稍微总结下 C# 的Winform 中 chart 控件使用踩过的坑。同时,希望能对于其他控件的使用有一定的参考性。
首先声明,我所使用的并不是 Winform 原生的 chart 控件,而是使用的DevExpress 的ChartControl 控件。借助其良好的封装,以省下一些精力。由于 DevExpress 版本更迭较快,导致我之前误用了许多错误代码,我在此就不放详细代码了,主要讲下核心思路。
前言
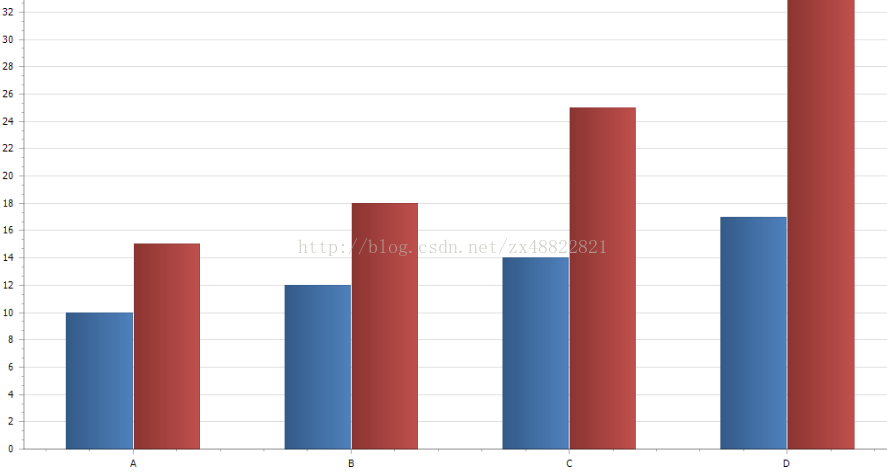
我觉得先介绍图的数据组成比较好。
图1一共有两组数据,对于 chartcontrol 控件而言,里面的每组数据呈现对象类型为Series ,我们所要做的,就是指定Series 的加载数据Series.DataSource ,以及指定数据所对应的坐标轴是 X 或 Y,最后注意 X/Y 轴的数据的类型需要与你所提供的数据类型相匹配才能有最棒的绘图效果。
准备数据
恩,数据的来源有多种多样,我就不一一列举了,但是数据最终的类型应当是DataTable。
需要注意的是,一定要对于返回的数据类型看仔细些。~~~
加载数据
1.新建一个数据呈现对象类型 Series ,然后注意些,不是直接将 DataTable赋给 Series ,而是将DataTable 赋给Series. DataSource ,注意赋值时对不对,因为错误操作也能成功赋值,但后面绘图画不出来,都是泪。
2.指定数据绑定的坐标轴,因为对于数据集中的一个数据单元而言,有两个数据, X/Y ,那么需要指定好数据单元的坐标轴绑定。
绘图
最后就是绘图了,绘图的时候将生成好的Series 加到chartcontrol 控件上就OK了。需要重绘,如果是更新就需要把原来的Series 给清除,再绘新的Series。可以把它当做黑板,加没问题,但重做需要擦掉重来。
这星期老大突然让我画个图,用 Winform ,其实我是懵逼的,我学的是 Java 啊。额,我有限的智商在这个过程中受到了蹂躏。
PS:引用DLL一定要全,不然会报错
时间:2017年5月27日22:28:19