我们之前写伪静态就是web.config里面配置好。-->配置伪静态(URL重写),DTcms网站写的伪静态跟之前的不一样,他是静态页面和代码现实了分离。http://demo.dtcms.net/ 演示网站
在看本篇文章之前,需要准备一下基本知识
①HttpHandler(处理程序) 和 HttpModule(托管模块)
当然,你的正则表达式也必须了解,以及如何在C#中使用正则表达式。
接下来到了我们的正文,为了研究它这个伪静态还是花了一点时间,弄懂后其实也没什么还是比较简单的。
①需要你去下载源码 http://bbs.dtcms.net/forum.php?mod=viewthread&tid=2420&extra=page%3D1
②安装数据库,然后修改web.config文件链接到本地数据库
③在index.aspx页面 修改 预览网站 的链接

④运行项目就可以正常查看了,你会看到URL地址都是*.html。
接下来就来一步步解析他的代码。
HttpHandler(处理程序) 和 HttpModule(托管模块) 有这篇文章我们知道,如何一个页面继承了  ,每当页面打开之前都会去访问继承这个接口的页面。正好他的网站里面也有一个继承这个接口的类。在解决方案的这个位子。
,每当页面打开之前都会去访问继承这个接口的页面。正好他的网站里面也有一个继承这个接口的类。在解决方案的这个位子。

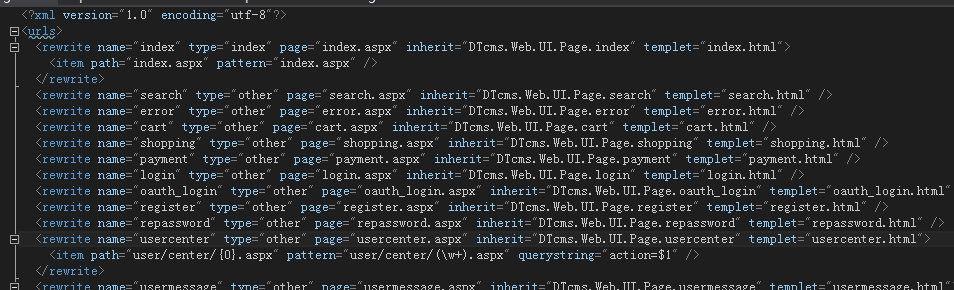
看他里面的代码可以知道,主要就是做了一些数据的读取,然后判断你当前的页面是否支持URL重写,URL重写的规则在 urls.config 配置文件里面,可以看做就是一张表里面的数据,只是用某个方法保存在*.config文件里面了。这里用的时候就是相反,我们把此配置里面的节点设置一个类来接受这个配置文件。我们就可以读取此配置文件生成一个类的集合,然后对类的集合做操作,就是对这个配置文件操作。

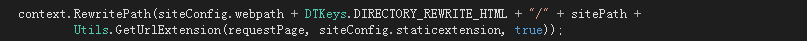
HttpModule.cs类的最终目的就是这句代码,前面对我们访问的*.HTML进行处理,最后导向 DTcms.Webaspxmain 这个文件夹里面的*.aspx页面,由这个网站的本质和我们之前了解的URL重写,其实URL伪静态的实质就是 地址栏中显示的*.html页面,直接访问的是 *.aspx页面。

那么问题来了, DTcms.Webaspxmain 这个页面里面的 *.aspx是怎么来的,成了我们主要关心的问题。它的后台样式演示网站有个生成模板功能,就是把HTML页面生成ASPX页面。

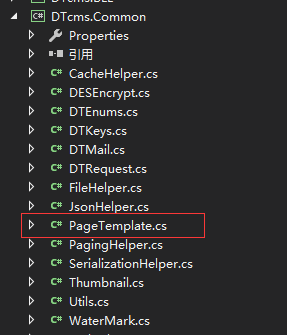
然后查看源码你会看到有个类,就是把HTML生成ASPX页面。然后你去查看这个页面的代码。
我们可以发现,这个页面的原理:
配合这个 HTML页面生成ASPX页面
有一些正则表达式,然后对读取的HTML进行匹配,换成ASPX页面的代码,然后保存就可以了。

如何做数据交互?
既然我们的ASPX页面都是HTML页面生成而来,那怎么做数据交互呢?那官网里面介绍了一些语法,用来写数据交互的http://www.dtcms.net/help/show-72.html。我们在HTML页面用它规定的语法来写数据交互
注:你必须按照它规定的语法来写,因为它后台正则表达式都是写好了的,如果不是它规定的语法会解析不了,就不会生成正确的ASPX代码了。
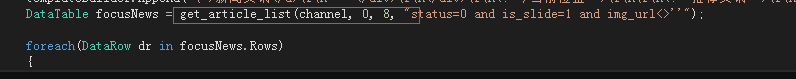
例如页面上这个方法写了怎么来的。

我们生成的ASPX页面都有这个

这个文件夹里面的类就是用来写后台代码的,就跟aspx页面对应的*.cs后台代码一样的。它这里把页面和代码完全分离开来了。
基本原理就是这样了。这里并没有取研究它的代码细节。