽然用户可以看到这些文本,但是这些文本实际上不在文档树中。
有时你会发现伪元素使用了两个冒号(::)而不是一个冒号(:)。这是CSS3的一部分,并尝试区分伪类和伪元素。大多数浏览
器都支持这两个值。按照规则应该使用(::)而不是(:),从而区分伪类和伪元素。但是,由于在旧版本的W3C规范并未对此进行
特别区分,因此目前绝大多数的浏览器都支持使用这两种方式表示伪元素。
详细资料可以参考:
《总结伪类与伪元素》
3.请解释一下 CSS3 的 Flex box(弹性盒布局模型),以及适用场景?
相关知识点:
Flex是FlexibleBox的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。行内元素也可以使用Flex布局。注意,设为Flex布局以后,子元素的float、cl
ear和vertical-align属性将失效。
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex
项目(flex item),简称"项目"。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis),项目默认沿主轴排列。
以下6个属性设置在容器上。
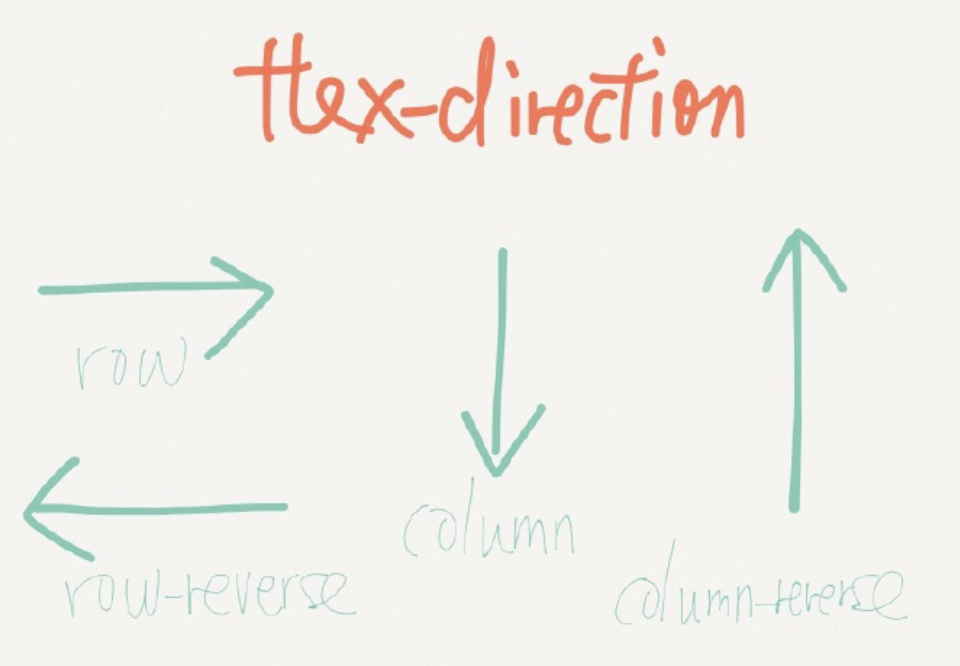
flex-direction属性决定主轴的方向(即项目的排列方向)。
flex-wrap属性定义,如果一条轴线排不下,如何换行。
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
justify-content属性定义了项目在主轴上的对齐方式。
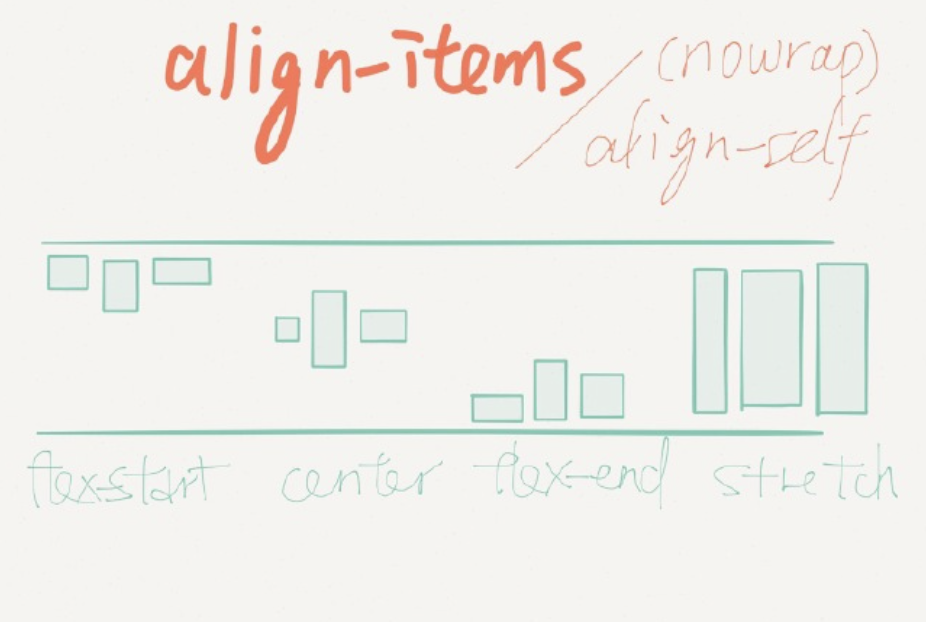
align-items属性定义项目在交叉轴上如何对齐。
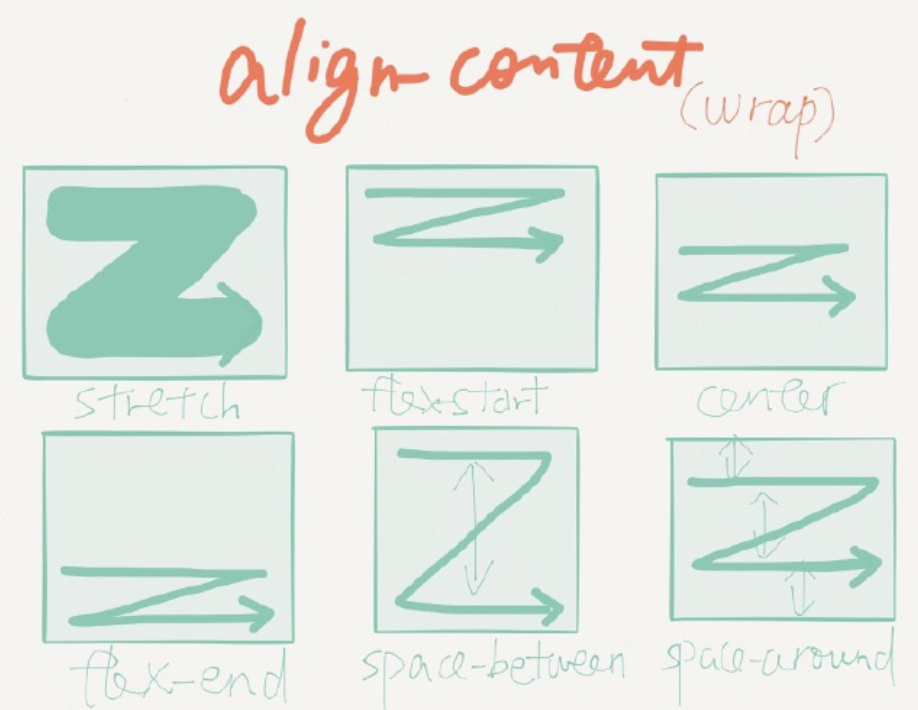
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
以下6个属性设置在项目上。
order属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间。浏览器根据这个属性,计算主轴是否有多余空间。它的默认
值为auto,即项目的本来大小。
flex属性是flex-grow,flex-shrink和flex-basis的简写,默认值为0 1 auto。
align-self属性允许单个项目有与其他项目不一样的对齐方式,可覆盖align-items属性。默认值为auto,表示继承父
元素的align-items属性,如果没有父元素,则等同于stretch。
回答:





flex布局是CSS3新增的一种布局方式,我们可以通过将一个元素的display属性值设置为flex从而使它成为一个flex
容器,它的所有子元素都会成为它的项目。
一个容器默认有两条轴,一个是水平的主轴,一个是与主轴垂直的交叉轴。我们可以使用flex-direction来指定主轴的方向。
我们可以使用justify-content来指定元素在主轴上的排列方式,使用align-items来指定元素在交叉轴上的排列方式。还
可以使用flex-wrap来规定当一行排列不下时的换行方式。
对于容器中的项目,我们可以使用order属性来指定项目的排列顺序,还可以使用flex-grow来指定当排列空间有剩余的时候,
项目的放大比例。还可以使用flex-shrink来指定当排列空间不足时,项目的缩小比例。
详细资料可以参考:
《Flex 布局教程:语法篇》
《Flex 布局教程:实例篇》
4.margin 和 padding 分别适合什么场景使用?
margin是用来隔开元素与元素的间距;padding是用来隔开元素与内容的间隔。
margin用于布局分开元素使元素与元素互不相干。
padding用于元素与内容之间的间隔,让内容(文字)与(包裹)元素之间有一段距离。
何时应当使用margin:
•需要在border外侧添加空白时。
•空白处不需要背景(色)时。
•上下相连的两个盒子之间的空白,需要相互抵消时。如15px+20px的margin,将得到20px的空白。
何时应当时用padding:
•需要在border内测添加空白时。
•空白处需要背景(色)时。
•上下相连的两个盒子之间的空白,希望等于两者之和时。如15px+20px的padding,将得到35px的空白。
5.上下固定中间自适应布局
利用绝对定位实现
body {
padding: 0;
margin: 0;
}
.header {
position: absolute;
top: 0;
width: 100%;
height: 100px;
background: red;
}
.container {
position: absolute;
top: 100px;
bottom: 100px;
width: 100%;
background: green;
}
.footer {
position: absolute;
bottom: 0;
height: 100px;
width: 100%;
background: red;
}
利用flex布局实现html,
body {
height: 100%;
}
body {
display: flex;
padding: 0;
margin: 0;
flex-direction: column;
}
.header {
height: 100px;
background: red;
}
.container {
flex-grow: 1;
background: green;
}
.footer {
height: 100px;
background: red;
}
详细资料可以参考:
《css 实现上下固定中间自适应布局》
6.两栏布局的实现?
相关资料:
/*两栏布局一般指的是页面中一共两栏,左边固定,右边自适应的布局,一共有四种实现的方式。*/
/*以左边宽度固定为200px为例*/
/*(1)利用浮动,将左边元素宽度设置为200px,并且设置向左浮动。将右边元素的margin-left设置为200px,宽度设置为auto(默认为auto,撑满整个父元素)。*/
.outer {
height: 100px;
}
.left {
float: left;
height: 100px;
width: 200px;
background: tomato;
}
.right {
margin-left: 200px;
width: auto;
height: 100px;
background: gold;
}
/*(2)第二种是利用flex布局,将左边元素的放大和缩小比例设置为0,基础大小设置为200px。将右边的元素的放大比例设置为1,缩小比例设置为1,基础大小设置为auto。*/
.outer {
display: flex;
height: 100px;
}
.left {
flex-shrink: 0;
flex-grow: 0;
flex-basis: 200px;
background: tomato;
}
.right {
flex: auto;
/*11auto*/
background: gold;
}
/*(3)第三种是利用绝对定位布局的方式,将父级元素设置相对定位。左边元素设置为absolute定位,并且宽度设置为
200px。将右边元素的margin-left的值设置为200px。*/
.outer {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 200px;
height: 100px;
background: tomato;
}
.right {
margin-left: 200px;
height: 100px;
background: gold;
}
/*(4)第四种还是利用绝对定位的方式,将父级元素设置为相对定位。左边元素宽度设置为200px,右边元素设置为绝对定位,左边定位为200px,其余方向定位为0。*/
.outer {
position: relative;
height: 100px;
}
.left {
width: 200px;
height: 100px;
background: tomato;
}
.right {
position: absolute;
top: 0;
right: 0;
bottom: 0;
left: 200px;
background: gold;
}
回答:
两栏布局一般指的是页面中一共两栏,左边固定,右边自适应的布局,一共有四种实现的方式。
以左边宽度固定为 200px 为例
-(1)利用浮动,将左边元素宽度设置为 200px,并且设置向左浮动。将右边元素的 margin-left 设置为 200px,宽度设置为 auto(默认为 auto,撑满整个父元素)。
-(2)第二种是利用 flex 布局,将左边元素的放大和缩小比例设置为 0,基础大小设置为 200px。将右边的元素的放大比例设置为 1,缩小比例设置为 1,基础大小设置为 auto。
-(3)第三种是利用绝对定位布局的方式,将父级元素设置相对定位。左边元素设置为 absolute 定位,并且宽度设置为 200px。将右边元素的 margin-left 的值设置为 200px。
-(4)第四种还是利用绝对定位的方式,将父级元素设置为相对定位。左边元素宽度设置为 200px,右边元素设置为绝对定位,左边定位为 200px,其余方向定位为 0。
7.css 三栏布局的实现?
相关资料:
/*三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,一共有五种实现方式。
这里以左边宽度固定为100px,右边宽度固定为200px为例。*/
/*(1)利用绝对定位的方式,左右两栏设置为绝对定位,中间设置对应方向大小的margin的值。*/
.outer {
position: relative;
height: 100px;
}
.left {
position: absolute;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: absolute;
top: 0;
right: 0;
width: 200px;
height: 100px;
background: gold;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
background: lightgreen;
}
/*(2)利用flex布局的方式,左右两栏的放大和缩小比例都设置为0,基础大小设置为固定的大小,中间一栏设置为auto*/
.outer {
display: flex;
height: 100px;
}
.left {
flex: 00100px;
background: tomato;
}
.right {
flex: 00200px;
background: gold;
}
.center {
flex: auto;
background: lightgreen;
}
/*(3)利用浮动的方式,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值,注意这种方式,中间一栏必须放到最后。*/
.outer {
height: 100px;
}
.left {
float: left;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: right;
width: 200px;
height: 100px;
background: gold;
}
.center {
height: 100px;
margin-left: 100px;
margin-right: 200px;
background: lightgreen;
}
/*(4)圣杯布局,利用浮动和负边距来实现。父级元素设置左右的 padding,三列均设置向左浮动,中间一列放在最前面,宽度设置为父级元素的宽度,因此后面两列都被挤到了下一行,通过设置 margin 负值将其移动到上一行,再利用相对定位,定位到两边。*/
.outer {
height: 100px;
padding-left: 100px;
padding-right: 200px;
}
.left {
position: relative;
left: -100px;
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
position: relative;
left: 200px;
float: right;
margin-left: -200px;
width: 200px;
height: 100px;
background: gold;
}
.center {
float: left;
width: 100%;
height: 100px;
background: lightgreen;
}
/*(5)双飞翼布局,双飞翼布局相对于圣杯布局来说,左右位置的保留是通过中间列的 margin 值来实现的,而不是通过父元
素的 padding 来实现的。本质上来说,也是通过浮动和外边距负值来实现的。*/
.outer {
height: 100px;
}
.left {
float: left;
margin-left: -100%;
width: 100px;
height: 100px;
background: tomato;
}
.right {
float: left;
margin-left: -200px;
width: 200px;
height: 100px;
background: gold;
}
.wrapper {
float: left;
width: 100%;
height: 100px;
background: lightgreen;
}
.center {
margin-left: 100px;
margin-right: 200px;
height: 100px;
}
回答:
三栏布局一般指的是页面中一共有三栏,左右两栏宽度固定,中间自适应的布局,一共有五种实现方式。
这里以左边宽度固定为100px,右边宽度固定为200px为例。
(1)利用绝对定位的方式,左右两栏设置为绝对定位,中间设置对应方向大小的margin的值。
(2)利用flex布局的方式,左右两栏的放大和缩小比例都设置为0,基础大小设置为固定的大小,中间一栏设置为auto。
(3)利用浮动的方式,左右两栏设置固定大小,并设置对应方向的浮动。中间一栏设置左右两个方向的margin值,注意这种方式,中间一栏必须放到最后。
(4)圣杯布局,利用浮动和负边距来实现。父级元素设置左右的padding,三列均设置向左浮动,中间一列放在最前面,宽度设置为父级元素的宽度,因此后面两列都被挤到了下一行,通过设置margin负值将其移动到上一行,再利用相对定位,定位到两边。双飞翼布局中间列的宽度不能小于两边任意列的宽度,而双飞翼布局则不存在这个问题。
(5)双飞翼布局,双飞翼布局相对于圣杯布局来说,左右位置的保留是通过中间列的margin值来实现的,而不是通过父元素的padding来实现的。本质上来说,也是通过浮动和外边距负值来实现的。
8.实现一个宽高自适应的正方形
/*1.第一种方式是利用vw来实现*/
.square {
width: 10%;
height: 10vw;
background: tomato;
}
/*2.第二种方式是利用元素的margin/padding百分比是相对父元素width的性质来实现*/
.square {
width: 20%;
height: 0;
padding-top: 20%;
background: orange;
}
/*3.第三种方式是利用子元素的margin-top的值来实现的*/
.square {
width: 30%;
overflow: hidden;
background: yellow;
}
.square::after {
content: '';
display: block;
margin-top: 100%;
}
9.实现一个三角形
<!DOCTYPE html>
<html>
<head>
<title>三角形</title>
<style type="text/css">
/*三角形的实现原理是利用了元素边框连接处的等分原理。*/
.box1,
.box2,
.box3,
.box4 {
height: 0px;
width: 0px;
float: left;
border-style: solid;
margin: 10px;
}
.box1 {
/* 等腰直角 */
border-width: 100px;
border-color: tomato transparent transparent transparent;
}
.box2 {
/* 等边 */
border-width: 100px 173px;
border-color: transparent tomato transparent transparent;
}
.box3 {
/* 等腰 */
border-width: 100px 80px;
border-color: transparent transparent tomato transparent;
}
.box4 {
/* 其他 */
border-width: 100px 90px 80px 70px;
border-color: transparent transparent transparent tomato;
}
</style>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
<div class="box3"></div>
<div class="box4"></div>
</body>
</html>
10.一个自适应矩形,水平垂直居中,且宽高比为 2:1
/*实现原理参考自适应正方形和水平居中方式*/
.box {
position: absolute;
top: 0;
right: 0;
left: 0;
bottom: 0;
margin: auto;
width: 10%;
height: 0;
padding-top: 20%;
background: tomato;
}