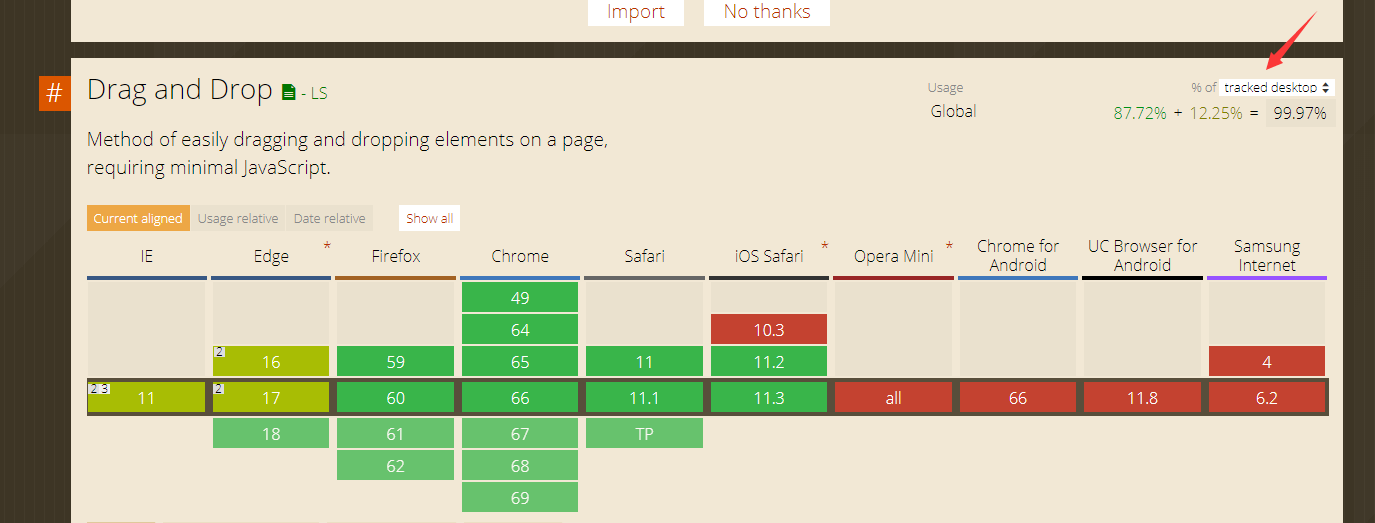
拖动这个HTML5 的 API 在 pc端支持率还是蛮高的,有99.97%
 ;
;
这个API 有针对""被拖动元素"" 和 ""放置目标区" 对应的两种拖动事件
被拖动元素:
##1. dragstart 这个事件触发在用户按下鼠标开始拖动这个元素或者文本选中的时候
##2. drag 当用户拖动一个元素或者文本时候, 随时都会触发的事件.
##3. dragend 发生在用户释放鼠标或者按了ESC键的时候触发
### 对应的支持一些属性和方法, 详细的请看 <https://developer.mozilla.org/zh-CN/search?q=drop>
放置目标区
# 1. drapenter 发生在一个元素或者一个文本进入目标区域时候发生
# 2. drapover 触发drapenter 以后随即触发dragover , 只要拖动的元素在目标区域移动就会触发,这个事件会持续触发. (个人的理解是,先有了进入目标区域,然后在须发drapver);
# 3. drapleave 跟drapenter对应的就是离开这个目标区域触发的事件.
4. drop 在目标区域释放鼠标触发事件. (这里要特别注意下,这个是drop!!! 不是drap);
还需要注意一点就是dragover 和 drop 事件会触发浏览器的默认事件. 比如拖入一个图片或者文本,浏览器就会打开一个新窗口.
拖动事件会有一个属性叫.""dataTransfer"" , 这个属性在事件在拖 和 放的时候存在. dataTransfer对象有一个setData(format, data) (第一个参数是数据类型,其中IE只定义了"text"和"URL"两种有效的数据类型;第二个参数是字符串,表示要传递的数据。) 和 getdata(format) ( 在drop事件中,针对放置目标调用getData()函数,取得传递过来的数据。
第一个参数是setData( )中设置的数据类型)方法. 还有一个files 属性,获取属性的一些相关参数 这里要指出的是,想要访问文件的相关信息, 需要这样: event.dataTransfer.files[0]. 详细见图.

下面根据所看的只是做了一个简单的DEMO.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.dragarea{
200px;
height: 200px;
border: 1px dashed blue;
}
</style>
</head>
<body>
<div class="dragarea js-drag">
请把文件拖动到这里来
</div>
<script>
window.onload = function(){
var dragElement = document.querySelector('.js-drag');
var fileTypeArray = ['DOCX', 'TXT'];
var file = {
type: function(files, fileTypeArray){
var arr = files.name.split('.');
var suffix = arr[arr.length-1].toUpperCase();
if(fileTypeArray.includes(suffix)){
alert("上传成功");
}else {
alert("暂时不支持" + suffix + "格式文件");
}
},
info: function(files){
if(files.size > 2*1024*1024){
alert("文件不能大于2M");
}else if(files.size <= 0){
alert("文件大小不能小于0");
}else{
file.type(files, fileTypeArray);
}
}
}
var EventUtil ={
addHandler: function(element, type, handler){
if(element.addEventListener){
element.addEventListener(type, handler, false);
}else if(element.attachEvent){
element.attachEvent("on" + type, handler, false);
}
},
removeEventListener: function(element, type, handler){
if(element.removeEventListener){
element.removeEventListener(type, handler, false);
}else if(element.detachEvent){
element.detachEvent("on" + type, handler, false);
}
}
}
EventUtil.addHandler(dragElement, "drop", function(event){
event.preventDefault();
event.stopPropagation();
var files = event.dataTransfer.files[0];
file.info(files);
});
EventUtil.addHandler(dragElement, "dragenter", function(event){
event.preventDefault();
event.stopPropagation();
});
EventUtil.addHandler(dragElement, "dragover", function(event){
event.preventDefault();
event.stopPropagation();
});
}
</script>
</body>
</html>
另外更加详细的资料,可以查看 https://www.cnblogs.com/libin-1/p/5857714.html