vuex是什么?
vuex 是 vue.js 应用程序开发的状态管理模式。简单来说,就是用来存储各个组件间的公共数据,在vue中每个组件都有一个data来专门存储本组件的数据,但组件之间的数据是不互通的,虽然父子组件间可以通过 props和ref 进行传数据,但要涉及到兄弟组件间的数据 ,这种方法就显得特别麻烦,构建简单的项目还可以,涉及到大型项目 vuex 就是必须要用到的,建立起一个公共数据库,无论哪个组件,只要想用就可以使用
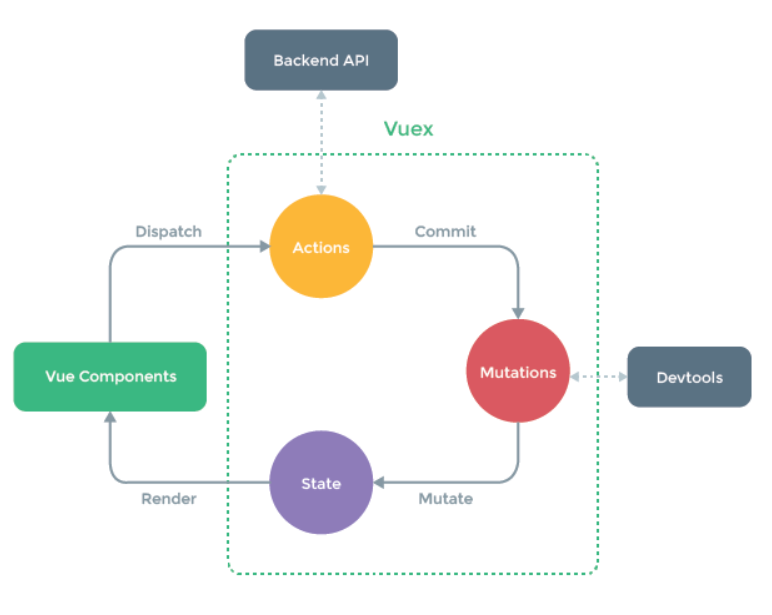
vuex的解析视图

vuex 的优势:
1. vuex 的存储状态,响应式的
2. 他是所有组件状态的集合
vuex的安装使用
通过 npm 下载
npm install vuex --save
安装
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex)
通过声明store实例,并在Vue实例上挂载挂载
var store=new Vuex.Store({ state:{ //存放数据的属性 数据仓库 }, getter:{ //state中的计算属性 }, mutations:{ //state的事件方法(同步) }, actions:{ //与mutations类似,但存放的位异步事件方法 } })
new Vue({ el: '#app', router, store, render: h => h(App) })
当我们挂载了之后,在我们的组件实例上就会多出一个 $store 的属性 存放我们store的各种东西
在组件中 我们通过 this.$store.state.··· 使用 state 中的数据 (不建议通过这种方法直接修改 state中的数据)
页面中使用

一般通过 在 mutations 定义事件 来修改 数据
组件中调用 mutations 中的事件
使用 this.$store.commit()
add(){ this.$store.commit('getAdd',5) //mutations中的事件名 传递的参数 5 }
mutations:{ //state的事件方法(同步) getAdd(state,payload){ //state为数据仓库 //payload 为接收 调用是传来的参数 state.count++ } },
第一个参数是 数据 仓库 ,第二个参数 成为 载荷 接收 额外的参数
this.$store.commit() 的对象写法
add(){ this.$store.commit({ type:'getAdd', amount: 10 }) }
这样 payload 就接收到 一个对象
actions:如果我们涉及到异步的提交数据,那就只能从 actions 开始,到 mutations 然后才能修改 state 中的数据,最后渲染到 vue 的组件上
如果我们不这样操作,虽然我们的数据因响应式的也可以正常的渲染页面,但是我们的 vuex 的仓库 state ,却不能正常的显示
actions定义异步事件 与 mutations 类似 只有调用 时不同
actions 调用 使用 this.$store.dispatch()
add(){ this.$store.dispatch('getAdd',10) }
由actions到mutations 到 state
mutations:{ //state的事件方法(同步) getAdd(state,payload){ //state为存放数据的属性 //payload 为接收 调用是传来的参数 state.count++ } }, actions:{ //与mutations类似,但存放的位异步事件方法 jia(store,n){ setTimeout(()=>{ store.commit('getAdd',n) // 我们异步处理完了,然后我们提交到 mutations 上来对 仓库上的 state 来进行修改 },2000) } }
getters 类似于计算属性
getters:{ doublecount(){ return conts+10; } // 返回值就是 doublecount 的 return 值 }
module
思想:就是将我们写在一起的东西,分开,比如 state 仓库的数据,我们可以使用 es6 的模块化开发,来引入别的模块的数据,先达到文件分离的目的
我们还可以使用 module 对象,来使我们的仓库分离,只是 state 仓库中的数据不一样,但别的东西都一样