
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<style>
*{
margin: 0;
padding: 0%;
}
.container{
margin: 0% auto;
padding: 3px;
padding-left: 10px;
}
.header{
height: 50px;
1200px;
margin:5px 20px;
line-height: 50px;
background-color: gray;
border-radius: 0.3em;
}
.header a{
float: left;
margin-left: 5%;
color: white;
}
a:hover{
color: red;
}
.header .active{
color: red;
}
.news{
margin: 80px 50px;
}
.news .n{
margin: 50px 50px;
float: left;
40%;
height: 30%;
}
.n .nhead{
font-size: 20px;
font-weight: bold;
}
li{
list-style: none;
margin-top: 10px;
}
ul{
margin: 40px 20px;
}
ul li span:last-child{
float: right;
}
</style>
<body>
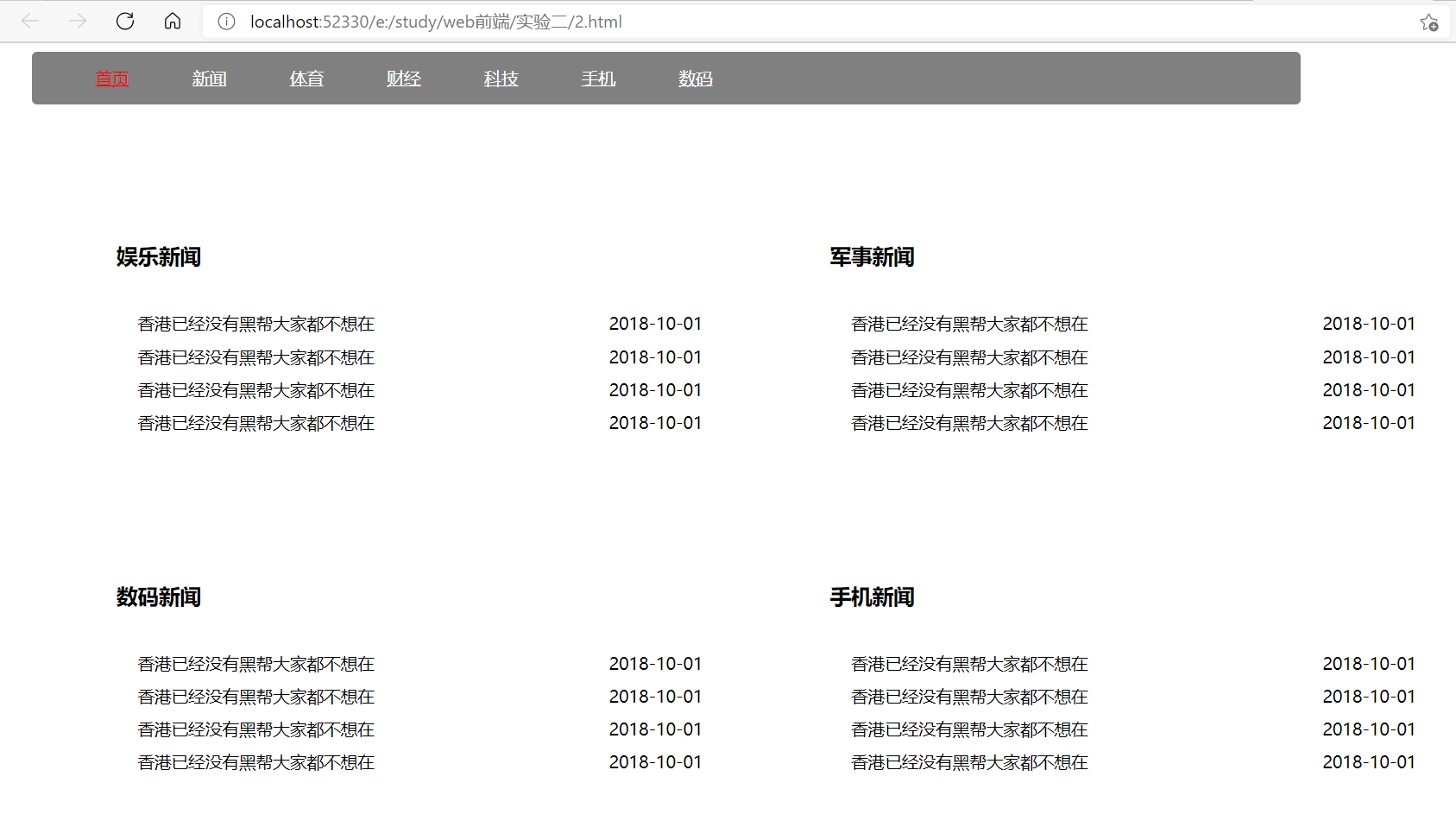
<div class="container">
<div class="header">
<a class="active" href="#">首页</a>
<a href="#">新闻</a>
<a href="#">体育</a>
<a href="#">财经</a>
<a href="#">科技</a>
<a href="#">手机</a>
<a href="#">数码</a>
</div>
<div class="news">
<div class="n">
<span class="nhead">娱乐新闻</span>
<ul>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
</ul>
</div>
<div class="n">
<span class="nhead">军事新闻</span>
<ul>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
</ul>
</div>
<div class="n">
<span class="nhead">数码新闻</span>
<ul>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
</ul>
</div>
<div class="n">
<span class="nhead">手机新闻</span>
<ul>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
<li><span>香港已经没有黑帮大家都不想在</span><span>2018-10-01</span></li>
</ul>
</div>
</div>
</div>
</body>
</html>