- 总结
Div.IO是一个响应式的网页,对布局要求特别高,其中用到的是(1、左边固定右边自动随浏览器大小缩放,2、中间固定两边缩放,3、所有块随浏览器自动缩放),有些布局我平时很少用上,在这次做的过程中,布局是非常重要的,我总结了一下,一般常用的有一下布局
- 左自动+右固定
- 右自动+左固定
- 中自动+两边固定
这三种,关键词:{自动:block+margin,固定:float},这是我的方案。大家也可以写出自己的方案。
- 两边自动+中固定
关键词:block+margin
- 所有都自动
关键词:float+width+%
- 包围固定高宽
关键词:float:(固定高宽)+block
通过这种做的过程,我用上了这几种布局,大家也可以写写。
响应式分布,@media screen 这个东西少不了,使用起来挺简单的。
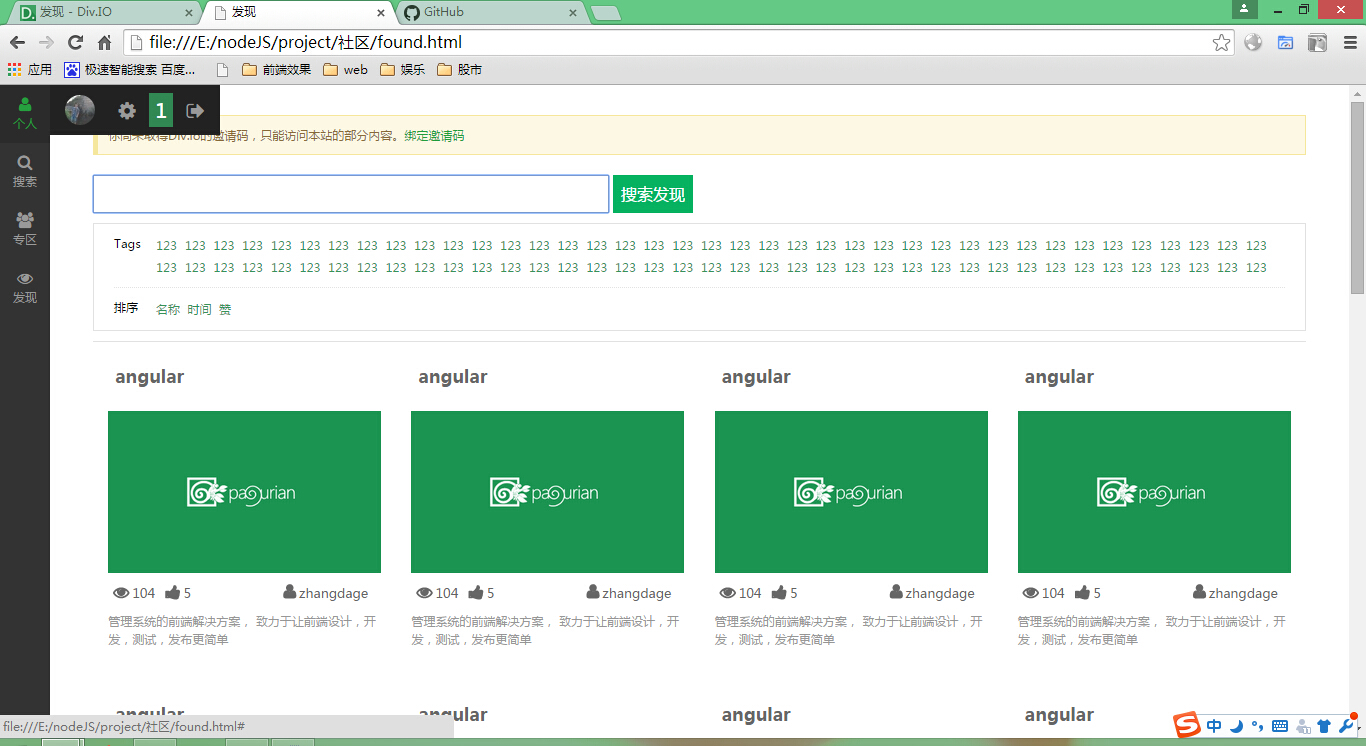
最后附加这几天的成果的图

这是最大宽度的图

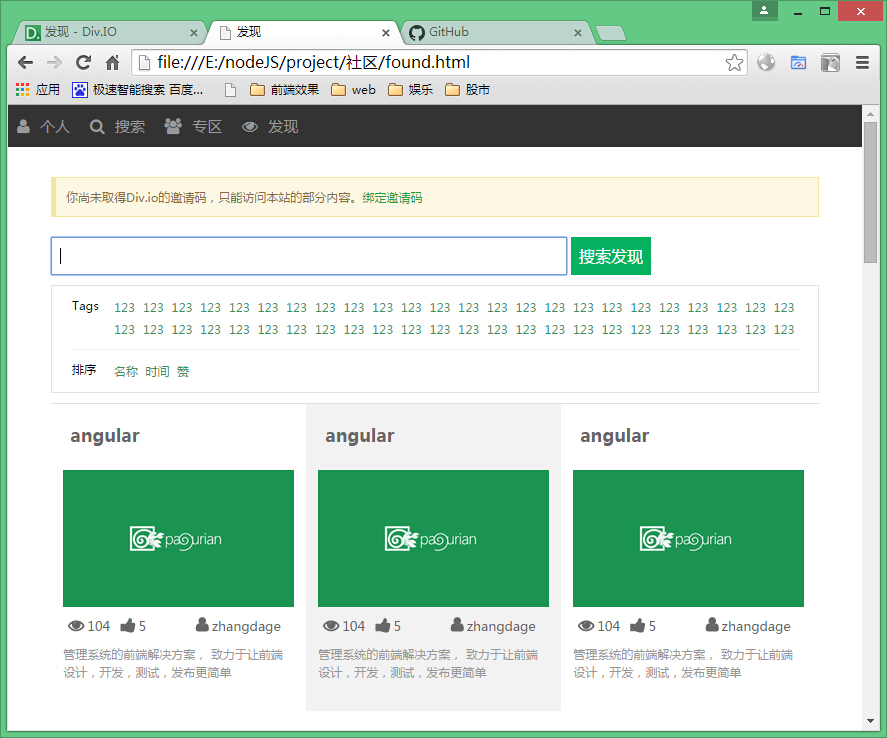
这是浏览器缩放到800的图

这是浏览器缩到最小的图
这几天我做了三个页面,不一一截图了,需要源代码,可以私聊我。
这里纯属个人观点,如有出错,望大家见解。