【转】http://blog.csdn.net/realcrazysun1/article/details/42393629
本文基于cocos2d-js 3.0版本引擎开发
RenderTexture用法1:数字图片
通过这张图片实现任意数字
//数字图片精灵
var PictureNumber = cc.Sprite.extend({ m_Number:null, m_NumberTexture:null, ctor:function(){ this._super(); }, buildNumber:function(paramNumber, paramTexture) { this.setNumber(paramNumber); this.setNumberTexture(cc.textureCache.addImage(paramTexture)); return this.build(); }, build:function(){ var iNumCount = (this.m_Number+"").length; //取得字符个数 var stSize = this.m_NumberTexture.getContentSize(); //取得纹理大小,要求纹理中每个数字都是等宽等高,并依照0123456789排列 var iNumWidth = parseInt( stSize.width / 10); //纹理中每个数字的宽度 var iNumHeight = parseInt( stSize.height); //纹理中每个数字的高度 var pRT = new cc.RenderTexture(iNumWidth * iNumCount, iNumHeight); //创建渲染纹理对象,并数字确定宽度 pRT.begin(); for (var i = 0; i < iNumCount; i++) { var pSprite = new cc.Sprite(); //创建精灵对象,用于绘制数字 pSprite.setAnchorPoint(0, 0); pSprite.setTexture(this.m_NumberTexture); var iNumber = (this.m_Number+"")[i]; //设置要显示数字的纹理区域,这个区域是指参数中paramTexture中区域 var stRect = new cc.rect(iNumber * iNumWidth, 0, iNumWidth, iNumHeight); pSprite.setTextureRect(stRect, false, cc.size(stRect.width, stRect.height)); pSprite.setPosition(i * iNumWidth, 0); //计算显示的偏移位置 pSprite.visit(); //渲染到pRT中 } pRT.end(); //取得生成的纹理 this.setTexture(pRT.getSprite().getTexture()); //设置显示的内容 var stRect = new cc.rect(0, 0, iNumWidth * iNumCount, iNumHeight); this.setTextureRect(stRect, false, cc.size(stRect.width, stRect.height)); //默认的情况下,通过CCRenderTexture得到的纹理是倒立的,这里需要做一下翻转 this.setFlippedY(true); }, setNumber:function(paramNumber){ this.m_Number = paramNumber; }, getNumber:function(){ return this.m_Number; }, setNumberTexture:function(paramTexture) { this.m_NumberTexture = paramTexture; } });
使用方法:
var pNum = new PictureNumber(); pNum.buildNumber(1234567, "res/number.png"); pNum.setPosition(200, 200); pNum.setAnchorPoint(0, 0);
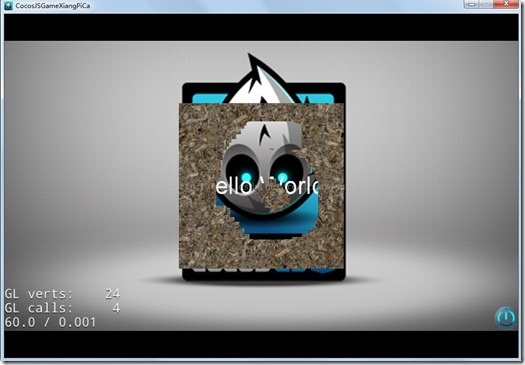
RenderTexture用法2:刮刮乐效果
主要代码如下:
var HelloWorldLayer = cc.Layer.extend({ sprite:null, pEraser:null, pRTex:null, ctor:function () { ////////////////////////////// // 1. super init first this._super(); var size = cc.winSize; // add a "close" icon to exit the progress. it's an autorelease object var closeItem = new cc.MenuItemImage( res.CloseNormal_png, res.CloseSelected_png, function () { cc.log("Menu is clicked!"); }, this); closeItem.attr({ x: size.width - 20, y: 20, anchorX: 0.5, anchorY: 0.5 }); var menu = new cc.Menu(closeItem); menu.x = 0; menu.y = 0; this.addChild(menu, 1); ///////////////////////////// // 3. add your codes below... // add a label shows "Hello World" // create and initialize a label var helloLabel = new cc.LabelTTF("Hello World", "Arial", 38); // position the label on the center of the screen helloLabel.x = size.width / 2; helloLabel.y = size.height / 2; // add the label as a child to this layer this.addChild(helloLabel, 5); // hello world 背景图片 this.sprite = new cc.Sprite(res.HelloWorld_png); this.sprite.attr({ x: size.width / 2, y: size.height / 2, }); this.addChild(this.sprite, 0); //橡皮擦 this.pEraser = new cc.DrawNode(); this.pEraser.drawDot(cc.p(0, 0), 20, cc.color(255, 255, 255, 0)); this.pEraser.retain(); //通过pRTex实现橡皮擦 this.pRTex = new cc.RenderTexture(size.width,size.height); this.pRTex.setPosition(size.width/2, size.height/2); this.addChild(this.pRTex, 10); //加载等待被擦除的图片 var pBg = new cc.Sprite(res.dirt_png); pBg.setPosition(size.width/2, size.height/2); this.pRTex.begin(); pBg.visit(); this.pRTex.end(); cc.eventManager.addListener({ event: cc.EventListener.TOUCH_ONE_BY_ONE, onTouchBegan:function(touches, event){ cc.log("start"); var target = event.getCurrentTarget(); return true; }, onTouchMoved:function (touch, event) { var target = event.getCurrentTarget(); target.pEraser.setPosition(touch.getLocation()); target.eraseByBlend(); } }, this); return true; }, eraseByBlend :function() { this.pEraser.setBlendFunc(cc.GL_ONE_MINUS_SRC_ALPHA, cc.ZERO); this.pRTex.begin(); this.pEraser.visit(); this.pRTex.end(); } });
运行效果如下: