在练习tab选项卡的时候遇到了设置div内部li出现了影响外层相邻div浮动的情况,早就知道overflow:hidden可以清除这种情况产生的浮动,但是为什么它可以清除呢?我们往下看:
首先看一下我的页面结构:
<div class="tabTitle"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </div> <div class="tabContent"> <div>1 is here</div> <div>2 is here</div> <div>3 is here</div> </div>
为了区分两个div,我们给了两种背景色:
.tabTitle{ background: orange; } .tabTitle ul li{ margin-right: 3px; /*float: left;*/ } .tabContent{ background: dodgerblue; }
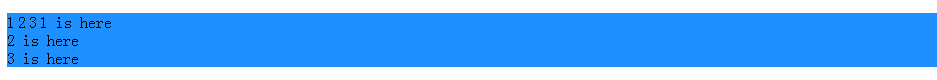
效果如下:

但是当我给li加上浮动的时候出现了这样的情况:
上层div背景色消失,下层div第一行和上层div在一行:

为什么会这样呢?肯定是因为浮动这个不用多想,但是为什么只有一行呢?我们加大li的高度再来试一下:
.tabTitle ul li{ margin-right: 3px; float: left; height: 200px; }
设置高度之后出现了这样的情况:

这验证了我们的猜想,只浮动一行是因为上层的高度太小,当我们扩大高度之后出现了在我们预想之中的情况,接下来我们引入overflow:hidden;
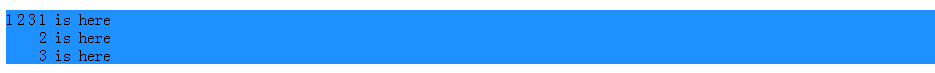
引入后的显示效果:

在这里为什么要用它呢?因为这个问题就是一个div内部的样式影响到了它外部div的样式,符合BFC可以解决的范畴。
BFC就是页面上的一个隔离的独立容器,容器里面的子元素不会影响到外面的元素。反之也如此。
我们为第一个div引入overflow:hidden;让它构成bfc这样它内部的样式就不会影响到下一个div了,至于overflow:hidden;放置的位置我们可以放在li的父级ul里也可以放在ul的父级div.tabTitle中。