quadraticCurveTo(cp1x, cp1y, x, y)
绘制二次贝塞尔曲线,cp1x,cp1y为一个控制点,x,y为结束点。开始点由moveTo,或者前面一次的结束点作为下次调用的开始点.
文档参考二次贝塞尔曲线及三次贝塞尔曲线

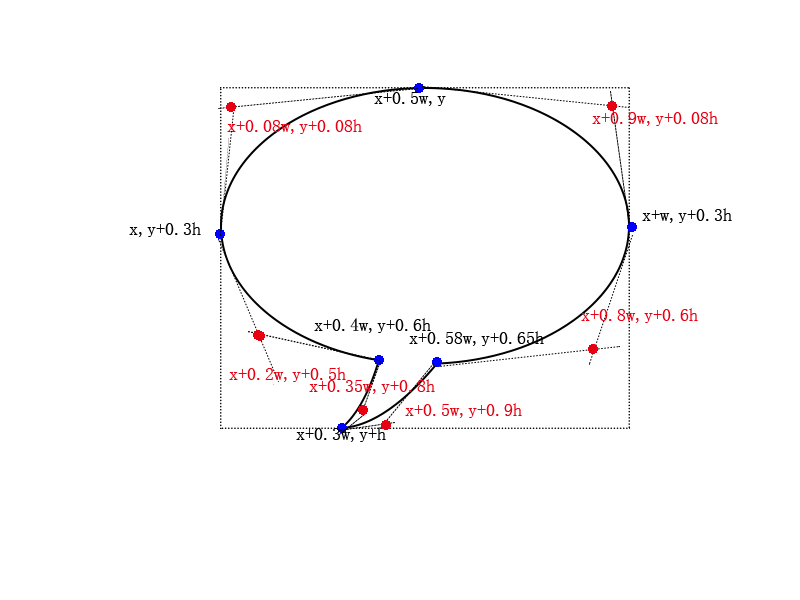
蓝色的为起始/结束点,红色的为控制点.
后来发现不好看,调整了参数比例.
<!DOCTYPE html>
<html lang="en">
<head>
<title>Document</title>
<style>
#test-canvas {
border: 1px solid black;
}
</style>
<script>
// 封装一个画对话气泡的函数
function drawBubble(ctx, x, y, w, h) { //左上角点(x,y) 整体宽高(w,h)
ctx.beginPath();
ctx.moveTo(x, y + 0.35 * h);
ctx.quadraticCurveTo(x + 0.04 * w, y + 0.02 * h, x + 0.5 * w, y);
ctx.quadraticCurveTo(x + 0.96 * w, y + 0.02 * h, x + w, y + 0.35 * h);
ctx.quadraticCurveTo(x + w, y + 0.7 * h, x + 0.58 * w, y + 0.72 * h);
ctx.quadraticCurveTo(x + 0.5 * w, y + 0.9 * h, x + 0.2 * w, y + h);
ctx.quadraticCurveTo(x + 0.38 * w, y + 0.80 * h, x + 0.38 * w, y + 0.72 * h);
ctx.quadraticCurveTo(x, y + 0.70 * h, x, y + 0.35 * h);
ctx.stroke();
}
function draw() {
var canvas = document.getElementById('test-canvas');
if (canvas.getContext) {
var ctx = canvas.getContext('2d');
drawBubble(ctx,10,10,100,100);
drawBubble(ctx,110,10,50,50);
ctx.strokeStyle="#ff0000";
drawBubble(ctx,110,60,50,50);
}
}
</script>
</head>
<body onload="draw()">
<canvas id="test-canvas" width="600" height="400">
<p>您的浏览器不支持canvas</p>
</canvas>
</body>
</html>