函数:
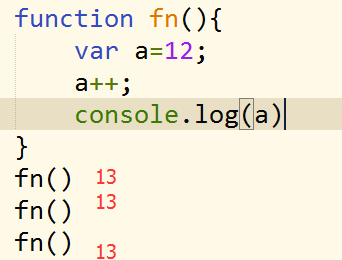
函数在调用的时候,会形成一个私有作用域,内部的变量不会被外面访问,这种保护机制叫闭包。这就意味着函数调用完毕,这个函数形成的栈内存会被销毁。

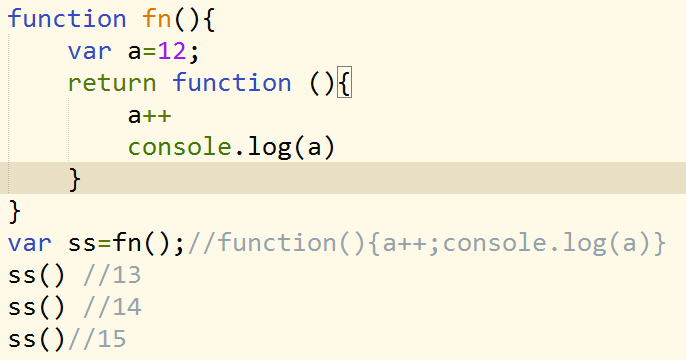
但有时候我们不希望他被销毁。
函数归属谁跟它在哪调用没有关系,跟在哪定义有关。

Fn()调用完毕后得到的是一个匿名函数,但是这个函数在fn这个作用域下定义的,所以这个匿名函数内部的变量在fn作用域下查找。这种写法可以使函数内部的变量不被销毁。
基类Object的子类有
Function Array Number Boolean String Date Math RegExp
函数数组数字布尔字符串日期算数正则都是类。本质都是函数。
String类
定义字符串的方法
Var st=new String(“hello world”)
简写
Var st=”hello world”
1. 字符串的加号运算 + 仅仅就是拼接 这种方法叫字符串拼接。
2. 字符串prototype上的方法
(1) charAt() 返回在指定位置的字符 var s=st.charAt(2)
(2) Concat() 链接两个或多个字符串,并返回新的 var s=st.concat(sd,"hello wolrd");
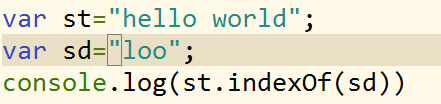
(3) indexOf() 返回某个字符串在字符串中首次出现的位置,没有返回-1

(4) lastIndexOf() 功能和indexOf一样不过是从后往前
(5) match()
(6) Search()
(7) Replace()
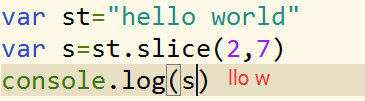
(8) Slice() 截取字符串中的一部分
 前闭后开 包含2但是不包含7
前闭后开 包含2但是不包含7
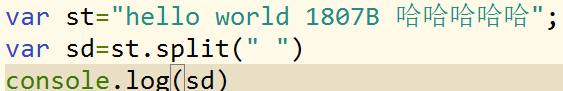
(9) Split() 将字符串按某种形式分割成数组

(10) substr() 也是截取和slice有点区别
![]()
(11) substring() 跟slice一样
(12) toLowerCase() 将字符串的中字符都变成小写
(13) toUpperCase() 将字符串中的字符都变成大写
(14) trim() 去掉字符串两端的空白
补充
每个函数都天然自带一个return。如果写return 返回什么就是什么,如果不写就是undefined
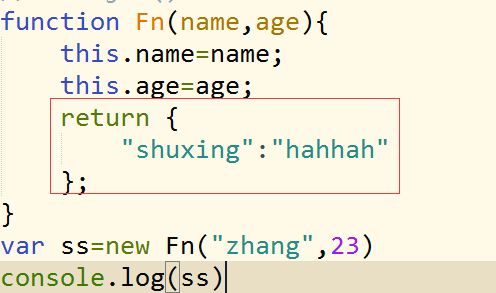
类他的本质也是函数,里面也有return 但默认是object,如果强制return一个值,不会造成影响,如果return是个对象,就会造成影响

Array 数组这个类
数组的定义
Var arr=new Array(“12”,”zhangsan”)
简写
Var arr=[12,”张三”]
基本的方法
1.Push() 在数组的结尾处添加一个新元素。返回值是数组长度
![]()
2.unshift()在开始处填加一个新元素。返回值是数组长度
![]()
3. pop() 删除数组中的最后一个元素。返回的是删除的那个元素
![]()
4.shift() 删除数组中的第一个元素。返回的是删除的那个元素
![]()
5.slice() 截取数组中的一部分,并返回新的数组。对原来的数组没有影响
![]()
6.splice() 在数组中添加或删除元素。
![]()
从第三个开始向后删除一个添加三个新的
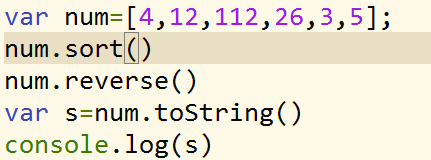
7.sort() 给数组中的元素排序
8.reverse() 反转数组中元素的顺序
9.toString() 将数组转换成字符串格式的数组,并返回结果。

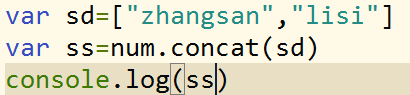
10.concat() 合并多个数组,并返回新的值

11.indexOf() 检索数组中的元素,并返回他所在的位置,没有就是-1
![]()
数组经典面试题
数组去重
//数组去重
var arr=[12,45,12,23,12,23];
var ass=[];
for(var i=0;i<arr.length;i++){
if(ass.indexOf(arr[i])==-1){
ass.push(arr[i])
}
}
console.log(ass)