1.对象:JS中万物皆对象,它是一个泛指
- 类:对象的具体的细分 (物以类聚,人与群分。具有相同属性和方法的实例的一个集合总称)
- 实例:某一个类别中具体的一个事物
对象是一个抽象的概念,类似于我们的自然界;我们自然界中分为了 人类、动物类、植物类...,而我们每一个人都是人类中的一个实例
2.单例模式
- 对象数据类型的作用:
把描述同一个事物(同一个对象)的属性和方法放在一个内存空间下,起到了分组的作用,这样不同事物之间的属性即使属性名相同,相互也不会发生冲突- ->我们把这种分组编写代码的模式叫做"单例模式"
- ->在单例模式中我们把person1或者person2也叫做"命名空间"

- 单例模式是一种项目开发中经常使用的模式,因为项目中我们可以使用单例模式来进行我们的"模块化开"
- "模块化开":对于一个相对来说比较大的项目,需要多人协作的开发的,我们一般情况下会根据当前项目的需求划分成几个功能版块,每个人负责一部分,同时开发,最后把每个人的代码进行合并
3.工厂模式
- 单例模式虽然解决了分组的作用,但是不能实现批量的生产,属于手工作业模式->"工厂模式"
- 把实现同一件事情的相同的代码放到一个函数中,以后如果在想实现这个功能,不需要从新的编写这些代码来了,只需要执行当前的函数即可-->"函数的封装" -->"低耦合高内聚":减少页面中的冗余代码,提高代码的重复利用率

JS是一门轻量级的脚本"编程语言"(HTML+CSS不属于编程语言,属于标记语言)
.net C# php Java c c++ vb vf object-c .... 所有的编程语言都是面向对象开发的->类的继承、封装、多态
- 继承:子类继承父类中的属性和方法
- 多态:当前方法的多种形态->后台语言中:多态包含重载和重写
- “JS中不存在重载”,方法名一样的话,后面的会把前面+ 的覆盖掉,最后只保留一个
- "JS中有一个操作类似重载但是不是重载":我们可以根据传递参数的不一样的,实现不同的功能
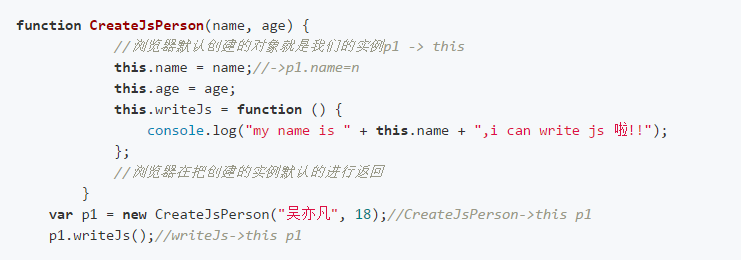
4.构造函数
构造函数模式的目的就是为了创建一个自定义类,并且创建这个类的实例


构造函数模式和工厂模式的区别?
1、执行的时候
- 普通函数执行->createJsPerson()
- 构造函数模式->new CreateJsPerson() 通过new执行后,我们的CreateJsPerson就是一个类了
而函数执行的返回值(p1)就是CreateJsPerson这个类的一个实例
2、在函数代码执行的时候
- 相同:都是形成一个私有的作用域,然后 形参赋值->预解释->代码从上到下执行 (类和普通函数一样,它也有普通的一面)
- 不同:在代码执行之前,不用自己在手动的创建obj对象了,浏览器会默认的创建一个对象数据类型的值(这个对象其实就是我们当前类的一个实例)
接下来代码从上到下执行,以当前的实例为执行的主体(this代表的就是当前的实例),然后分别的把属性名和属性值赋值给当前的实例最后浏览器会默认的把创建的实例返回
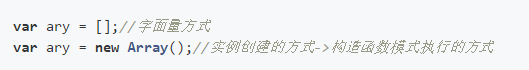
创建一个数组:

不管哪一种方式ary都是Array这个类的一个实例
- 1、
- JS中所有的类都是函数数据类型的,它通过new执行变成了一个类,但是它本身也是一个普通的函数
- JS中所有的实例都是对象数据类型的
- 2、在构造函数模式中,类中(函数体中)出现的this.xxx=xxx中的this是当前类的一个实例
- 3、
- p1和p2都是CreateJsPerson这个类的实例,所以都拥有writeJs这个方法,但是不同实例之间的方法是不一样的
- 在类中给实例增加的属性(this.xxx=xxx)属于当前实例的私有的属性,实例和实例之间是单独的个体,所以私有的属性之间是不相等的
构造函数深入扩展
- 1、在构造函数模式中new Fn()执行,如果Fn不需要传递参数的话,后面的小括号可以省略
- 2、this的问题:在类中出现的this.xxx=xxx中的this都是当前类的实例,而某一个属性值(方法),方法中的this需要看方法执行的时候,前面是否有"."才能知道this是谁
- 3、类有普通函数的一面,当函数执行的时候,var num其实只是当前形成的私有作用域中的私有变量而已,它和我们的f1这个实例没有任何的关系;只有this.xxx=xxx才相当于给f1这个实例增加私有的属相和方法,才和我们的f1有关系...
- 4、在构造函数模式中,浏览器会默认的把我们的实例返回(返回的是一个对象数据类型的值);如果我们自己手动写了return返回:
- 返回的是一个基本数据类型的值,当前实例是不变的,例如:return 100; 我们的f1还是当前Fn类的实例
- 返回的是一个引用数据类型的值,当前的实例会被自己返回的值给替换掉,例如:return {name:"高佳睿"} 我们的f1就不在是Fn的实例了,而是对象{name:"高佳睿"}
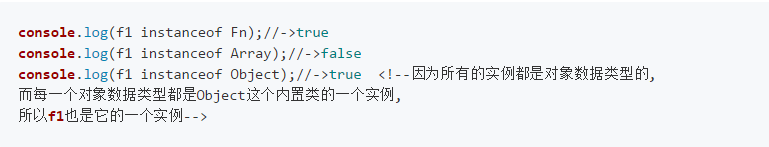
- 5、检测某一个实例是否属于这个类->instanceof

对于检测数据类型来说,typeof有自己的局限性,不能细分object下的对象、数组、正则...
- 6、f1和f2都是Fn这个类的一个实例,都拥有x和getX两个属性,但是这两个属性是各自的私有的属性,所以:

in:检测某一个属性是否属于这个对象(attr in object),不管是私有的属性还是公有的属性,只要存在,用in来检测都是true

hasOwnProperty:用来检测某一个属性是否为这个对象的"私有属性",这个方法只能检测私有的属性

5.原型模式
构造函数模式中拥有了类和实例的概念,并且实例和实例之间是相互独立开的->实例识别
基于构造函数模式的原型模式解决了 方法或者属性公有的问题->把实例之间相同的属性和方法提取成公有的属性和方法 ->想让谁公有就把它放在CreateJsPerson.prototype上即可
- 1、每一个函数数据类型(普通函数、类)都有一个天生自带的属性:prototype(原型),并且这个属性是一个对象数据类型的值
- 2、并且在prototype上浏览器天生给它加了一个属性constructor(构造函数),属性值是当前函数(类)本身
- 3、每一个对象数据类型(普通的对象、实例、prototype...)也天生自带一个属性:proto,属性值是当前实例所属类的原型(prototype)
- 4、Object是JS中所有对象数据类型的基类(最顶层的类)
- 1)、f1 instanceof Object ->true 因为f1通过__proto__可以向上级查找,不管有多少级,最后总能找到Object
- 2)、在Object.prototype上没有__proto__这个属性
原型链模式
f1.hasOwnProperty("x");//->hasOwnProperty是f1的一个属性
但是我们发现在f1的私有属性上并没有这个方法,那如何处理的呢?
1)通过 对象名.属性名 的方式获取属性值的时候,首先在对象的私有的属性上进行查找,如果私有中存在这个属性,则获取的是私有的属性值;
如果私有的没有,则通过__proto__找到所属类的原型(类的原型上定义的属性和方法都是当前实例公有的属性和方法),原型上存在的话,获取的是公有的属性值; 如果原型上也没有,则继续通过原型上的__proto__继续向上查找,一直找到Object.prototype为止...
-->这种查找的机制就是我们的"原型链模式"
在IE浏览器中,我们原型模式也是同样的原理,但是IE浏览器怕你通过__proto__把公有的修改,禁止我们使用__proto__
- 1、只有浏览器天生给Fn.prototype开辟的堆内存里面才有constructor,而我们自己开辟的这个堆内存没有这个属性,这样constructor指向就不在是Fn而是Object了

为了和原来的保持一致,我们需要手动的增加constructor的指向
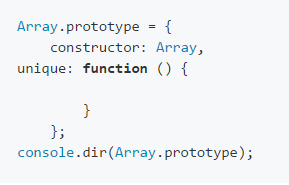
- 2、用这种方式给内置类增加公有的属性 给内置类Array增加数组去重的方法

我们这种方式会把之前已经存在于原型上的属性和方法给替换掉,所以我们中这种方式修改内置类的话,浏览器是给屏蔽掉的
但是我们可以一个个的修改内置的方法,当我们通过下述方式在数组的原型上增加方法,如果方法名和原来内置的重复了,会把人家内置的修改掉-->我们以后再内置类的原型上增加方法,命名都需要加特殊的前缀
可枚举和不可枚举

6.继承
6.1原型继承
- ->"原型继承"是我们JS中最常用的一种继承方式
- ->子类B想要继承父类A中的所有的属性和方法(私有+公有),只需要让B.prototype=new A;即可
- ->原型继承的特点:它是把父类中私有的+公有的 都继承到了子类原型上(子类公有的)
核心:原型继承并不是把父类中的属性和方法克隆一份一模一样的给B,而是让B和A之间增加了原型链的连接,以后B的实例n想要中A中的getX方法,需要一级级的向上查找来使用

6.2 call继承
->call继承:把父类私有的属性和方法 克隆一份 一模一样的 作为子类私有的属性

6.3
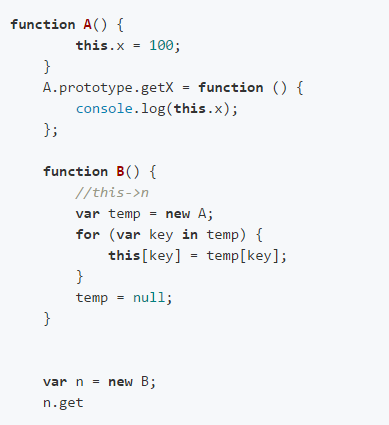
冒充对象继承
->冒充对象继承:把父类私有的+公有的 克隆一份一模一样的 给子类私有的

6.4
混合模式继承:原型继承+call继承

6.5
寄生组合式继承
