一、2D效果属性
要使用这些属性,我们需要通过transform,并且,为了保证兼容性,我们可能还需要添加带有浏览器内核前缀的属性,比如 -webkit-transform。
在认识属性前先知道这里的使用坐标系是怎样的,其坐标系与传统的数学坐标系不同。
坐标系简单分析如下:
1.默认状态下,x轴是水平的,向右为正。
2.默认状态下,y轴是垂直的,向下为正,这与传统的数学坐标系不同。
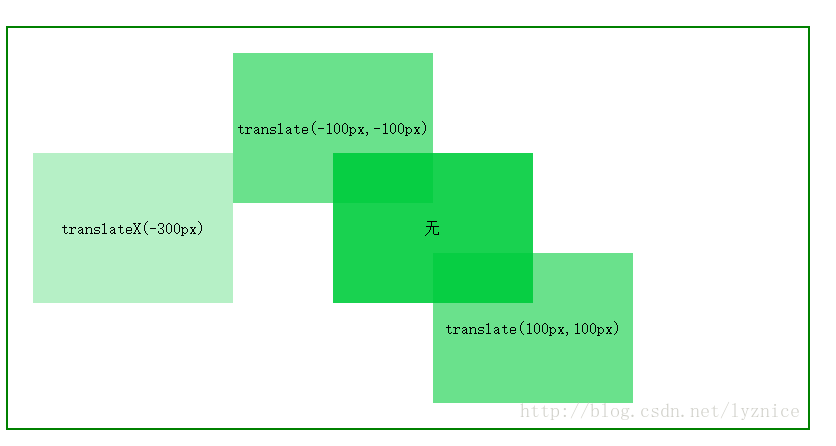
1、位移属性 translate( x , y )
简单来说,我们可以认为项目处于一个XY坐标轴的原点,translate( x , y ),当x为正的时候,则项目水平(x轴)向右移动[x]距离;负则向左移动[x]距离。y为正的时候,则项目垂直(y轴)向下移动[y],反之向上移动。当然,我们也可以把该属性,拆分为translateX(n),和translateY(n),原理相同,不过一般我们还是推荐综合的写法。

图1.1.1位移属性 translate( x , y )
代码如下:
.box01{
background: rgba(7,204,63,0.9);
}/*宽高等代码省略,这里只展示效果,图为内容显示“无”的盒子,以下盒子均是本盒移动后的状态*/
.box02{
background: rgba(7,204,63,0.6);
transform: translate(100px,100px);
}/*最右区块*/
.box03{
background: rgba(7,204,63,0.6);
transform: translate(-100px,-100px);
}/*左边第二个盒子*/
.box04{
background: rgba(7,204,63,0.3);
transform: translateX(-300px);
}/*第一个盒子*/
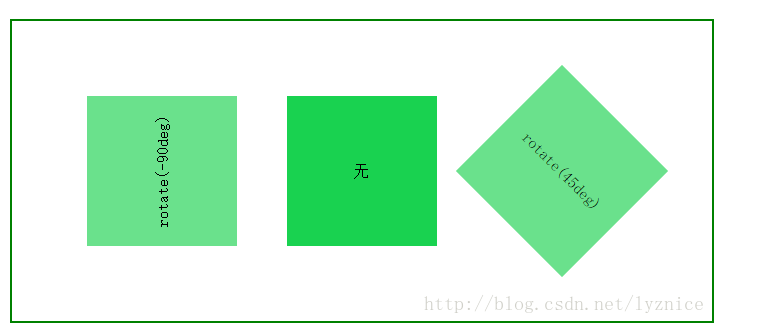
2、旋转属性 rotate()
这个属性也很简单,比如rotate( n deg),n是数字,deg是单位,我们可以理解为角度,0deg则不旋转。n为正时,顺时针旋转n度,反之,逆时针旋转。
transform:rotate(); 旋转的是一个度数 deg
默认情况下:绕着中心点进行转动 向右转(顺时针)
单独设置围绕某个轴(X Y)
transform:rotateX() (在X轴方向顺时针转)
transform:rotateY() (在Y轴方向顺时针转)

图1.2.1.旋转属性rotate()
.box01{
background: rgba(7,204,63,0.6);
transform: translate(-200px,0) rotate(-90deg);
}/*最左边盒子*/
.box02{
background: rgba(7,204,63,0.9);
}/*未移动状态下盒子显示为“无”的盒子*/
.box03{
background: rgba(7,204,63,0.6);
transform: translate(200px,0) rotate(45deg);
}/*最右边盒子*/
3、缩放属性 scale()
transform:scale(参数1,参数2); (0 - 0.999999 缩小 大于1 放大) (以自身中心实现缩放)
参数1:X轴缩放的比例
参数2:Y轴缩放的比例
注:如果两个参数相同的情况下可直接写一个。
单独设置X Y
transform:scaleX();
transform:scaleY();

图1.3.1缩放属性 scale(x,y)
.box01{
background: rgba(7,204,63,0.9);
}/*未改变状态下盒子*/
.box02{
background: rgba(7,204,63,0.6);
transform: scale(1.5,0.5);
}
.box03{
background: rgba(7,204,63,0.6);
transform: scale(0.5,1.5);
}
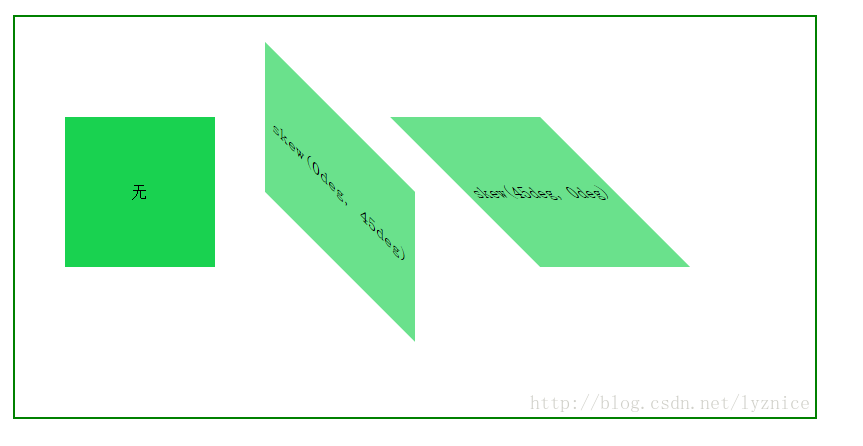
4、倾斜属性 skew()
skew( x deg, y deg ) ,分别表示 X轴和 Y轴倾斜的角度。值可以为负,反方向。
该属性也可以拆分为,skewX( ndeg ),skewY( ndeg ),对 X轴和 Y轴的倾斜角度分别描述。
transform:skew(); deg(正度数向左方倾斜)默认x轴 在x轴向下倾斜
transform:skewX()
transform:skewY() 在y轴向上倾斜

图1.4.1倾斜属性 skew(x,y)
.box01{
background: rgba(7,204,63,0.9);
}/*未改变状态下盒子*/
.box02{
background: rgba(7,204,63,0.6);
transform: skew(0deg,45deg);
}
.box03{
background: rgba(7,204,63,0.6);
transform: skew(45deg,0deg);
}
二、3D效果属性
3D效果就是立体效果,怎么实现一个3D效果的动画呢?让我们分步来说。
我们在这里简单分为三步,第一步是立体环境,第二步是项目的动作,第三步则是完成这些动作的规律,比如说时间,速度等。这些综合起来,就是一个3D效果的动画。
1、跟2D动画不同的是,我们需要在外层元素上添加这两个属性(环境):
1) transform-style:flat / preserve-3d 默认前一个,但是3D效果需要我们在整个动画的最外层元素,设置后一个属性值。
2) perspective:none / px 这个属性可以理解为视距,如果把屏幕当作空间,我们做的这个3D效果距离视图的距离,默认为none(那就不要用了),或者是像素值,如1000px。
1.1css-3d景深(3d空间)
观察物体的——视角距离(放谁身上就是和谁的观看距离)
近大远小
perspective:1200px;(一般都是在父元素中使用)
transform:perspective:(1200px)(在子元素中使用)
如果两个都设置会发生冲突,建议只设置父元素,通常的数值在900-1200之间
如果当你的实现距离物体足够远的时候基本上就不会有近大远小的感觉
视觉角度:
persperctive-origin:
left top
center center
50% 50%
0px 0px
让当前形成一个3D舞台,让其子元素在3D空间进行一个交换。
transform-style:preserve-3d / flat(默认值:平面)
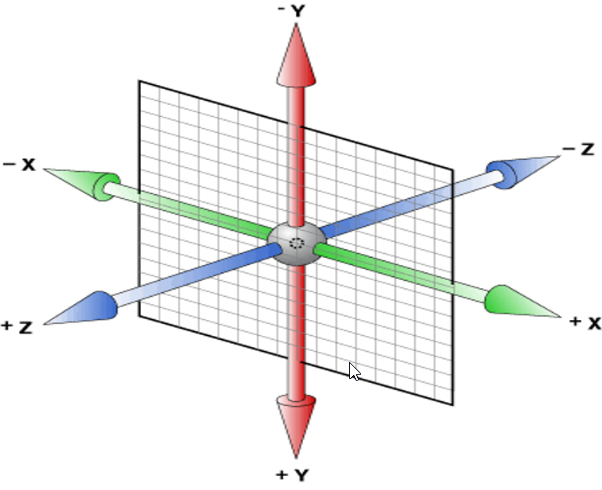
2d场景,在屏幕上水平和垂直的交叉线x轴和y轴,3d场景,在垂直于屏幕的方法,相对于3d多出个z轴,Z轴:靠近屏幕的方向是正向,远离屏幕的方向是反向
2、实现一个3D动画,在2D相关属性使用的基础上,我们还经常用的这几个(动作):

图2.2.1 3D坐标系
1) 3D旋转rotate3d(x,y,z,a)、 rotateX( deg ) 、rotateY( deg )、 rotateZ( deg ) ,deg为旋转角度,单位deg,绕XYZ轴旋转的情况,来设定rotateX/Y/Z(正值均为顺时针旋转,反之)。
2) 3D位移translate3d(x,y,z)、 translateZ() 、translate在2D动画中是位移,在3D中同样也是如此,只是,在3D效果中我们增加了一个Z轴位移。
3)3D缩放 scale3d(x,y,z) 也可以分开写,如scaleZ()...
rotate3D(x,y,z,a) [ 0不旋转。1旋转 ]
x:是一个0到1之间的数值,主要用来描述元素围绕X轴旋转的矢量值;
y:是一个0到1之间的数值,主要用来描述元素围绕Y轴旋转的矢量值;
z:是一个0到1之间的数值,主要用来描述元素围绕Z轴旋转的矢量值;
a:是一个角度值,主要用来指定元素在3D空间旋转的角度,如果其值为正值,元素顺时针旋转,反之元素逆时针旋转。
.box{
height: 300px;
700px;
margin: 0 auto;
margin-top: 100px;
border: 2px solid green;
position: relative;
transform-style:preserve-3d;
perspective:1000px;
}
.box div{
height: 150px;
150px;
float: left;
margin-right: 30px;
position: relative;
}
.box01{
background: rgba(7,204,63,0.9);
transition: all 3s;
}
.box02{
background: rgba(7,204,63,0.6);
transition: all 3s;
}
.box03{
background: rgba(7,204,63,0.6);
transition: all 3s
}
.box01:hover{
transform: translateZ(-50px);
}
.box02:hover{
transform: rotateX(360deg);
}
.box03:hover{
;
transform: rotateY(360deg);
}
</style>
</head>
<body>
<div class="box">
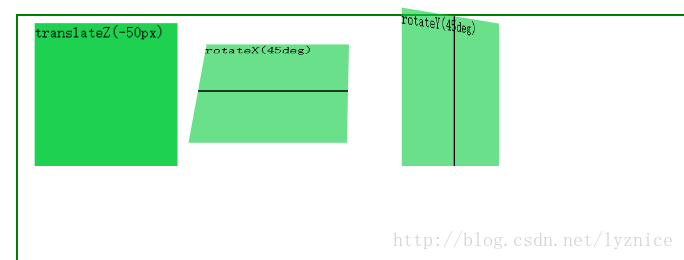
<div class="box01">translateZ(-50px)</div>
<div class="box02">rotateX(45deg)</div>
<div class="box03">rotateY(45deg)</div>
</div>
</body>
</html>
3、一个动画,我们怎么设置它的启动方式,动画效果怎么样,是快是慢,匀速还是其他,什么时候启动。我们一般都通过 transition 这个过渡属性来设置,当然,2D动画也可以用这个属性。
transition 为css3过渡属性:
1. transition-property:检索或设置对象中的参与过渡的属性
2. transition-duration:检索或设置对象过渡的持续时间
3. transition-delay:检索或设置对象延迟过渡的时间
4. transition-timing-function:检索或设置对象中过渡的动画类型
简写方法:
transition: 属性值1 属性值2 属性值3 属性值4
注:transition: width 1s 1s linear
transition: height 1s 1s linear
设置两个对象样式上面方式不可应为(transition: width 1s 1s linear, height 1s 1s linear)
属性值1: 需要参与过渡属性 all ( 能支持过渡属性的都会过渡变换 默认值)
属性值2: 过渡的时间 s秒 ms 毫秒
属性值3: 延迟的时间 s秒 ms 毫秒
属性值4: 动画的类型(匀速、匀加速、匀减速........)/*详见w3c*/
注:transition 必须通过鼠标事件触发(如鼠标滑过)
三、关键帧动画
一个关键帧动画,最少包含两部分,animation 属性及属性值(动画的名称和运行方式运行时间等)。@keyframes(规定动画的具体实现过程)
关键帧的定义
1、不同于过渡动画只能定义首尾两个状态,关键帧动画可以定义多个状态,或者用关键帧的话来说,过渡动画只能定义第一帧和最后一帧这两个关键帧,而关键帧同时可以定义过程中的。
过渡 transition:
特点:需要事件进行触发。
动画 animation
特点:不需要事件进行触发。调用关键帧即可
animation vs transition
相同点:都是随着时间改变元素的属性值。
不同点:transition需要触发一个事件(hover事件或click事件等)才会随时间改变其css属性;而animation在不需要触发任何事件的情况下也可以显式的随着时间变化来改变元素css的属性值,从而达到一种动画的效果,css3的animation就需要明确的动画属性值
使用:
@keyframes的使用方法,可以是from->to(等同于0%和100%),也可以是从0%->100%之间任意个的分层设置。
@keyframes name{/*name为关键帧的名称*/
from{初始状态属性}
to{结束状态属性}}
或@keyframes xx{
0%{初始状态属性}
50%(中间也可再添加关键帧)
100%{结束状态属
animation: 复合属性
animation-name 关键帧的名称。规定@keyframes 动画的名称。
animation-duration 动画的持续的时间。规定动画完成一个周期所花费的秒或毫秒。默认是 0。
animation-timing-function 动画运用的类型(匀速linear、加速度、减速度、贝塞尔曲线)。规定动画的速度曲线。默认是 “ease”,常用的还有linear,同transtion 。
animation-delay 动画的延迟。规定动画何时开始。默认是 0。
animation-iteration-count 动画运动的次数(默认情况下运动1次) infinite(无限循环)。规定动画被播放的次数。默认是 1,但我们一般用infinite,一直播放。
animation-direction 运动的方向
常用的写法:
animation:关键帧的名称 动画运动的时间 linear(匀速) 动画延迟的时间
animation-direction 运动的方向:
reverse:反方向运行 ( 让关键帧从后往前执行 )
alternate:动画先正常运行再反方向运行,并持续交替运行
alternate-reverse:动画先反运行再正方向运行,并持续交替运行
animation-timing-function 动画运用的类型:(详见w3c)
linear:规定以相同速度开始至结束的过渡效果(等于 cubic-bezier(0,0,1,1))。(匀速)
ease: 规定慢速开始,然后变快,然后慢速结束的过渡效果(cubic-bezier(0.25,0.1,0.25,1))(相对于匀速,中间快,两头慢)。
ease-in:规定以慢速开始的过渡效果(等于 cubic-bezier(0.42,0,1,1))(相对于匀速,开始的时候慢,之后快)。
ease-out :规定以慢速结束的过渡效果(等于 cubic-bezier(0,0,0.58,1))(相对于匀速,开始时快,结束时候间慢,)。
ease-in-out:规定以慢速开始和结束的过渡效果(等于 cubic-bezier(0.42,0,0.58,1))(相对于匀速,(开始和结束都慢)两头慢)。
cubic-bezier(n,n,n,n) :在 cubic-bezier 函数中定义自己的值。可能的值是 0 至 1 之间的数值。
step-start:没有动画中间的过渡效果。每次直接跳到下一帧开始的地方,看不到第一帧
step-start:按keyframes设置逐帧显示,第一帧为keyframes设置的第一帧。
step-end:按keyframes设置逐帧显示,第一帧为样式的初始值。从第一帧开始处开始,看不到最后一帧。
animation-play-state 属性值: paused暂停、running运动 (常配合鼠标事件使用)
2、我们通过下面一个稍微复杂点的demo来看一下,基本上用到了上面说到的大部分知识。
双重立方体旋转
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
padding:0;
margin:0;
box-sizing: border-box;
}
body{
background: #9CC;
perspective:1000px;
}
.box{
height:200px;
200px;
position: relative;
margin:200px auto;
transform-style:preserve-3d;
-webkit-transform-style:preserve-3d;
transform:rotateX(20deg) rotateY(20deg);
animation:one 5s linear infinite;
-webkit-animation:one 5s linear infinite;
}
@keyframes one{
from{
transform:rotateX(-20deg) rotateY(0deg) ;
}
to{
transform:rotateX(340deg) rotateY(360deg) ;
}
}
@-webkit-keyframes one{
from{
transform:rotateX(-20deg) rotateY(0deg) ;
}
to{
transform:rotateX(340deg) rotateY(360deg) ;
}
}
.box div{
200px;
height: 200px;
background: black;
opacity: 0.3;
position: absolute;
top:0;
left:0;
border: 1px solid white;
transition:all 2s;
}
.box span{
100px;
height: 100px;
background: orange;
position:absolute;
border: 1px solid white;
top:50%;
left:50%;
opacity: 0.7;
margin-top: -50px;
margin-left: -50px;
font-size: 50px;
color: white;
font-weight: bold;
text-align: center;
line-height: 100px;
}
.box div:nth-child(1){
transform:translateZ(100px);
}
.box div:nth-child(2){
transform:translateZ(-100px);
}
.box div:nth-child(3){
transform:rotateX(90deg) translateZ(100px);
}
.box div:nth-child(4){
transform:rotateX(90deg) translateZ(-100px);
}
.box div:nth-child(5){
transform:rotateY(90deg) translateZ(100px);
}
.box div:nth-child(6){
transform:rotateY(90deg) translateZ(-100px);
}
.box:hover div:nth-child(1){
transform:translateZ(200px);
}
.box:hover div:nth-child(2){
transform:translateZ(-200px);
}
.box:hover div:nth-child(3){
transform:rotateX(90deg) translateZ(200px);
}
.box:hover div:nth-child(4){
transform:rotateX(90deg) translateZ(-200px);
}
.box:hover div:nth-child(5){
transform:rotateY(90deg) translateZ(200px);
}
.box:hover div:nth-child(6){
transform:rotateY(90deg) translateZ(-200px);
}
.box span:nth-child(7){
transform:translateZ(50px);
}
.box span:nth-child(8){
transform:translateZ(-50px) rotateY(180deg);
}
.box span:nth-child(9){
transform:rotateX(90deg) translateZ(50px);
}
.box span:nth-child(10){
transform:rotateX(90deg) translateZ(-50px);
}
.box span:nth-child(11){
transform:rotateY(90deg) translateZ(50px);
}
.box span:nth-child(12){
transform:rotateY(270deg) translateZ(50px);
}
</style>
</head>
<body>
<div class="box">
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<div></div>
<span>1</span>
<span>6</span>
<span>3</span>
<span>4</span>
<span>5</span>
<span>2</span>
</div>
</body>
</html>
~~~~~~over~~~~~~
参考资料:https://blog.csdn.net/lyznice/article/details/54575905 CSDN博主「驯鹿0」
对此thanks以上博主
Time:2020-02-29