学习参考视频https://ninghao.net/video/1615
1.对话框 - Modal
需要bootstrap的CSS文件引入,以及jQuery的js包

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>弹窗测试</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.js"></script> 8 </head> 9 <body> 10 <div class="container"> 11 <p class="alert alert-info"> 12 Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:<br> 13 ☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮<br> 14 ☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容<br> 15 ☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮</p> 16 </div> 17 <div class="modal in" style="display: block"> 18 <!-- .modal-lg 为大弹出框;.model-sm为小弹出框 --> 19 <div class="modal-dialog model-lg"> 20 <div class="modal-content"> 21 <!-- modal头部 --> 22 <div class="modal-header"> 23 <button class="close">×</button> 24 <h4>用户登录</h4> 25 </div> 26 <!-- modal主体 --> 27 <div class="modal-body"> 28 <p>用户登录的表单</p> 29 </div> 30 <!-- modal底部 --> 31 <div class="modal-footer"> 32 <button class="btn btn-primary">登录</button> 33 </div> 34 </div> 35 </div> 36 </div> 37 <div class="modal-backdrop in"></div> 38 </body> 39 </html>
2.打开与关闭对话框
去掉modal in上的in,及后面的style
去掉下方的modal-backdrop的div
添加id data-toggle、data-target data-dismiss

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>弹窗测试</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <!-- <script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.js"></script> --> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.js"></script> 10 </head> 11 <body> 12 <div class="container"> 13 <a href="" data-toggle="modal" data-target="#login-modal">登录</a> 14 <p class="alert alert-info"> 15 Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:<br> 16 ☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮<br> 17 ☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容<br> 18 ☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮</p> 19 </div> 20 <div class="modal fade" id="login-modal"> 21 <!-- <div class="modal in" style="display: block"> --> 22 <!-- .modal-lg 为大弹出框;.model-sm为小弹出框 --> 23 <!-- fade为窗口加载效果 --> 24 <div class="modal-dialog model-lg"> 25 <div class="modal-content"> 26 <!-- modal头部 --> 27 <div class="modal-header"> 28 <button class="close" data-dismiss="modal">×</button> 29 <!-- dissmiss点击消失 --> 30 <h4>用户登录</h4> 31 </div> 32 <!-- modal主体 --> 33 <div class="modal-body"> 34 <p>用户登录的表单</p> 35 </div> 36 <!-- modal底部 --> 37 <div class="modal-footer"> 38 <button class="btn btn-primary">登录</button> 39 </div> 40 </div> 41 </div> 42 </div> 43 <!-- <div class="modal-backdrop in"></div> --> 44 45 </body> 46 </html>
(注:中间出现错误,后来发现是bootstrap的js包未引入,只引入了bootstrap的Css包,醉心ing)
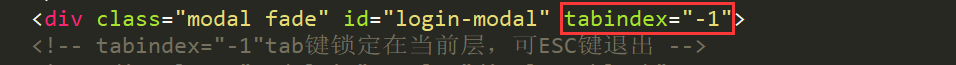
3.tabindex 属性
设置tab键点击属性 点击ESC退出 tabindex="-1"

4.对话框的选项
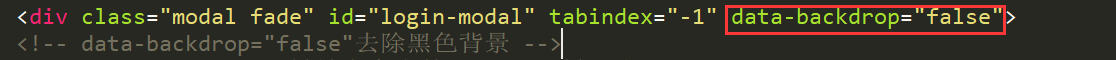
可以通过Js或者data相关,去除对话框黑色背景、ESC键效果去除等
(1)data

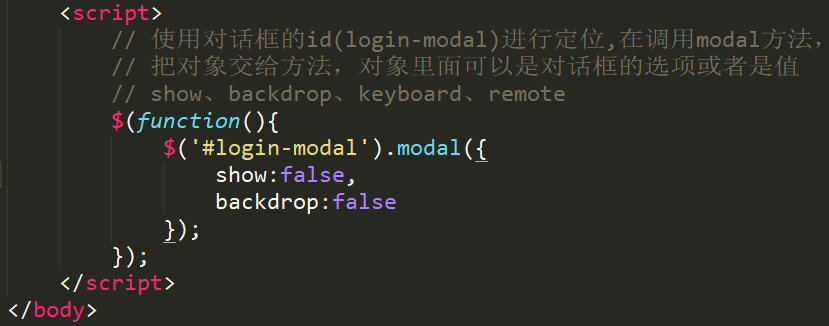
(2)Javascript
删除data-backdrop
添加js脚本

可以实现同data-backdrop="false"相同的效果

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>弹窗测试</title> 6 <link rel="stylesheet" href="css/bootstrap.min.css"> 7 <!-- <script type="text/javascript" src="https://code.jquery.com/jquery-1.10.2.js"></script> --> 8 <script type="text/javascript" src="js/jquery-3.2.1.min.js"></script> 9 <script type="text/javascript" src="js/bootstrap.js"></script> 10 </head> 11 <body> 12 <div class="container"> 13 <a href="" data-toggle="modal" data-target="#login-modal">登录</a> 14 <p class="alert alert-info"> 15 Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:<br> 16 ☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮<br> 17 ☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容<br> 18 ☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮</p> 19 <button class="btn btn-primary">try</button> 20 </div> 21 <div class="modal fade" id="login-modal" tabindex="-1"> 22 <!-- data-backdrop="false"去除黑色背景 --> 23 <!-- tabindex="-1"tab键锁定在当前层,可ESC键退出 --> 24 <!-- <div class="modal in" style="display: block"> --> 25 <!-- .modal-lg 为大弹出框;.model-sm为小弹出框 --> 26 <!-- fade为窗口加载效果 --> 27 <div class="modal-dialog model-lg"> 28 <div class="modal-content"> 29 <!-- modal头部 --> 30 <div class="modal-header"> 31 <button class="close" data-dismiss="modal">×</button> 32 <!-- dissmiss点击消失 --> 33 <h4>用户登录</h4> 34 </div> 35 <!-- modal主体 --> 36 <div class="modal-body"> 37 <p>用户登录的表单</p> 38 </div> 39 <!-- modal底部 --> 40 <div class="modal-footer"> 41 <button class="btn btn-primary">登录</button> 42 </div> 43 </div> 44 </div> 45 </div> 46 <!-- <div class="modal-backdrop in"></div> --> 47 <script> 48 // 使用对话框的id(login-modal)进行定位,在调用modal方法, 49 // 把对象交给方法,对象里面可以是对话框的选项或者是值 50 // show、backdrop、keyboard、remote 51 $(function(){ 52 $('#login-modal').modal({ 53 show:false, 54 backdrop:false 55 }); 56 }); 57 </script> 58 </body> 59 </html>
5.对话框的 remote 选项
remote 可以将其他页面的效果直接载入到modal中(bootstrapjs使用jQuery的load方法),(同源规则)
HTML可以为modal-content里的所有内容,包括modal-header、modal-body、modal-footer
具体效果方法见https://ninghao.net/video/1619
(注:需要web服务器,有跨域)
data-remote也可以实现
6.modal 方法
7.对话框的事件
