一、表单
<form id="" name="" method="post/get" action="负责处理的服务端">id不可重复;name可以重复;get提交有长度限制,并且编码后的内容在地址栏可见,post提交无长度限制,且编码后内容不可见。
</form>
1、文本输入
文本框<input type="text" name="" id="" value=""/>
密码框<input type="password" name="" id="" value=""/>
文本框<textaarea name="" id="" cols=""(字符多少) rows=""(几行高)></>textarea>
隐藏域<input type="hidden" name="" id="" value=""/>
2、按钮
提交按钮<input type="submit" name="" id="" disable="disable" value=""/>点击后转到form内的提交服务器地址
重置按钮<input type="reset" name="" id="" disable="disable" value=""/>
普通按钮<input type="button" name="" id="" disable="disable" value=""/>
图片按钮<input type="image" name="" id="" disable="disable" value="" src="图片地址"/>
附:
disable ,使按钮失效;enable,使可用
3、选择输入
单选按钮组<input type="radio" name="" id="" checked="checked" value=""/>name的值用来分组;value的值看不见,用来提交给程序;checked,设置默认选项
复选框组<input type="checkbox" name="" id="" checked="checked" value=""/>
文件上传<input type="file" name="" id="">
<label for=""></label>
<label>标签为input元素定义标注(标记)。
label元素不会向用户呈现任何特殊效果。不过,它为鼠标用户改进了可用性。如果您在label元素内点击文本,就会触发此控件。就是说,当用户选择该标签时,浏览器就会自动将焦点转到和标签相关的表单控件上。
<label>标签的for属性应当与相关元素的id属性相同
下拉列表框
<select name ="" id="" size="" multiple="multiple"> ------size=1时,为菜单;>1时,为列表;multiple为多选。
<option value="值">内容1</option>
<option value="值" selected="selected">内容2</option>------seleted,设为默认
<option value="值">内容3</option>
</select>
二、使用Photoshop来快速制作网页
主要用于美工设计好网页构架后快速提交给用户预览时用的,用的是剪切和保存为HTML方式。
练习:
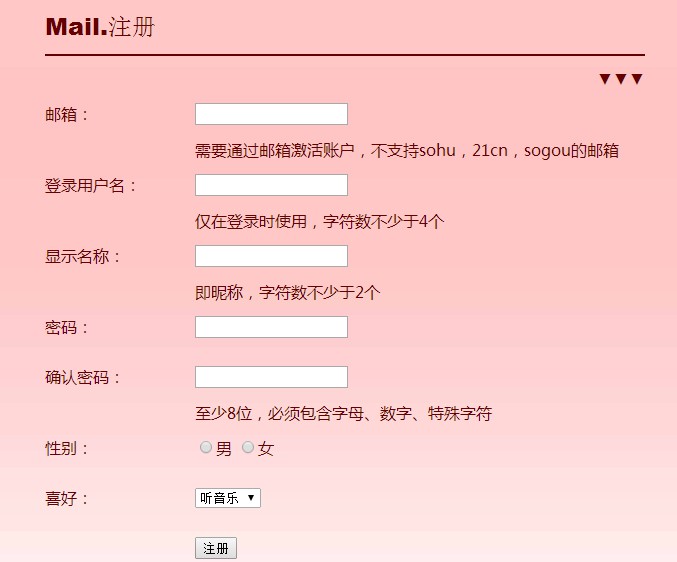
注册界面
1 <body background="背景.jpg" topmargin="50"> 2 <div align="center"> 3 <img src="M图.png" /> 4 </div> 5 <font face="微软雅黑" color="#660000" > 6 7 8 <form> 9 <table align="center" width="600" border="0" cellspacing="0" cellpadding="0"> 10 <tr> 11 <td colspan="2" align="left"> 12 <font face="Arial Black, Gadget, sans-serif" size="+2">Mail.注册<hr color="#660000" /> 13 </font> 14 </td> 15 </tr> 16 <tr> 17 <td colspan="2"> 18 <table border="0" cellpadding="0" cellspacing="0" width="600"> 19 <tr> 20 <td width="200" align="right" valign="top">▼▼▼</td> 21 </tr> 22 </table> 23 </td> 24 </tr> 25 <tr> 26 <td width="150" height="50">邮箱:</td> 27 <td><input type="text" /></td> 28 </tr> 29 <tr> 30 <td> </td> 31 <td>需要通过邮箱激活账户,不支持sohu,21cn,sogou的邮箱</td> 32 </tr> 33 <tr> 34 <td height="50">登录用户名:</td> 35 <td><input type="text" /></td> 36 </tr> 37 38 <tr> 39 <td> </td> 40 <td>仅在登录时使用,字符数不少于4个</td> 41 </tr> 42 <tr> 43 <td height="50">显示名称:</td> 44 <td><input type="text" /></td> 45 </tr> 46 <tr> 47 <td> </td> 48 <td>即昵称,字符数不少于2个</td> 49 </tr> 50 <tr> 51 <td height="50">密码:</td> 52 <td><input type="password" /></td> 53 </tr> 54 <tr> 55 <td height="50">确认密码:</td> 56 <td><input type="password" /></td> 57 </tr> 58 <tr> 59 <td> </td> 60 <td>至少8位,必须包含字母、数字、特殊字符</td> 61 </tr> 62 <tr> 63 <td height="50">性别:</td> 64 <td><input type="radio" name="sex" />男 <input type="radio" name="sex" />女</td> 65 </tr> 66 <tr> 67 <td height="50">喜好:</td> 68 <td><select size="1"> 69 <option value="1">听音乐</option> 70 <option value="2">看电影</option> 71 <option value="3">玩游戏</option> 72 <option value="4">网购</option> 73 </select> 74 </td> 75 </tr> 76 <tr> 77 <td height="50"> </td> 78 <td><input type="submit" value="注册"</td> 79 </tr> 80 <tr height="50"> 81 <td height="50" colspan="2"> 82 <table border="0" cellpadding="0" cellspacing="0" width="600"> 83 <tr> 84 <td width="200" height="83" align="left" valign="bottom">▲▲▲</td> 85 <td width="200" align="center" valign="bottom">▲▲▲</td> 86 <td width="200" align="right" valign="bottom">▲▲▲</td> 87 </tr> 88 </table> 89 </td> 90 </tr> 91 92 93 </table> 94 </form> 95 </font>