小地图自制功能就不多说了,我的小地图制作参考地址:https://www.youtube.com/watch?v=EeyZ2y2Jpz4
建议直接到地址中去看UGUI的小地图的制作,觉得还是讲得比较好的。
下面在参考地址的制作前提下做一个小地图点击位置映射到地图实体位置中去的功能。
准备工作:
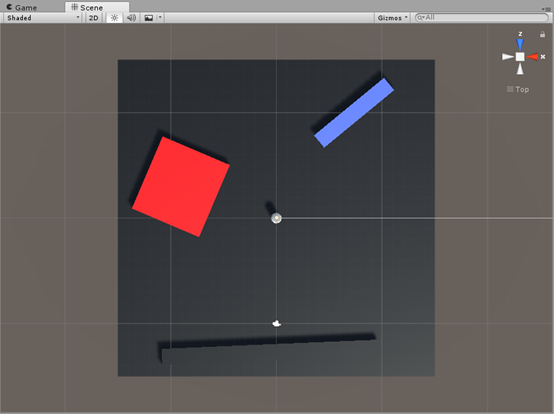
搭建场景:


简单来说就是自己随意搭建一个场景,然后俯视将场景截图保存作为UI的Image图片当作小地图的背景图片(这样就不利用另一个摄像机通过RenderTexture来做背景了)
UI的目录解析如下:

MapContainer:一个Panel组件和加上MapManager脚本(后面会提供)和一个Mask组件
Map:一个Image组件,把上面截图实体环境的图片作为该Image的图源,加上MapIcon脚本和MapCtrl脚本。
以上就是当前文章的前提了,下面开始讲解小地图点击位置映射到地图实体位置的数学原理。
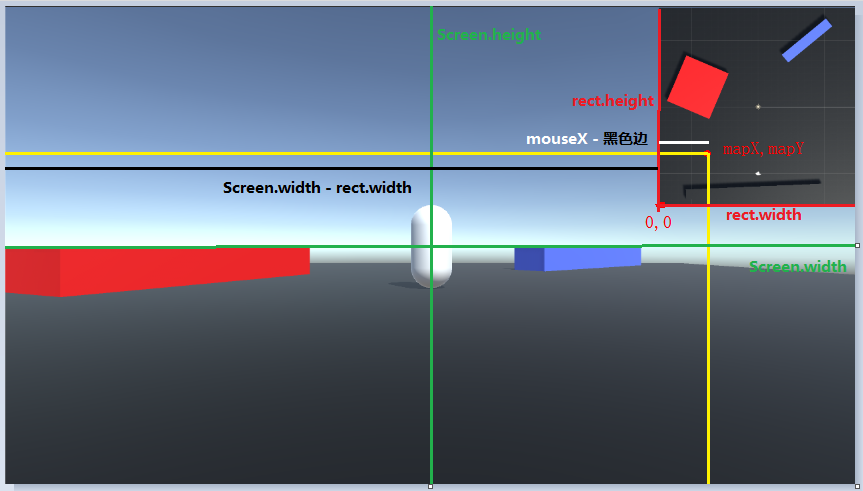
第一步:获取到鼠标点击到小地图的坐标(mapX,mapY),如图:

那我们应该怎么获取呢?其实很简单,在这个案例中,我们可以通过Unity提供的API可获得屏幕的宽和高(Screen.width,Screen.height),鼠标点击的坐标(mouseX,mouseY)和小地图的宽和高(RectTransform.rect.width,RectTransform.rect.height)
在这三个可知条件下我们就可以计算得出点击小地图自身的坐标(mapX,mapY)了。如下:
mapX = mouseX - ( Screen.width -RectTransform.rect.width )
mapY = mouseY - ( Screen.height -RectTransform.rect.height )

这样就可以获得鼠标点击小地图自身的坐标系了。
第二步:通过小地图点击获得自身的坐标系等比例映射到真实地图的坐标系
在这里我们可以通过“真实地形”的MeshRender组件的bounds.size可获得“真实地形”的宽和高(MeshRenderer.bounds.size.x,MeshRenderer.bounds.size.z)
这样就可以很轻松地通过等比例运算就可以获得相应坐标了,计算公式如下:
realX = (mapX / RectTransform.rect.width) * MeshRenderer.bounds.size.x - MeshRenderer.bounds.size.x / 2;
realY = (mapY / RectTransform.rect.height) * MeshRenderer.bounds.size.y - MeshRenderer.bounds.size.y / 2;
这里因为我的“真实地形”是放在中心点(0,0,0),所以要减去“真实地形”的一半,让他回归到原点,否则映射的坐标会大于一半,自己琢磨一下就明白了。
到这里就结束了,还有不明白的可以在下面问我,会的尽量解答。
整个项目下载地址:https://git.oschina.net/TMoon-Net/MapManager/tree/master
项目里也有小地图制作的代码~~~