PathAnimation,根据以往的经验来看,这个也是Animation的儿子(唔,也许是女儿~),而且专门处理Path的。没错,看官,你眼力真好
这个派生类可就能耐了,我们要多说点它的专属本事
anchorPoint属性---它来指定对象的哪个点镶嵌在路径上。比如一个圆,你如若设置了该属性为圆的圆心,那么这个圆心就一直在路径上运动。关于这个属性,你可以按照"x,y"或者 Qt.point()构造一个Point对象赋值给它
orientation属性---控制目标对象沿着路径运动的时的旋转策略,它有几个值,我们简单的介绍几个。剩下问帮助文档
PathAnimation.Fixed 这是一个默认的属性,在运动的过程中保持物体不旋转
PathAnimatino.LeftFirst 旋转目标对象时努力使目标对象的左侧贴合路径。同时,类似的有RightFirst以及BottomFirst等等
如果你指定了这个属性,而对象到达路径末端时的旋转角度与你的期望不符,你可以设置endRotation来指定一个角度。
另外需要注意的方面是,如果指定了orientationExitDuration属性,旋转过程会以动画的方式;否则,则是跳变得方式。
path属性。这里就是构造一个路径,这里构造的具体方法和过程参考帮助文档
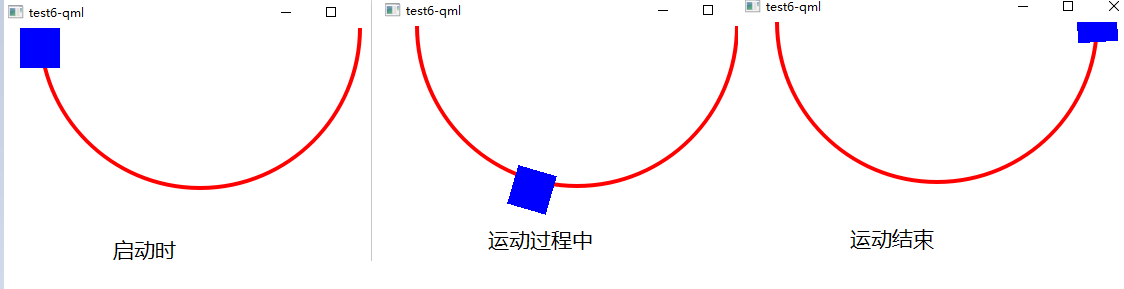
下面一个例子是用Canvas画了半个圆,然后让一个矩形围绕这个半圆旋转
import QtQuick 2.2 Canvas{ 400 height: 240 onPaint: { var ctx = getContext("2d") ctx.lineWidth = 4 ctx.strokeStyle = "red" ctx.beginPath() ctx.arc(200, 0, 160, Math.PI * 2, 0, false) ctx.stroke() } Rectangle{ id: rect 40 height: 40 x: 20 y: 0 color: "blue" MouseArea{ id: mouseArea anchors.fill: parent onClicked: pathAnim.start() } PathAnimation{ id: pathAnim target: rect duration: 6000 anchorPoint: "20, 20" orientationEntryDuration: 200 orientationExitDuration: 200 easing.type: Easing.InOutCubic orientation: PathAnimation.TopFirst path: Path{ startX: 40 startY: 20 PathArc{ x: 360 y: 0 useLargeArc: true radiusX: 160 radiusY: 160 direction: PathArc.Counterclockwise } } } } }
效果如下