
完全处于自学啊,压力,不过好在有个asp.net的师傅。不过都数都是自己做,自己百度。程序员就应该多找度娘。能不麻烦别人就不要麻烦别人。
我自学的方式是:参考官网API、然后英文看不懂用有道翻译、然后多练习,结合项目一起做、最后才去问师傅。
官网API地址:http://examples.ext.net/
参考学习资料地址:http://www.qeefee.com/article/extnet-learn-01-using-extnet-in-webform
这里面很详细,相信慢慢来一定能成为大神。
开始正题:
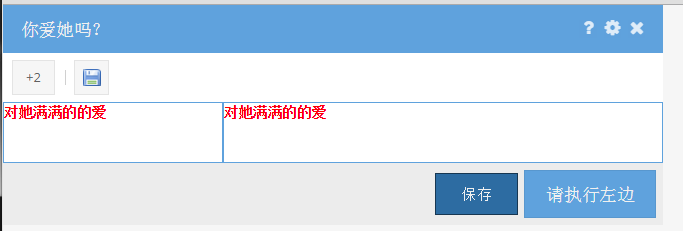
效果:
纯属无聊,可以感动女神哦。撩妹技能。哈哈哈
前面学过,要做个东西就要有一个容器,有容器才能放东西。
Panel容器:常用的容器之一,是FormPanel、Window等的基础。开始做吧。

代码说明:
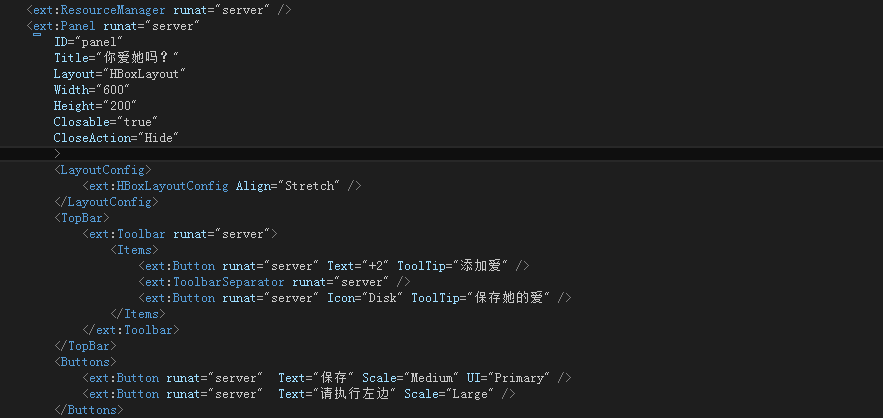
进来把Body的里面的东西都删了,使用EXT.Net必须要添加的:<ext:ResourceManager runat="server" />,解释的话就是这是一个容器创建,现在body就是一个容器。
<ext:Panel runat="server" 这些都是服务器控件,所以要加这个。不要忘记。 ID="panel" 这个容器的名称 Title="你爱她吗?" 容器的窗口标题 Layout="HBoxLayout" 这个容易用什么布局? 前辈的博客文章有说,我用的是横向布局。 Width="600" 容器的宽 Height="200" 容器的高 Closable="true" 窗体上面的X是否显示 CloseAction="Hide" 字面上的理解就是关闭动作隐藏 >
<LayoutConfig> 布局配置 <ext:HBoxLayoutConfig Align="Stretch" /> </LayoutConfig> <TopBar> 工具栏显示的东西 <ext:Toolbar runat="server"> 定义工具栏 <Items> 在里面创建内容 <ext:Button runat="server" Text="+2" ToolTip="添加爱" /> toopltip=鼠标停在控件上面显示的文本 <ext:ToolbarSeparator runat="server" /> 这里是显示分隔线的意思 <ext:Button runat="server" Icon="Disk" ToolTip="保存她的爱" /> ICON=控件前面的图标,EXT.NET有自带的,图片在文章有上传。 还有一个图标库,Font Awesome一套绝佳的图标字体库和CSS框架
</Items>
</ext:Toolbar> 结束标签 </TopBar> <Buttons> 创建一个按钮容器 <ext:Button runat="server" Text="保存" Scale="Medium" UI="Primary" /> text=按钮显示的文本 scale=按钮的大小 它的属性有 medium:中等的 Large:大小 small:小的 <ext:Button runat="server" Text="请执行左边" Scale="Large" /> </Buttons>
<Items>
<ext:Panel runat="server" ID="loveme" Html="<b>对她满满的的爱</b>" Flex="1" Border="true" BodyStyle="color:red" /> Html=表示在控件里面显示的内容 flex表示这两个占得宽度,
flex只在当layOut为vbox,hbox中起作用。 border=表示是否使用边框,当前是开启的,所有上面有个框。 bodystyle=就是里面的样式啦,字体为红色。
<ext:Panel runat="server" ID="love" Html="<b>对她满满的的爱</b>" Flex="2" Border="true" BodyStyle="color:red"/> flex占2分之1的宽,自己对着效果看
</Items>
<Tools> 工具控件
<ext:Tool Type="Help" ToolTip="帮助" /> type=表示工具的类型,里面有很多 tooltip=表示停在控件上显示的文本
<ext:Tool Type="Gear" ToolTip="设置" />
</Tools>
下面是全部的代码。请忽略本条。
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication5.WebForm1" %> <!DOCTYPE html> <html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>LOVE is LYS</title> <link rel="stylesheet" href="font-awesome.min.css" /> </head> <body> <ext:ResourceManager runat="server" /> <ext:Panel runat="server" ID="panel" Title="你爱她吗?" Layout="HBoxLayout" Width="600" Height="200" Closable="true" CloseAction="Hide" > <LayoutConfig> <ext:HBoxLayoutConfig Align="Stretch" /> </LayoutConfig> <TopBar> <ext:Toolbar runat="server"> <Items> <ext:Button runat="server" Text="+2" ToolTip="添加爱" /> <ext:ToolbarSeparator runat="server" /> <ext:Button runat="server" Icon="Disk" ToolTip="保存她的爱" /> </Items> </ext:Toolbar> </TopBar> <Buttons> <ext:Button runat="server" Text="保存" Scale="Large" UI="Primary" /> <ext:Button runat="server" Text="请执行左边" Scale="Large" /> </Buttons> <Items> <ext:Panel runat="server" ID="loveme" Html="<b>对她满满的的爱</b>" Flex="1" Border="true" BodyStyle="color:red" /> <ext:Panel runat="server" ID="love" Html="<b>对她满满的的爱</b>" Flex="2" Border="true" BodyStyle="color:red"/> </Items> <Tools> <ext:Tool Type="Help" ToolTip="帮助" /> <ext:Tool Type="Gear" ToolTip="设置" /> </Tools> </ext:Panel> </body> </html>
今天的就到这里吧。明天继续。
转载请指明出处哦。