前端基础:HTML+CSS+jQuery+BootStrap...
所需软件:VsCode,nodejs,npm
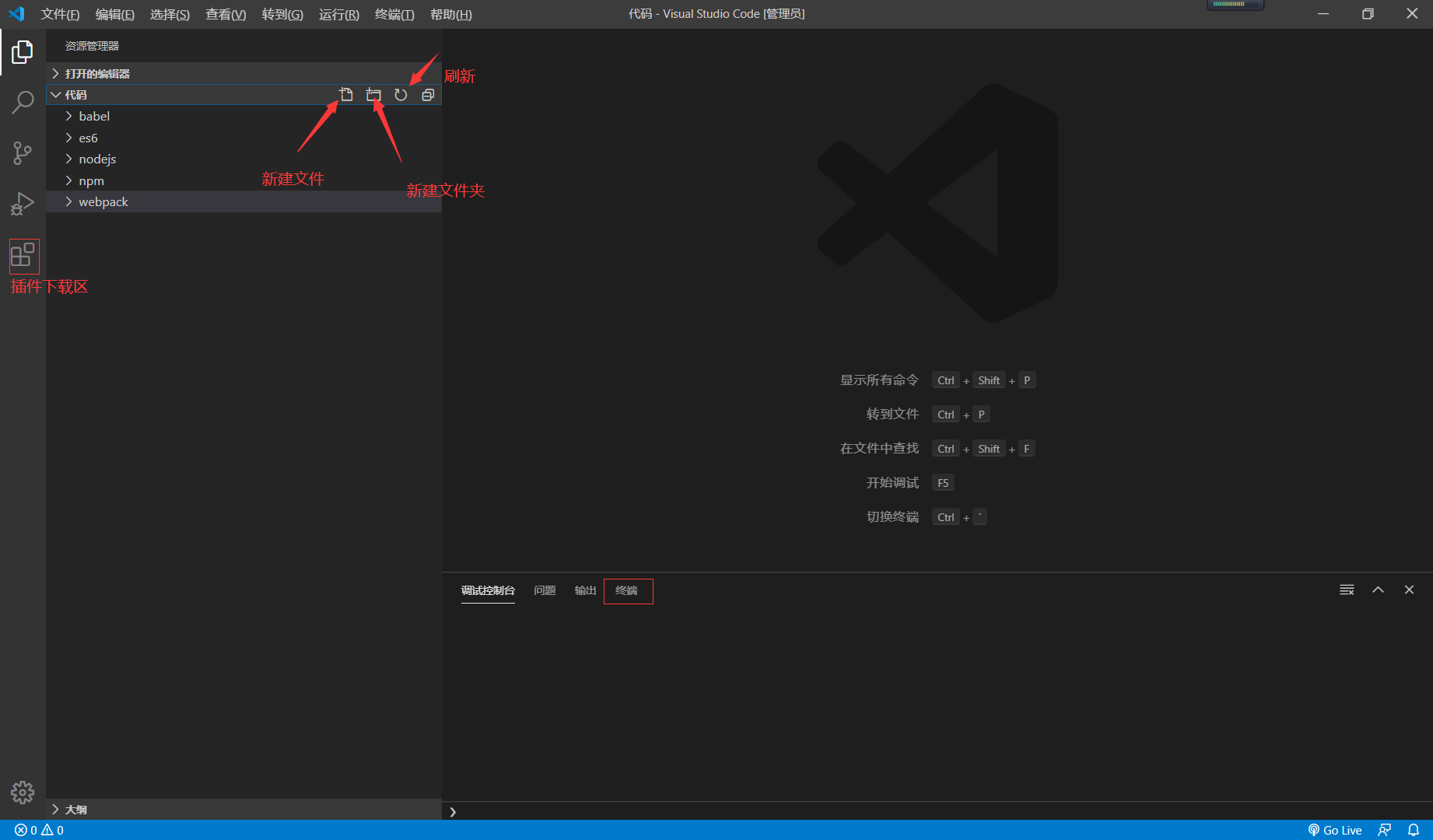
VS Code界面

步骤:
- 创建文件夹
- 创建 xx.js 文件
- 编码
- 打开终端
- 运行js程序:node 程序名.js
例:
- 创建文件夹: nodejs
- 创建文件: 01-控制台.js
- 编码:console.log("hello,node")
- 打开终端
- 运行js程序:node 01-控制台.js
ES6语法
1.var与let的区别
1 // var 未声明也可以使用 2 // let 未声明不可以使用 3 { 4 var a = 0; 5 let b = 1; 6 } 7 console.log(a) 8 console.log(b) // b is not defined 9 10 // var 可声明多次 11 // let 只可声明一次 12 // var m = 1 13 // var m = 2 14 // let n = 3 15 // let n = 4 16 // console.log(m) 17 // console.log(n) // Identifier 'n' has already been declared 18 19 // var会提升变量作用域 20 // let不会提升变量作用域 21 // console.log(x) // undefined 22 // var x = 1 23 // console.log(y) // Cannot access 'y' before initialization 24 // let y = 2
2. const
1 // 声明了常量之后,不能再改变 2 // const PI = 3.1415926 3 // PI = 0 4 // console.log(PI) //Assignment to constant variable. 5 6 // 声明常量必须初始化 7 const CON; 8 console.log(CON) // Missing initializer in const declaration
3.解构赋值
1 // 传统赋值 2 // let a = 1, b = 2, c = 3; 3 // console.log(a,b,c) 4 // // es6 赋值 5 // let [x,y,z] = [1,2,3] 6 // console.log(x,y,z) 7 8 // 对象定义 9 let user = {name: 'zhangsan',age: 20} 10 // 传统的 11 let name1 = user.name 12 let age1 = user.age 13 console.log(name1) 14 console.log(age1) 15 16 // es6 取值 17 let {name , age} = user 18 console.log(name,age)
4.模板字符串
1 let name = 'hello' 2 let age = 20 3 // 传统拼接字符串 4 let info = "name:"+name+",age:"+age 5 6 // es6 7 let infoes6 = `name:${name},age:${age}` 8 console.log(info) 9 console.log(infoes6)
5.声明对象简写
1 const name = "zhangsan" 2 const age =20 3 // 传统写法 4 const person = {name: name,age: age} 5 6 // es6 7 8 const person_es6 = {name,age} 9 console.log(person) 10 console.log(person_es6)
6.定义方法简写
1 // 传统 2 const person1 = { 3 sayHi: function(){ 4 console.log("hello,111") 5 } 6 } 7 8 // es6 9 const person2 = { 10 sayHello(){ 11 console.log("hello,222") 12 } 13 } 14 15 person1.sayHi() 16 person2.sayHello()
7.对象拓展运算符
1 let person = {name:"zhangsan",age: 20} 2 let one = person //引用赋值 3 4 // 对象拷贝 5 let two = {...person} 6 console.log(one) 7 console.log(two) 8 console.log(person) 9 10 one.name = "lisi" 11 console.log(one) 12 console.log(two) 13 console.log(person)
8. 默认的参数
1 function showInfo(name, age = 3) { 2 console.log(name + ',' + age) 3 } 4 // 测试 5 showInfo('coding', 18) //coding,18 6 showInfo('coding') // coding,3 7 showInfo('coding', undefined) // coding,3 8 showInfo('coding', null) // coding,null
9.箭头函数 参数 => 函数体 (类似λ表达式)
1 // let arr = [1 , 10 , 8 , 6 , 5] 2 // let arr1 = arr.sort() 3 // console.log(arr1) 4 5 // let arr2 = arr.sort(function(a,b){ 6 // return a-b 7 // }) 8 // console.log(arr2) 9 10 // () => {} 11 12 let f1 = function(a,b){ 13 let result = a+b 14 return result 15 } 16 17 // let f2 = (a,b) => { 18 // let result = a+b 19 // return result 20 // } 21 22 let f2 = (a,b) => a+b 23 24 console.log(f1(1,2)) 25 console.log(f2(2,3))
npm包管理
1.什么是npm?
NPM的全称是Node Package Manager,是一个NodeJS包管理和分发工具,已经成为了非官方的发布 Node模块(包)的标准。就好比maven,所有东西只要到导入依赖即可,npm 也是如此,npm install,好比Linux 的 yum 安装!
测试:
- 创建文件夹 npm
- 测试初始化项目,理解npm如何管理前端依赖!
- 命令参数:
- npm init
- npm init -y # 直接生成默认值
修改 npm 镜像
- npm config list # 查看npm的配置信息
- npm config set registry https://registry.npm.taobao.org/ # 配置 淘宝的镜像 ,这样下载依赖会比较快
- npm install vue # 下载vue测试一下
- npm install vue@x.x.x #下载指定版本的vue
- package.json 中管理了所有依赖版本控制,类似pom.xml
- npm install -save-dev(等价于-D) eslint # 指定只在开发时使用
- npm install -g webpack # 全局安装环境
- npm update vue # 更新包
- npm uninstall vue # 卸载包
Babel
- 安装Babel
- npm install -g babel-cli # 安装babel-cli
- babel --version # 查看版本信息
- 测试使用
- 创建文件夹:babel>src
- 编写配置文件:.babelrc (可随意起名)
- {"persets":[ "es2015" ], "plugins": [] }
- 安装babel依赖:npm install -D babel-preset-es2015
- 输出测试:babel .srcexample.js --out-file .dist1dist.js
Webpack前端资源打包工具
可将js、css、less、png等打包成 .js文件
webpack打包,可让我们的代码不是那么繁琐,可实现复用
- 安装:npm install -g webpack webpack-cli
- 查看版本信息:webpack -v
- 创建配置文件:webpack.config.js
- 初始化项目:webpack --mode=development
1 // webpack.config.js 2 const path = require('path') // Node.js 的内置模块 3 module.exports = { 4 entry: '.\src\main.js', 5 output: { 6 path: path.resolve(__dirname,'./dist'), // 输入路径 7 filename: 'bundle.js' 8 } 9 }
1 // package.json 2 { 3 "name": "webpack", 4 "version": "1.0.0", 5 "description": "", 6 "main": "index.js", 7 "scripts": { 8 "test": "echo "Error: no test specified" && exit 1", 9 "dev":"webpack --mode=development" 10 }, 11 "keywords": [], 12 "author": "", 13 "license": "ISC" 14 }