jenkins当中邮件插件:
jenkins基本使用和邮件配置请参考测试派文章:http://testingpai.com/article/1609225132204
本文着重来讲解:
1)在邮件正文当中,引用邮件插件提供的变量
2)自定义邮件正文的html模板。
最终要达到的效果为:

第一步:查看Email Extension Plugin提供的可用变量
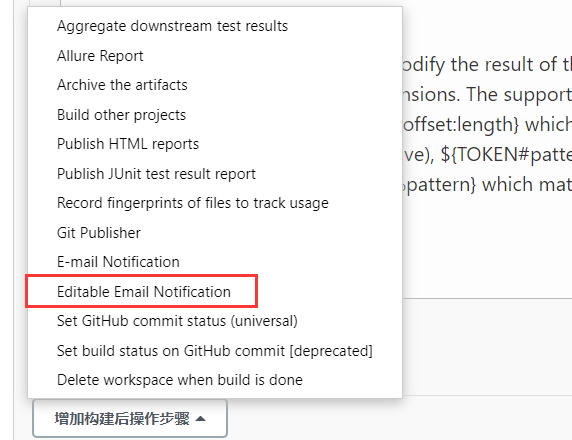
1)在Job的【构建后操作】中选择【Editable Email Notification】

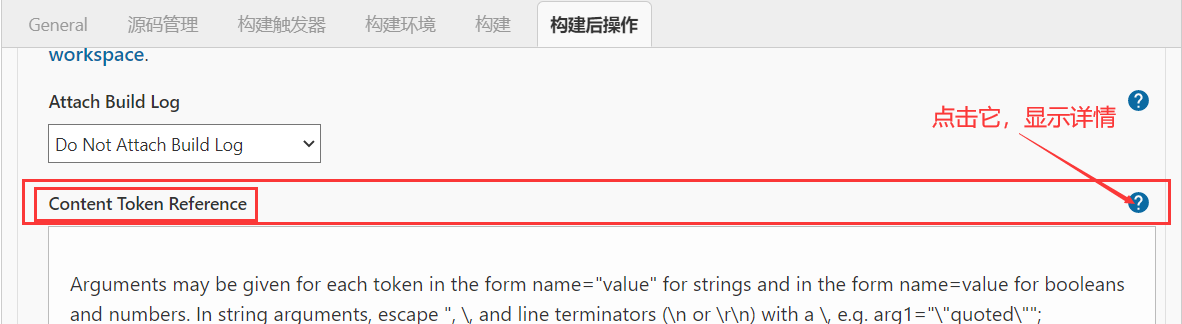
2) 翻到【Editable Email Notification】的最底部,找到【Content Token Reference】.点最右边的问号,会显示所有可用的变量。

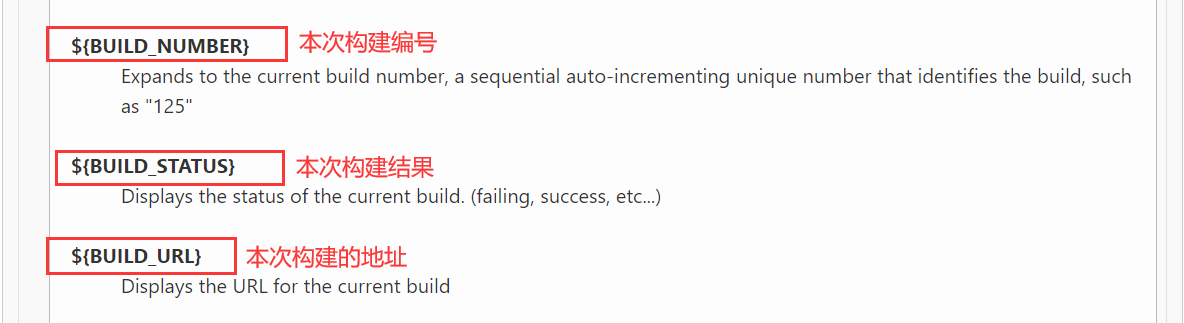
3)【Content Token Reference】变量说明
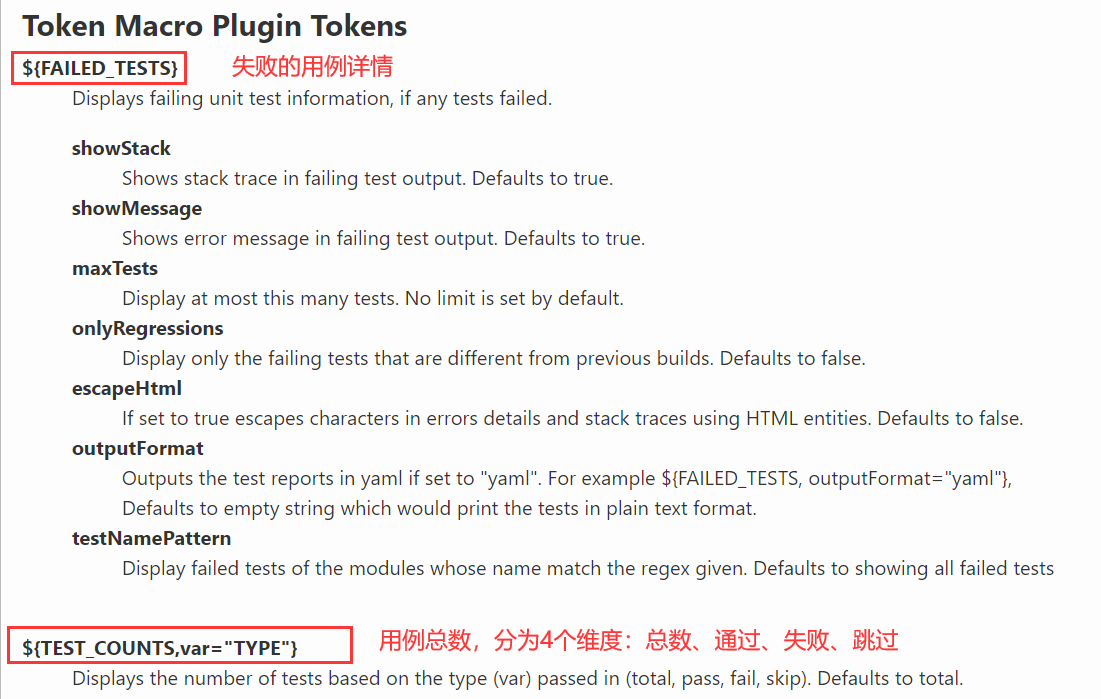
3.1)与测试结果有关的变量:
${FAILED_TESTS} : 显示失败的用例详情
${TEST_COUNTS,var="TYPE"}: 显示用例数量。TYPE分为4个维度:总数(total), 通过(pass), 失败(fail), 跳过(skip)
比如要显示用例总数,则使用${TEST_COUNTS,var="total"}

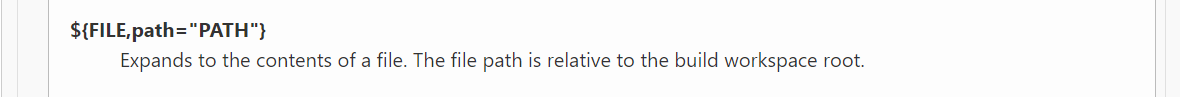
3.2)扩展邮件正文的变量:
${FILE, path="PATH"}:path参数的值,为相对于当前job工作空间的相对路径 。

3.3)与本次构建信息有关的变量:

3.4)jenkins信息和当前job的信息

第二步:配置邮件标题/正文时,使用邮件变量
如果想要在邮件标题/正文当中,使用【第一步】当中的变量,
有个前提条件:要生成jenkins邮件插件能解析的测试结果xml文件, 并被jenkins识别到。
比如java语言测试框架junit,testng在执行用例完成之后,都会生成对应的xml文件,
再比如robotframework框架在执行用例完成之后,也会生成对应的xml文件。
所以这些框架,在jenkins当中展示测试结果的同时,邮件模板也能识别到。
python的测试框架pytest,同样也支持生成xml格式的测试结果文件。
下面,以pytest测试框架和python自动化为案例,配置邮件中使用变量。
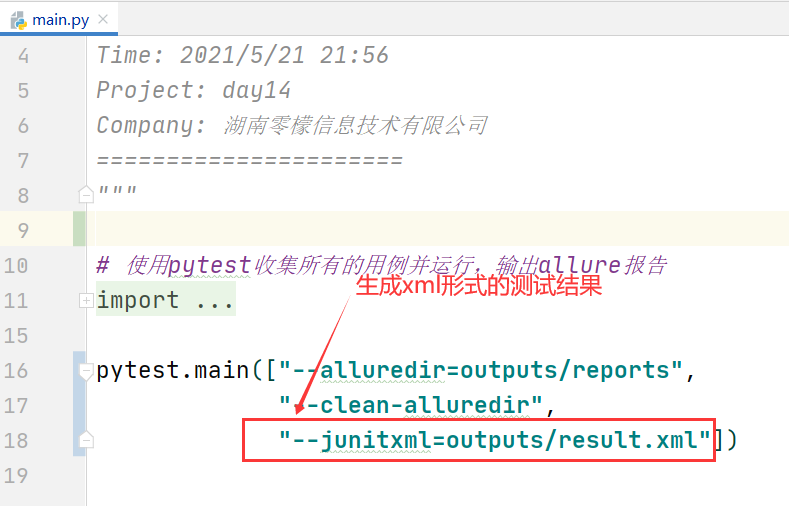
第一步:在pytest.main()添加参数:--junitxml=xxxxx.xml

第二步:在jenkins的job任务的【构建后操作】中,添加【Publish Junit test result report】,配置测试结果xml文件

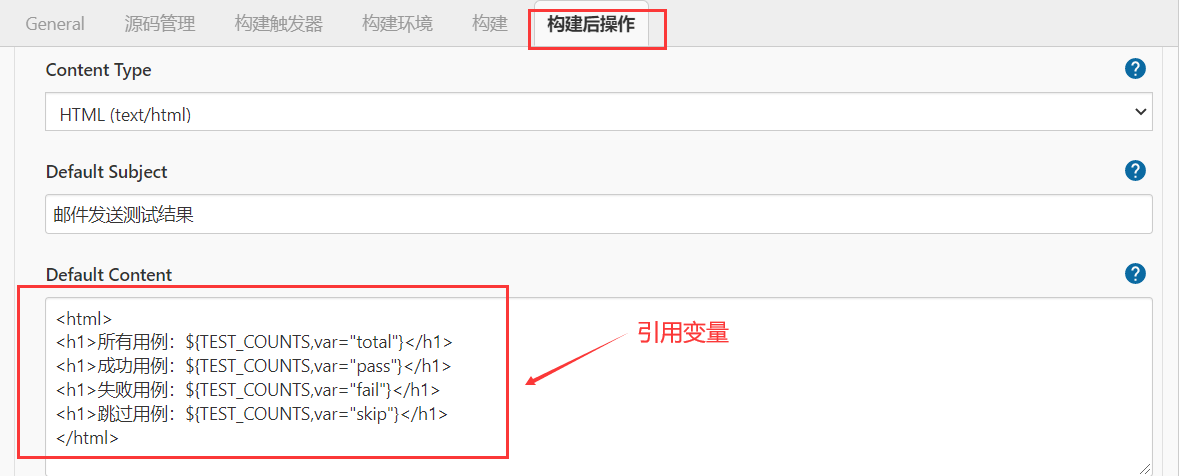
第三步:在jenkins的job任务的【构建后操作】中,添加【Editable Email Notification】,使用测试有关的变量。

第四步:执行任务,发送邮件。邮件正文中即可看到用例数。

第二步(2):定义邮件正文html模板,html模板中使用变量
在邮件正文当中,我们也可以事先定义好一个html模板,在模板当中使用变量。
然后在邮件的【Default Content】中,引用html文件。
仍然以pytest测试框架和python自动化为案例,配置邮件中使用变量。
第一步:在pytest.main()添加参数:--junitxml=xxxxx.xml
第二步:在jenkins的job任务的【构建后操作】中,添加【Publish Junit test result report】,配置测试结果xml文件
与上面的保持一致,此处不再复述。
第三步:编写一个html报告模板,并与自动化项目代码放在一起。
注意:html文件中,不能使用外部css样式文件,否则邮件正文中无法解析出样式 。
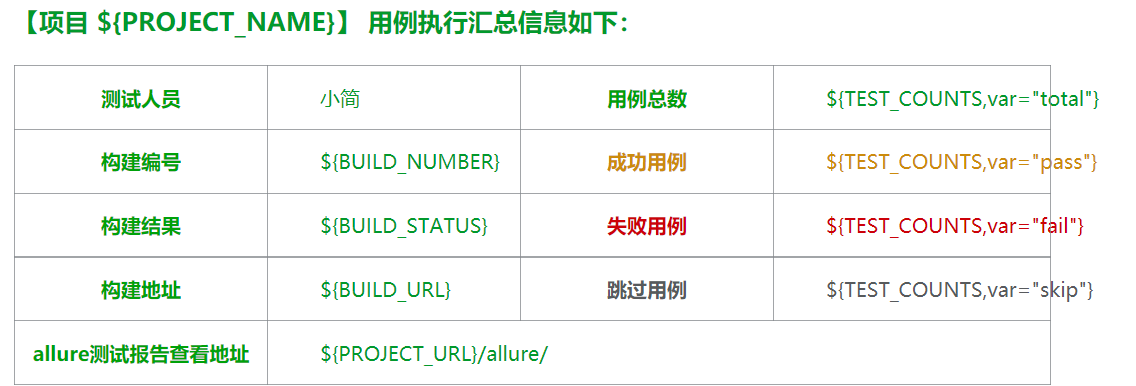
本文中使用的邮件报告模板如下(test_templates.html):

在邮件模板当中,使用了邮件插件提供的变量。
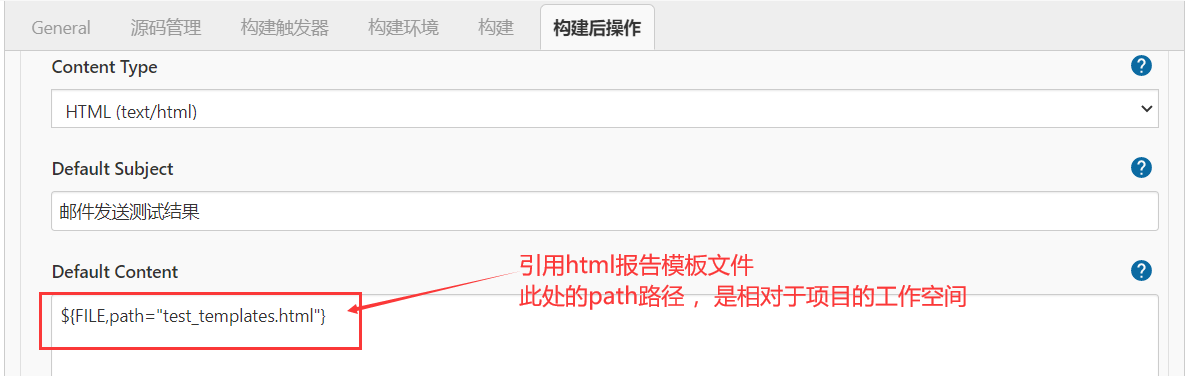
第四步:在jenkins的job任务的【构建后操作】中,添加【Editable Email Notification】,使用html文件。
在【Default Content】当中,使用以下表达式:
${FILE,path="test_templates.html"}
path=相对路径 相对于当前项目的工作空间

第五步:执行任务,发送邮件。邮件正文中即可看到对应的html效果。
