复选框是网站开发的时候经常用到的网页标签之一,常见的在页面上对复选框的操作包括取值和修改复选框的状态。在jquery中,常见的操作标签的值得函数为attr,然而在操作复选框的时候,通常采用的却是prop,因为关于复选框的值,来自于properties而不是attributes。
举个例子:
以下代码是获取checkbox的值,并在控制台打印
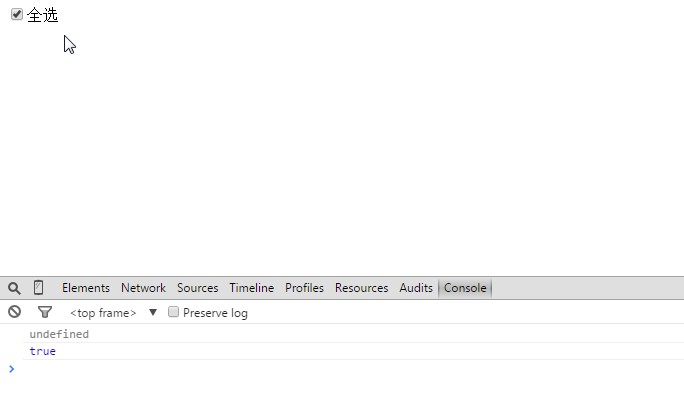
1 <!DOCTYPE html> 2 <html> 3 <head lang="en"> 4 <meta charset="UTF-8"> 5 <title></title> 6 <script type="text/javascript" src="jquery-1.9.1.min.js"></script> 7 <script type="text/javascript"> 8 $(function () { 9 $("#checkAll").click(function () { 10 console.log($(this).attr("checked")) 11 console.log($(this).prop("checked")) 12 }); 13 }); 14 </script> 15 </head> 16 <body> 17 <input type="checkbox" id="checkAll">全选<br/> 18 19 </body> 20 </html>
打印的结果如图,通过attr获取到的checkbox值为undefined,prop获取到的值为true

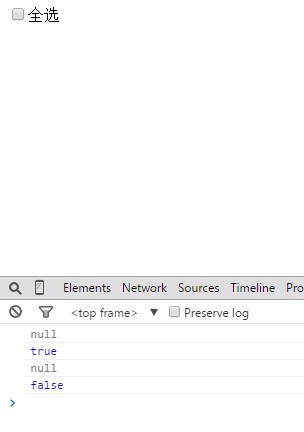
如果将checkbox的默认值设置为checked
<input type="checkbox" id="checkAll" checked>全选<br/>
那么得到的结果,attr获得的结果永远是checked,而prop获得的结果则还是一个布尔值。

会出现这样的情况,在于attributes和properties之间的差异,函数attr获取的值来自于attributes,然而当我们在控制台查看checkbox对象的时候会发现checked的值不是在attributes中,而是在properties。

通过原生js的函数,我们也可以得出相同的结果。
console.log(document.getElementById("checkAll").getAttribute('checked'));
console.log(document.getElementById("checkAll").checked);//获取property 值

所以,当我们对checkbox进行取值的时候,使用attr()函数获取到的值会是undefined,只能通过prop获取。
但是,当我们使用jquery对checkbox进行赋值的时候,使用 $("#checkAll").attr("checked",true);在IE下却是可以出现效果的。不过在谷歌浏览器下则会出现另一种情况。在谷歌浏览器下,第一次赋值能够产生效果,但是在进行第二次赋值的时候,你通过查看源代码,可以发现赋值虽然在标签处会产生效果,可是在谷歌浏览器里面是显示不出来的。

所以才会导致很多朋友在实现全选功能的时候用了attr之后,第一次全选可以实现,可是第二次全选却没办法实现的现象
综上所述,如果使用jquery,应使用prop方法来获取和设置checked属性,不应使用attr.