学号 2018-2019-2 《密码与安全新技术专题》第1周作业
课程:《密码与安全新技术专题》
班级: 1892
姓名: 李熹桥
学号:20189214
上课教师:谢四江
上课日期:2019年2月26日
必修/选修: 选修
目录
1.本次讲座的学习总结
2.学习中遇到的问题及解决
3.学习感悟思考
4.浏览器安全最新研究现状
参考资料
1.本次讲座的学习总结
web即万维网,是由超文本和HTTP构造,就是我们常说的网站.安全问题的本质就是信任问题。当前信息化的发展凸显了信息安全问题的重要性。
web常见安全漏洞:
XSS漏洞
XSS (Cross Site )的原理是恶意攻击者往 Web 页面里插入恶意可执行网页脚本代码,当用户浏览该页之时,嵌入其中 Web 里面的脚本代码会被执行,从而可以达到攻击者盗取用户信息或其他侵犯用户安全隐私的目的。
分为以下几类:
非持久型 XSS

非持久型 XSS 漏洞,也叫反射型 XSS 漏洞,一般是通过给别人发送带有恶意脚本代码参数的 URL,当 URL 地址被打开时,特有的恶意代码参数被 HTML 解析、执行。
<select>
<script>
document.write(''
+ '<option value=1>'
+ location.href.substring(location.href.indexOf('default=') + 8)
+ '</option>'
);
document.write('<option value=2>English</option>');
</script>
</select>
攻击者可以直接通过 URL (类似:https://xx.com/xx?default=) 注入可执行的脚本代码
特征:
- 即时性,不经过服务器存储,直接通过 HTTP 的 GET 和 POST 请求就能完成一次攻击,拿到用户隐私数据
- 攻击者需要诱骗点击
- 反馈率低,所以较难发现和响应修复
- 盗取用户敏感保密信息
防范:
- Web 页面渲染的所有内容或者渲染的数据都必须来自于服务端。 尽量不要从 URL,document.referrer,document.forms 等这种 DOM API 中获取数据直接渲染。
- 尽量不要使用 eval, new Function(),document.write(),document.writeln(),window.setInterval(),window.setTimeout(),innerHTML,document.creteElement() 等可执行字符串的方法。
- 如果做不到以上几点,也必须对涉及 DOM 渲染的方法传入的字符串参数做 escape 转义。
- 前端渲染的时候对任何的字段都需要做 escape 转义编码。
攻击者主要利用此类型通过email、热度非常大的论坛、或者有针对性的某一用户发送一个隐藏性的链接,让受害者进行点击触发。
持久型 XSS
持久型 XSS 漏洞,也被称为存储型 XSS 漏洞。一般存在于 Form 表单提交等交互功能,如发帖留言,提交文本信息等。
本质:
为利用漏洞将内容经正常功能提交进入数据库持久保存,当前端页面获得后端从数据库中读出的注入代码时,恰好将其渲染执行。
特点
- 持久性,植入在数据库中
- 危害面广,甚至可以让用户机器变成 DDoS 攻击的肉鸡。
- 盗取用户敏感私密信息
区别:
主要注入页面方式和非持久型 XSS 漏洞类似,只不过持久型的不是来源于 URL,refferer,forms 等,而是来源于后端从数据库中读出来的数据。持久型 XSS 攻击不需要诱骗点击,黑客只需要在提交表单的地方完成注入即可,但是这种 XSS 攻击的成本相对还是很高。
CSRF
跨站请求伪造(CSRF)是一种允许攻击者通过受害者发送任意HTTP请求的一类攻击方法。
GET http://bank.com/transfer.do?acct=jim&amount=10000 HTTP/1.1
可以被伪造成:
http://bank.com/transfer.do?acct=mak&amount=100000
通过诱使用户点击伪造的链接,来达到攻击的目的。
防止:
- 正确使用GET,POST请求和cookie使用POST方式而不是使用GET来提交表单,在处理表单提交时使用(_POST而不是)_REQUEST。
- 使用Form表单替换A标签方式提交(A 的href参数中加入 token,就会造成风险,因为后置页面可以通过referer获取来源页面的完整url)。
- 在特别重要的位置使用 https 进行数据传输。
- 渲染表单的时候,为每一个表单包含一个 csrfToken,提交表单的时候,带上 csrfToken,然后在后端做 csrfToken 验证。
SQL注入
本质:
因为程序没有有效的转义过滤用户的输入,使攻击者成功的向服务器提交恶意的 SQL 查询代码,程序在接收后错误的将攻击者的输入作为查询语句的一部分执行,导致原始的查询逻辑被改变,额外的执行了攻击者精心构造的恶意代码。
常见原因:
- 在应用程序中使用字符串联结方式组合SQL指令。
- 在应用程序链接数据库时使用权限过大的帐户
- 在数据库中开放了不必要但权力过大的功能
- 太过于信任用户所输入的数据,未限制输入的字符数,以及未对用户输入的数据做潜在指令的检查。
<formaction="/login"method="POST"><p>Username: <inputtype="text"name="username"/></p><p>Password: <inputtype="password"name="password"/></p><p><inputtype="submit"value="登陆"/></p></form>
后端代码:
letquerySQL = ` SELECT * FROM user WHERE username='${username}' AND psw='${password}'`; // 接下来就是执行 sql 语句...
当输入的用户名是 zoumiaojiang' OR 1 = 1 --,密码随意输入。
这条SQL语句就变为:
SELECT* FROMuserWHEREusername= 'zoumiaojiang'OR1= 1
伤害:
- 数据表中的数据外泄,例如个人机密数据,帐户数据,密码等。
- 数据结构被黑客探知,得以做进一步攻击(例如SELECT * FROM sys.tables)。
- 数据库服务器被攻击,系统管理员帐户被窜改(例如ALTER LOGIN sa WITH PASSWORD='xxxxxx')。
- 取得系统较高权限后,有可能得以在网页加入恶意链接以及XSS。
- 经由数据库服务器提供的操作系统支持,让黑客得以修改或控制操作系统(例如xp_cmdshell "net stop iisadmin"可停止服务器的IIS服务)。
- 破坏硬盘数据,瘫痪全系统(例如xp_cmdshell "FORMAT C:")。
预防:
-
严格限制Web应用的数据库的操作权限,给此用户提供仅仅能够满足其工作的最低权限,从而最大限度的减少注入攻击对数据库的危害。
-
后端代码检查输入的数据是否符合预期,严格限制变量的类型,例如使用正则表达式进行一些匹配处理。
-
对进入数据库的特殊字符(',",,<,>,&,*,; 等)进行转义处理,或编码转换。基本上所有的后端语言都有对字符串进行转义处理的方法,比如 lodash 的 lodash._escapehtmlchar 库。
-
所有的查询语句建议使用数据库提供的参数化查询接口,参数化的语句使用参数而不是将用户输入变量嵌入到 SQL 语句中,即不要直接拼接 SQL 语句。例如 Node.js 中的 mysqljs 库的 query 方法中的 ? 占位参数。
-
避免网站打印出 SQL 错误信息,比如类型错误、字段不匹配等,把代码里的 SQL 语句暴露出来,以防止攻击者利用这些错误信息进行 SQL 注入。
-
不要过于细化返回的错误信息,如果目的是方便调试,就去使用后端日志,不要在接口上过多的暴露出错信息,毕竟真正的用户不关心太多的技术细节,只要话术合理就行。
cookie安全
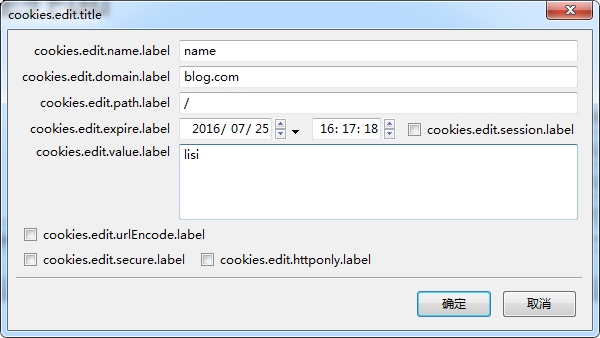
在某网站中,如果用户登录之后,如果使用的是cookie来存储用户的信息,然后是通过检测是否有这个cookie值来检测是否登录的。那么可能会出现cookie的安全问题。
当用户登录以后,在浏览器中会出现cookie的值,形如上图,cookie的键是name,值是admin。如果网站是根据是否有这个cookie值来检测,形如上面代码,那么坏人就可以使用火狐浏览器中的firebug工具来伪造cookie,如上图。我只是伪造了一个cookie,名称也是name,但是内容我却可以随便输入,此时便会伪造一个cookie,那么以后带着这个cookie去访问的时候其他页面是,就不会被代码拦截了。
防范:
在登录成功时,除了只设置name项之外,我们可以多设置一项,但是这一项的值必须是随机的,没有任何规律可循的。把登录后的用户名+盐的方式再进行md5加密,再定义一个cookie项,然后可判断用户是否登录。
2.学习中遇到的问题及解决
- 问题1:什么是渗透?什么是渗透测试?
- 问题1解决方案:渗透测试是通过模拟恶意黑客的攻击方法,来评估计算机网络系统安全的一种评估方法。这个过程包括对系统的任何弱点、技术缺陷或漏洞的主动分析,这个分析是从一个攻击者可能存在的位置来进行的,并且从这个位置有条件主动利用安全漏洞。
3.本次讲座的学习感悟思考等
当前WEB应用框架越来越多,开发时间大大缩短。WEB应用中隐藏的漏洞更加值得我们注意。攻防双方的不平等,使得危险总是存在在生活之中,要引起重视。
4.浏览器安全最新研究现状
许多Web应用程序需要“读取”访问不同来源的内容。开发人员已经想出了一些解决方法,比如json-p,来绕过默认的同一来源策略限制。CORS(跨源资源共享)是一种所有Web浏览器支持的规范机制来处理跨源网络访问。但在开发人员看来,27.5%的CORS配置域都有不安全的错误配置。这些问题背后的根本原因题根源于CORS协议设计和实现。
除了浏览器本身协议的问题,近些年,浏览器指纹技术被引入到用户追踪领域中。各种浏览器和 JS 提供的接口能使网络服务提供者获取到关于用户设备的各种信息,包括操作系统版本、浏览器版本、屏幕分辨率、浏览器插件、系统字体、时区等。因每个用户都会在设备的使用过程中或多或少地修改或增删部分默认设置,这种使用用户设备信息组成的”指纹”可以做到唯一标识一个用户。为此,一些研究人员和厂商提出使用一些插件或其他办法来修改用户返回给网络服务提供者的设备信息以隐藏身份逃避追踪的方法,比如修改 User Agent 等,但又有研究人员发现,这种简单的修改并不能阻止浏览器指纹对用户的追踪,反而会因一些信息的不匹配造成的指纹不一致性带来更有效的追踪。