来看这篇文章的就肯定是遇到跟我一样的问题了!
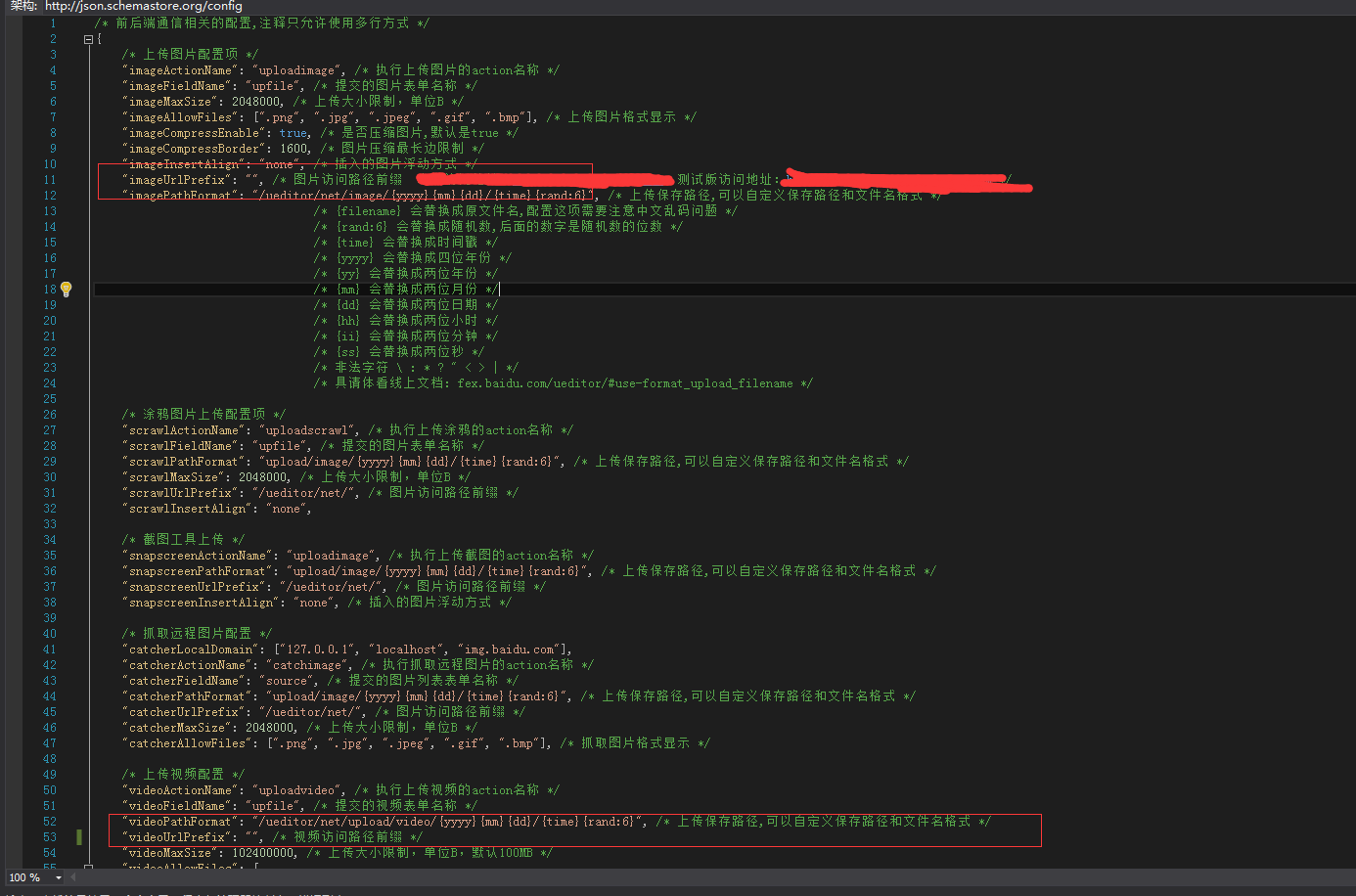
百度编辑器文档里面写的是 这些上传视频以及上传图片的路径配置 以及文件访问前缀 都是在config.json这个文件里面去做配置

在这里配置是可以正常使用的!
但是我们开发人员,肯定会有本地开发版的地址,项目上线之前的测试地址。以及项目正式地址!这样就会有三个路径访问前缀地址,而这个Config.json里面只能写字符串。无法从配置文件里面拿取配置信息。这样换来换去就会很让人苦恼!
接下来就是解决办法了!
先讲图片的动态访问地址前缀要如何添加 这个时候我们需要去动百度编辑器的JS源码! 在ueditor.all.js里 找到这个位置 你可以根据 “imageUrlPrefix” 直接ctrl+F 查找 因为别看几万行的JS 里面只有这个地方用到了imageUrlPrefix这个变量。这里就是图片访问前缀的配置!
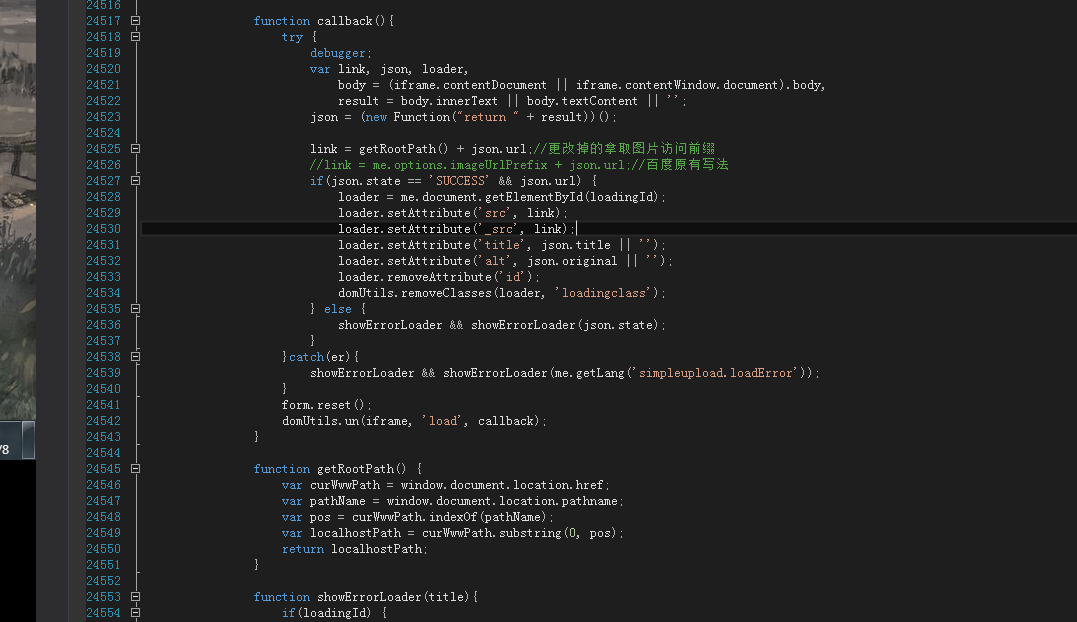
我下面的图片其实已经把解决办法给贴出来了,其实很简单。百度编辑器原有的写法是拿取你配置文件里配置的访问前缀,我们这里直接更改掉就好了!
我们可以通过JS 直接拿取到当前项目运行的所在域名。把百度编辑器原有的写法替换掉就可以实现动态修改上传图片路径了!代码我在下面会贴出来...

1 function getRootPath() { 2 var curWwwPath = window.document.location.href; 3 var pathName = window.document.location.pathname; 4 var pos = curWwwPath.indexOf(pathName); 5 var localhostPath = curWwwPath.substring(0, pos); 6 return localhostPath; 7 }
上面那段代码就是返回当前项目运行的访问前缀域名!
接下来我们来看视频的访问前缀域名如何更改 视频的访问前缀更改不是在ueditor.all.js 而是需要去video.js里去更改!

在这个位置进行更改
我们可以看 uploadDir这个变量,这个变量就是视频的访问前缀。百度编辑器原有的写法也是拿取到你在Config.json里面你进行配置的访问前缀。
我们还是按照上面图片的写法 把这个变量的值给更改掉。换成我们自己的动态获取访问域名的方法就OK了!
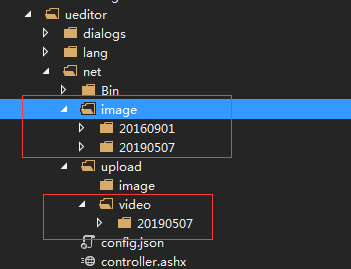
至于图片上传以及视频上传 的代码我就不写了 毕竟百度编辑器已经给你写好了。你只需要配置一下地址就OK了 。百度编辑器自己的写法就是放在

这些文件夹下的。你要想放在服务器固定的文件夹下你也可以在UploadHandler.cs 这个文件夹里去做更改!

在这里 未被注释的是原有的写法 ,放在固定的文件夹里。下面被我注释掉的则是放在你服务器指定的文件夹里!
最近项目碰到的问题,这里记录一下!防止以后再次碰到自己给忘掉了! 下一篇我就要写百度编辑器视频第三方视频方面的文章了!