异步编程是我们JS中非常重要也是逼格非常高的编程方式
JS中的任务队列->不管是定时器还是我们的点击事件,我们都是事先把需要做的事情存储到任务队列中排队等待,当需要去执行的时候,我们在执行;
JS是单线程的->当我在主线程上执行一个任务的时候,只有当当前的任务执行完成了,才会在到任务队列中找下一个任务执行
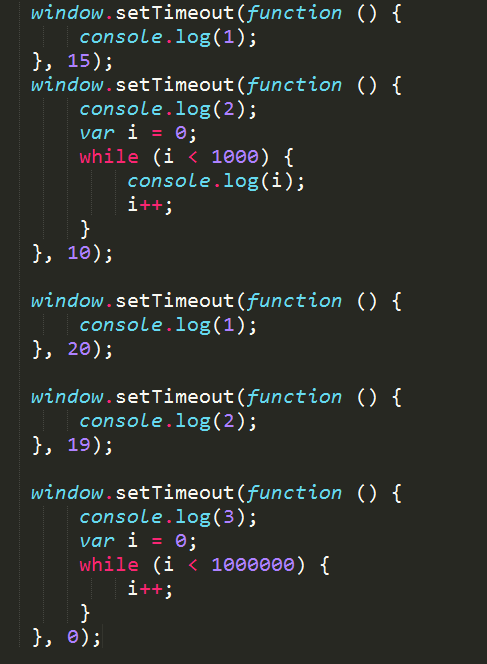
例如: 先把任务队列中10ms后执行的这个任务拿出来执行,输出2,并且循环了1000次,当本次任务结束后(不管多长时间),在到任务队列中把15ms这个到时间的任务拿出来执行

1、什么是异步编程?什么是同步编程?
同步:当前JS主线程上的事情都完成了才能进行下一次事情

异步:当前的操作排列到任务队列中,不管是否到达了执行的条件,但是都是先把
JS主线程上的内容执行完成后才会到任务队列中找下一个任务执行
例如:葛琪下班回家煮咖啡,煮上后,需要一个小时才能煮好,但是这段时间,葛琪并没有等着,继续去读书了->异步 李兵下班回家也是煮咖啡,也是一个小时才能煮好,但是李兵做事比较专一,咖啡没煮好,就一直盯着煮,啥都不做,只有都煮好了才会去看书->同步
- 1)所有的定时器都是异步编程

- 2)所有的事件绑定都是异步编程的 每一次循环都把图片加载的这件事情放在任务队列中,for循环这个操作在JS主线程上执行,只有循环结束后(i=10),我们才到任务队列中把排队任务依次的执行,所以输出10次10

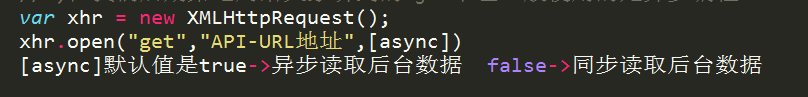
- 3)在我们后期第七周给大家讲到的Ajax中也一般使用的是异步编程

- 4)模棱两可的一个异步编程->回调函数
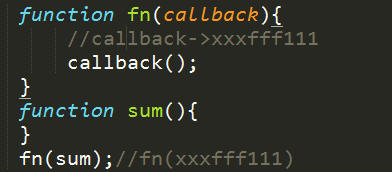
回调函数:把一个方法当做参数传递到另外一个函数中执行

我们之前接触的都有哪些是回调函数?
- 动画库

- ary.sort(function(a,b){return a-b});
- 定时器也是回调函数 window.setTimeout(function(){},10);
- DOM2事件 curEle.addEventListener("click",function(){},false);
回调函数也是非常非常的重要的
思考题:在20151118这一天"4.回调函数.html"中有我们对于forEach和map的详细解读以及我们自己编写兼容的处理方式