JavaScript数据专题
1、原始数据类型 和 引用数据类型
原始数据类型 存在栈中 空间小 大小固定 频繁更换
- Undefined
- Null
- String
- Boolean
- Number
- Symbol
- BigInt
引用数据类型 存在栈和堆中 栈保存引用堆的指针
Object(Function Array Date)
2、数据类型判断
- typeof()只用于判断原始数据类型 引用数据类型全是Object
- a instanceof b 通过判断是否是b数据类型的实例 不能判断 数字、字符串、布尔 因为他们不是某一数据类型的实例
- a.constructor === b 判断实例的构造函数
- Object.prototype.toString.call(a)
- 最强的数据类型判断
//万能的类型检测方法
const checkType = (arr) => {
return Object.prototype.toString.call(arr).slice(8, -1);
}
- 如果要判断是不是数组
考虑兼容性,因为isArray是es6的
if(!Array.isArray){
Array.isArray = function(arg){
return Object.prototype.toString.call(arg)==='[object Array]'
}
}
3、null与undefined的区别是什么?(空值和未声明)
null表示为空,代表此处不应该有值的存在,⼀个对象可以是null,代表是个空对象,⽽null本身也是对象。
undefined表示『不存在』,JavaScript是⼀⻔动态类型语⾔,成员除了表示存在的空值外,还有可能根本就不存在(因 为存不存在只在运⾏期才知道),这就是undefined的意义所在。
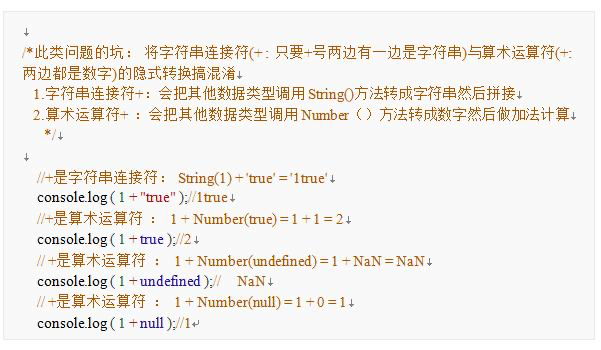
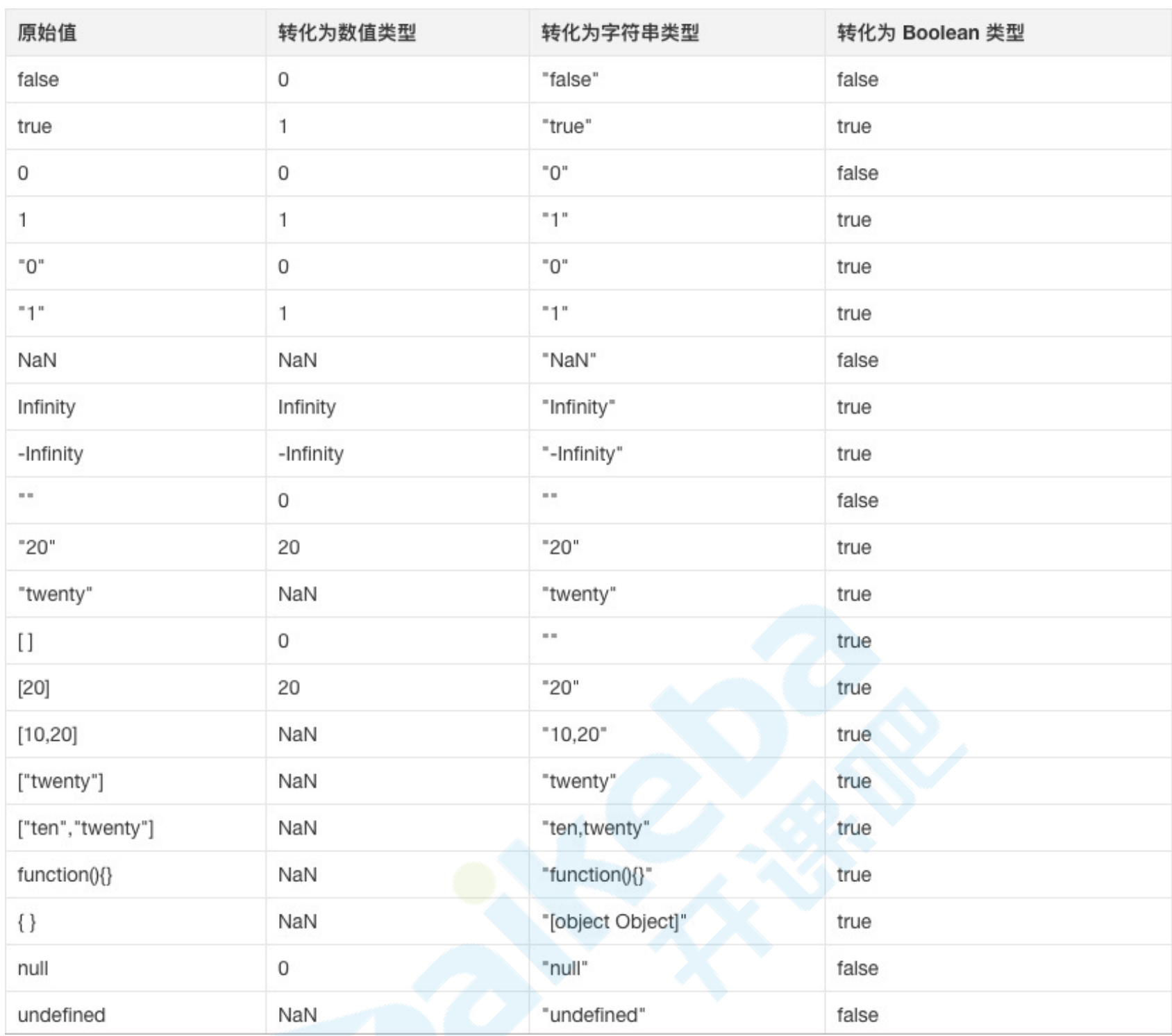
4、隐式类型转换

- 字符串连接符与算术运算符
num+Number(xxx)
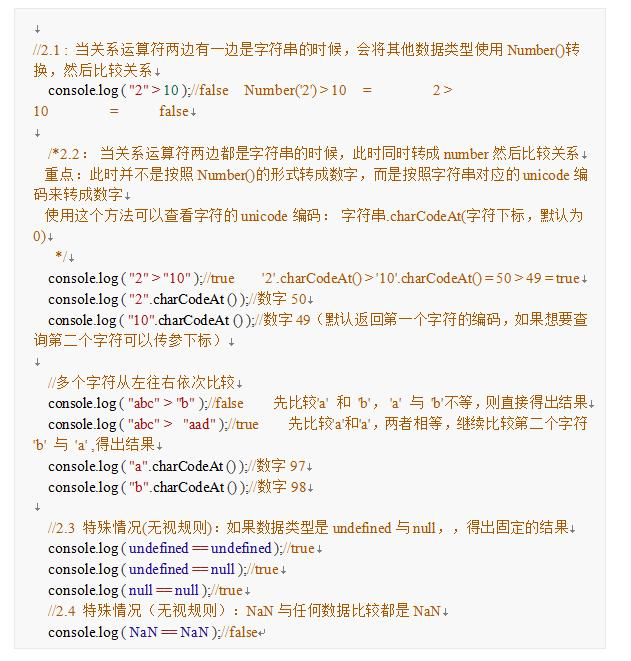
- 关系运算符:会把其他数据类型转换成number之后再比较关系
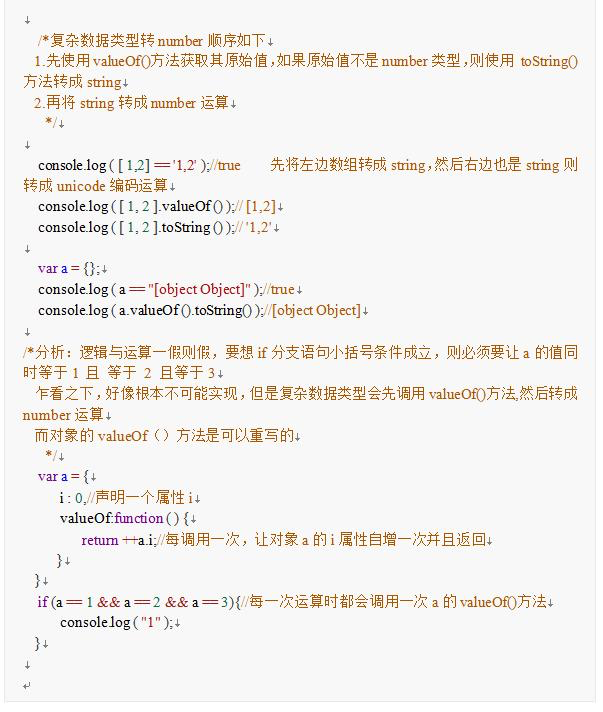
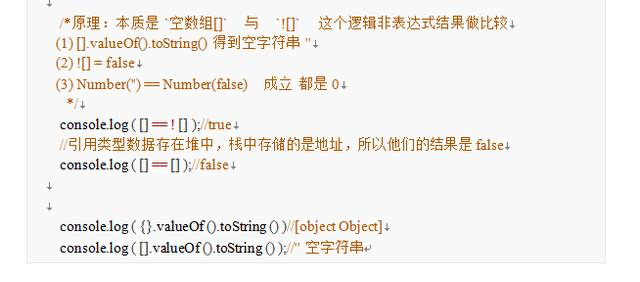
- 复杂数据类型在隐式转换时会先转成String,然后再转成Number运算
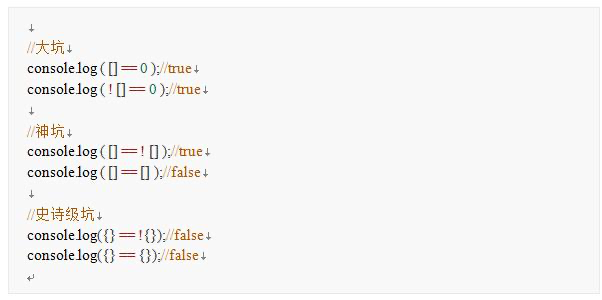
- 逻辑非隐式转换与关系运算符隐式转换搞混淆