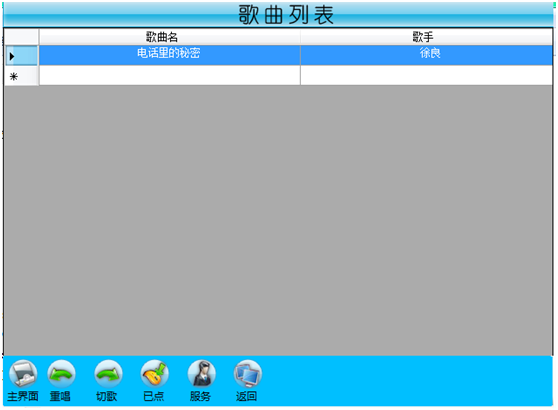
在KTV点歌系统中我们根据需求获取到歌手的歌曲信息,点击歌手的歌曲将其添加到一点歌曲列表中看似简单的一个操作其实涉及很多内容,这也是写这篇Blog的目的—分析歌曲播放的原理。
原理分析
我们应该清楚,在KTV中点歌后会将歌曲添加到已点列表中,已点列表,这时候播放器会根据已点列表里的歌曲顺序去播放歌曲。具体如何实现该功能,我们一步步来分析。
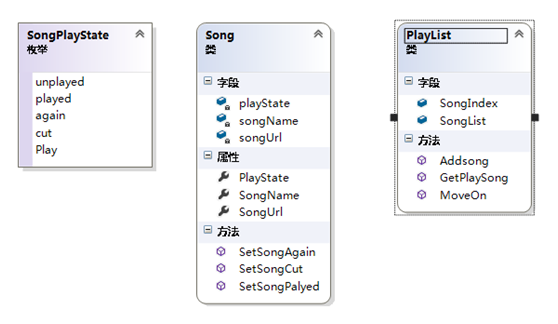
- 首先我们应该创建一个播放列表类,用来存储已点列表,以及已点列表操作相对应的方法。
创建Song类来保存歌曲对象,
枚举类SongPlayState歌曲的播放状态,
创建PlayList类用来保存播放列表以及播放列表操作相对应得方法
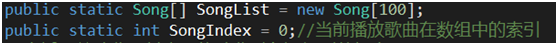
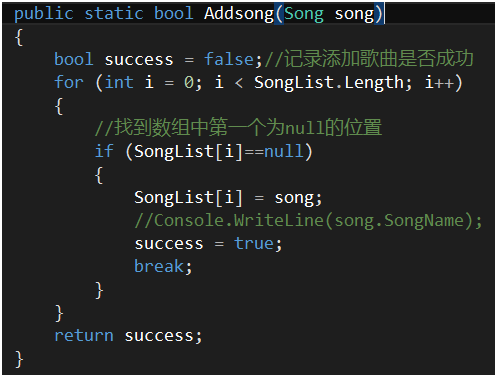
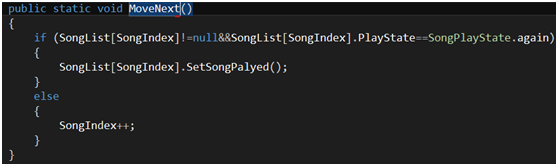
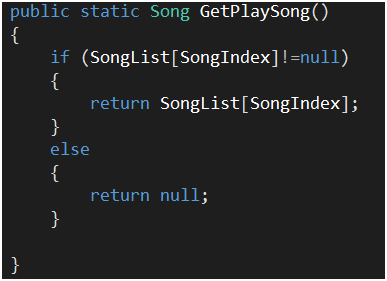
(这里我们将PlayList类中的SongIndex歌曲下标以及SongList歌曲列表设为静态,播放列表的操作有添加歌曲AddSong(),获取播放歌曲GetPlaySong(),和获取到下一首歌MoveNext())
这里我们使用了对象数组,其实使用泛型集合更好.在这也不做过多纠结了
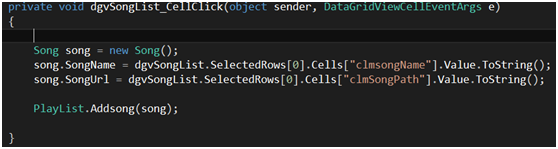
我们获取到要点的歌,先创建了这首歌曲的对象,然后将它添加到播放列表中,同时在已点歌曲中显示
(添加歌曲到已点列表,并注明该歌曲的播放状态)
(添加歌曲到播放类表)
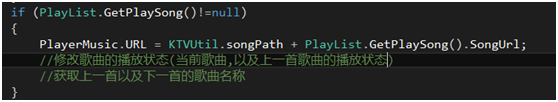
2.我们在已点歌曲列表中,点击歌曲,歌曲播放,做的就是获取到歌曲的文件路径并将其传给Player
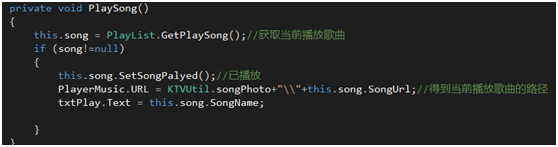
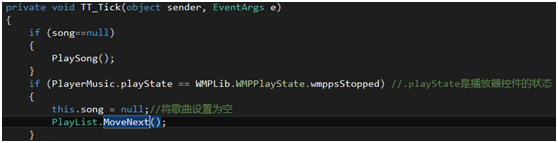
我们需要在住界面窗体中设置属性Song为当前播放的歌曲,歌曲列表的播放,我们需要使用Timer空间,每隔一秒对播放器的状态进行(使用Timer的Tick事件)
之后再调用PlayList的GetSong()方法,
同时增加判断是否存在下一首,以及获取上一曲歌曲名和下一曲歌曲名
今天这篇Blog有点赶时间了,可能会存在很多问题,我认为基本上已经囊括了歌曲播放功能的关键。
今天只给KTV添加了歌曲播放功能,之后的几天里会对KTV做进一步的完善!