JQ的原理
jquery-1.xxx :专门为PC端诞生的类库,兼容所有的浏览器
jquery-2.xxx:当初是为了移动端而准备的,所以IE低版本浏览器一般不兼容,但是这个版本针对移动端的事件等操作也不是特别的完善,被Zepto这个类库取代了
jquery-3.xxx:自己回去扩展一下,看看新增加或者修改了哪些方法
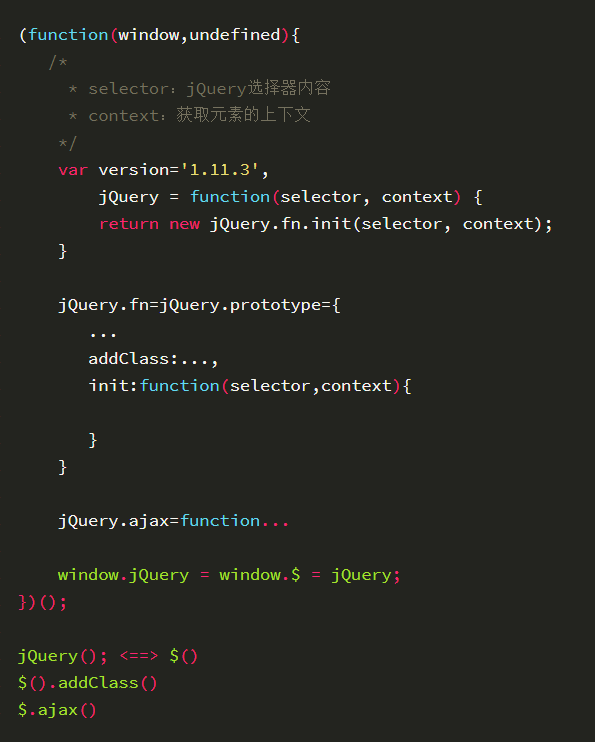
1、jQuery充分利用了JS中函数的三种特性:普通函数、类、普通对象;jQuery就是这个类;

JQ原理:
JQ本身就是一个类,在外面使用的$和jQuery是同一个东西,JQ中提供的方法分为两部分:
- 写在jQuery原型上的方法,专门给JQ的实例使用
- 写在jQuery私有属性上的,通过$.xxx可以获取进行操作等 jQuery() / $() =>创建JQ的实例,需要传递两个参数,第一个参数一般是选择器内容;第二个参数是获取的上下文,如果不传递默认是document;==>“此操作通俗的叫法:通过JQ选择器获取元素”
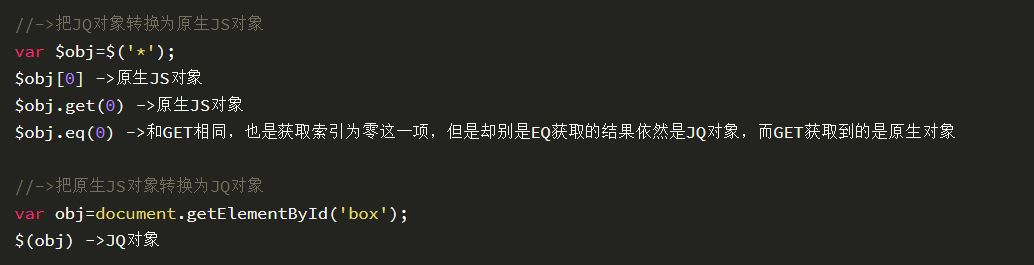
- 返回结果是一个类数组(它也是JQ的实例),这个类数组是JQ自己去创建的,里面有一些自己特定的属性:length/context/selector/prevObject…
- 获取到的结果我们叫做JQ对象(JQ实例),可以调取JQ原型上提供的方法,但是它不是原生的JS对象,不能调取浏览器提供的默认属性方法,当然原生JS也不能调用JQ上提供的属性方法;

extend:在JQ的私有属性上和它的原型上都有这个方法,但是指向的都是同一个方法:jQuery.extend = jQuery.fn.extend = function(){}
$.extend()
$.fn.extend()
虽然执行的是同一个方法,但是方法中的THIS是不一样的,EXTEND是向现有的方法库中扩展方法的意思,不同的执行方式扩展的位置不一样
