Java web开发,就是写Java代码(或程序)来处理浏览器请求,浏览器请求过来了,要显示哪个页面,返回哪些数据,等等。写好以后,代码打包,部署到服务器上(如tomcat),而不是自己开发服务器。部署成功后,启动服务器,服务器接受到请求,就会调用我们写的程序来处理浏览器请求,返回数据或页面。那这里可能有一个疑问,服务器是怎么知道调用程序的? JavaEE 标准定义服务器和程序之间的交互准则。双方只要按照标准走,服务器就能调用到我们部署的程序。JavaEE标准定义了 处理请求用Servlet,显示页面用JSP,等,服务器内部则包含了一个servlet/jsp 引擎, 用于创建servlet对象和编译jsp。最后就是服务器和程序的交互,web.xml.
安装tomcat,到tomcat的官网 http://tomcat.apache.org/ 下载zip压缩包就可以了,版本的话,你可以随便选,我这里是 Tomcat 8.5.23. 下载完成后,把它解压到常用软件的放置位置就可以了,我把它放到了D盘。注意,tomcat 的启动依赖jvm,所以一定要先配置好java开发环境。

Tomcat是一个web服务器,那我们怎么启动它呢?在上图apache-tomcat-8.5.23文件夹中(以下简称tomcat文件夹)里面有一个bin目录,bin目录下有一个startup.bat

双击它,可以看到一个黑色的tomcat命令窗口,底部有一个光标在闪烁,表示启动成功。这时在浏览器地址栏中,输入localhost:8080, 可以看到以下画面,也表示服务器启动成功。

我们把页面放到tomcat里,具体放到哪里呢?tomcat 文件夹中有一个webapps目录,我们要把文件放到它里面。
初步了解了Tomcat服务器,那就写一个简单的web 项目体验一下。在webapps目录中,新建一个myHome文件夹,然后在里面新建一个index.jsp文件,内容如下, 这个myHome 就是我们的项目
<!doctype html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"> <meta name="theme-color" content="#000000"> <title>React App</title> </head> <body> <div id="root"> Hello world </div> </body> </html>
除了index.jsp文件外,还要新建一个WEB-INF文件夹,它是java web应用的安全目录,就是浏览器无法访问其中的内容,只有通过服务器端的代码才能访问其中的内容。这里不明白也没有关系,在webapps文件夹中有一个examples文件夹,它里面有WEB-INF 文件夹,直接把它复制到myHome文件夹中就可以了。这时用startup.bat 打开服务器,在浏览器地址栏中输入 http://localhost:8080/myHome/index.jsp,就可以看到 Hello world

这里要说一下WEB-INF 文件夹中的三个主要的文件,以后会用到
1,web.xml, 整个项目的布署文件。
2,classes: 我们整个项目编译好的.class文件
3,lib: 我们整个项目用到的外部文件,如jar 包。
现在我们用Eclipse 来进行开发,由于Eclipse并没有内置Tomcat服务器,我们要先把Tomcat配置到Eclipse中。Eclipse上菜单的Window--->Preferences, 在左边选项中选择Server(或输入server)--->Runtime Environments, 在右侧有一个Add,点击,弹出如下对话框,

这里,我们选Tomcat v8.5, 然后勾选下面的Create a new local server, 点击next,

在 Tomcat installation directory 中,选择我们Tomcat的安装目录,在JRE中,选择我们安装的jdk, 点击finish, 再点击apply and close, 配置完成。这时在Eclipse 左侧面板中出现Server 目录。这时我们在server面板中配置一下服务器,以便快速启动服务器。

Server 面板下有提示,我们直接点击上图中的下划线,弹出对话框,

选Tomcat v8.5 server, 然后点击finish, 就可以,这时server面板上出现了服务器。当我们选中服务器后,再点右上角的绿色开始按钮,就可以启动服务器。

现在我们用Eclipse 来把上面的myHome项目实现一下。 File--->New--->Other--->输入WEb--->选择Dynamic Web Project 如下图:

点击next, 输入Project name: myHome,点击finish 即可。这时Eclipse 左侧面板中多了我们新建的项目。

这时我们看到有一个WebContent 文件夹,它下面有一个WEB-INF,这时我们想到在webapps里面的内容,当时我们在在webapps里myHome建了index.jsp, WEB-INF。也就是说在WebContent目录下,我们可以建立index.jsp文件。我们把webapps里myHome的内容直接复制到WebContent下,项目完成了,我们要启动服务器了。
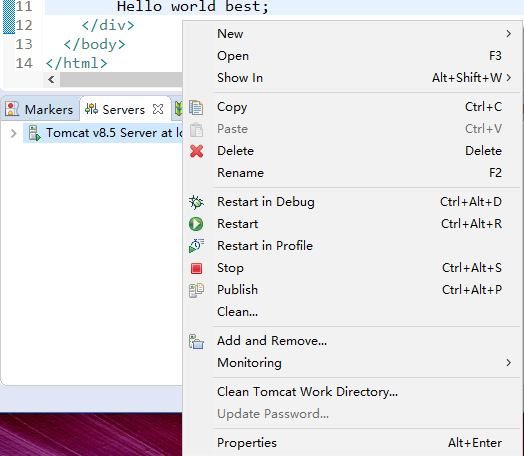
在server面板中,右键单击,弹出以下内容

选 add and remove,

选中myHome,点Add, 再点finish. 我们就把当前项目添加到Tomcat 服务器中,点击面板右上角的绿色的开始按钮,就可以启动服务器了。这时要看console 面板,看有没有报错,只要显示Server startup in 677 ms, 就表示启动成功了。这时在 浏览器中输入http://localhost:8080/myHome/index.jsp,就可以看到Hello World.
Servlet
服务端代码的开发,肯定要接受请求,并做出响应,那在java中是怎么接受请求,并做出响应的?这应用到了Servlet。它是一个接口,遵循着http协议,它有两个对象,request 和response,分别是浏览器请求对象和服务器的响应对象,如果做过node开发,它就相当于http.createServer,创建一个web服务器,然后接受两个参数response 和request,请求和响应对象。
使用Servlet,就要新建一个Servlet。在myHome项目中,它有一个Java Resources目录,在其下面src上右键单击 - >new -> servlet

点击Servlet,弹出Create Severe 对话框,我们添写package, className.

点击finish,我们建立了Servlet 文件。但是有错误 The import javax.servlet cannot be resolved, 如下图

这是因为我们并没有把包导进来。 这时在myHome 项目上,右键单击 ->Build Path -> configure build path

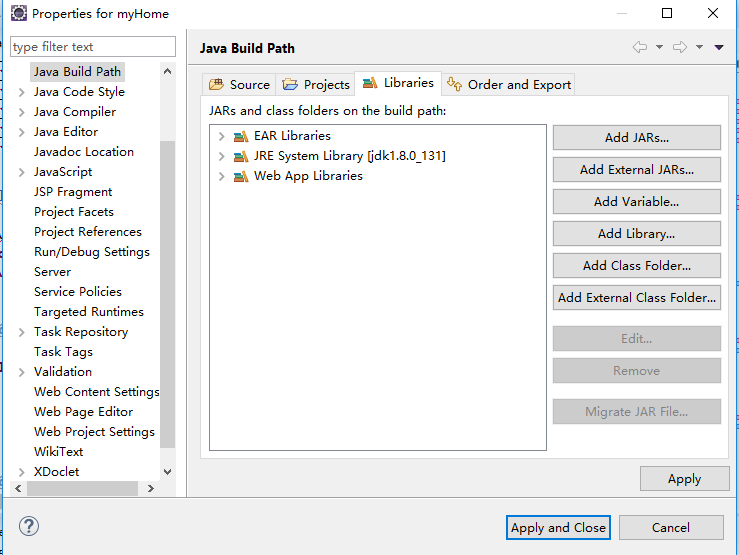
出现以下对话框

Libraries 选项卡,就是我们这个项目用到的包,右侧有一些按钮,add, Edit, Remove 可以对整个项目用到的文件进行管理,如 JRE System Library[jdk1.8], 就表示我们这个项目用的jdk1.8, 如果想要更换,可以点击Remove和Edit。 我们在这里主要导入Servlet包,有两种方法
1, 可以选择Add External Jars, 添加外部jars. 点击该按钮,在弹出的对话框中 找到你计算机中tomcat的解压路径,在lib文件夹下选中"servlet-api.jar" ,如下图:

点击打开,可以看到servelet-api.jar 已经导入到项目中。

再点击Apply and close, 可以年到代码没有报错了。
2,还可以选择 Add Library, 在弹出的对话框

选Server Runtime,点击next, 选Apache Tomcat v8.5, 再点击Finish 把整个运行环境加进去,同样代码也不会报错。

在TestServlet.java 文件中, 我们看到了doGet, doPost 方法,它们都有response 和request 参数,可以知道它分别处理 get 请求和Post请求,所有处理逻辑都写到这两个方法中,也就是重写了HttpServlet 类的这两个方法。
2, 在web.xml中配置servlet.
我们已经新建一个servlet, 我们就要让tomcat 知道servlet已经存在了。这就需要在web.xml 进行配置。
首先配置servlet,在xml 中<web-app></web-app>标签中写以下内容
<servlet> <servlet-name>logServlet</servlet-name> <servlet-class>com.testServlet.TestServlet</servlet-class> </servlet>
<servlet-name> 是这个servlet的名字,最好写一个有意义的名字. <servlet-class>就是它个servlet指向的类, 当访问这个servlet时,就会进入到com.testServlet.TestServlet这个类的代码下,在这个类的doGet, doPost方法下处理请求和响应。
配置完成后,要检查配置的对不对。当我们把鼠标放到com.testServlet.TestServlet 上的时候,它会出现一个提示信息,这时按住ctrl + j, 然后再把鼠标移入到com.testServlet.TestServlet上时,它就会出现下划线,点击,它就会跳转到TestServlet类,表示我们配置成功。在这里web.xml 文件用xml Edit 打开。在web.xml上右击,然后open with,再XML Editor.
除了配置servlet,还要配置servlet-mapping, 它下面有一个url-pattern, 就是我们怎么才会入进入到这个请求。
<servlet-mapping> <servlet-name>logServlet</servlet-name> <url-pattern>/log</url-pattern> </servlet-mapping>
我们在这里url-parttern配置了/log, 这表示,我们在浏览器地址栏中输入 localhost:8080/myHome/log,它就会进入到这个servlet下。htmlServlet是我们这个项目的名称。
这时在server面板中,启动服务器,然后在浏览器中输入localhost:8080/myHome/log, 发现报错了, java.lang.ClassNotFoundException:(新建的servlet无法找到class文件)
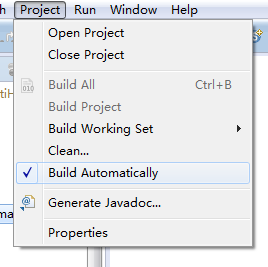
这时我们应该注意到,servlet 是一个java文件,首先要对它进行编译,然后才执行。project->Build Automatically ,点击进行勾选

如果还是不行,点击上图中的Clean,在弹出的对话框中点击clean, 手动进行编译。
编译完成后,还是出现同样的问题,还是找不到类,有可能是我们的项目设置出了问题,这时突然想起来,在jsp时webapps每个项目下都有一个WEB-INF目录,它下面又有三个子目录,classes, lib, web.xml, 而在我们Eclipse项目 中WEB-INF,有两个目录web.xml, lib, 缺一个classes目录,是不是我们编译好的servlet 都要放到这个目录下。项目右键->properties->Java Build Path->Source 将Default output folder设置为Myhome/WebContent/WEB-INF/classes,点击OK。

这时再启动服务器,刷新浏览器,终于成功了。
总结:新建web项目的步骤应该 如下
1,File--->New--->Other--->输入Web--->选择Dynamic Web Project ,弹出对话框如下,

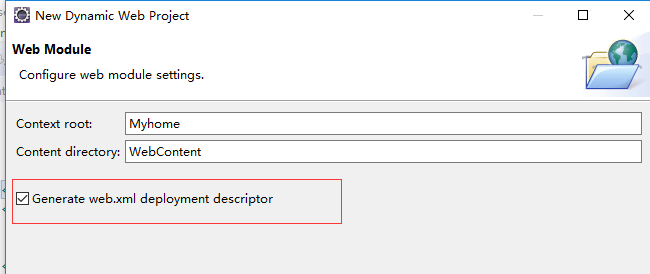
2,上图中输入项目名Myhome,点击next, 在弹出的对话框中,再单击next, 弹出如下对话框

3, 在上图的对话框中,勾选图中标注的多选框,点finished,完成项目的创建。
4, 项目创建完成后,它会在Eclipse左侧面板中显示。这时在面板中myHome项目名称上 ,右键单击 ->Build Path -> configure build path,Source面板如下:

5, 在上面的Default output folder 右侧单击单击Browser,修改默认的路径,弹出如下对话框

6, 先点击上图中的WEB-INF, 再单击Create New Folder 红色方框,弹出箭头指示的输入框,输入classes,点OK 按钮, 再点OK按钮

7, 如上图红色方框所示,默认的路径修改成功。
8, 再点击上图中的Library面板 ,添加或删除我们项目所用的包 ,再点击Apply and Close 按钮,项目创建成功。
9, 确保Eclipse 菜单Project 下面的 Build Automatically 勾选。
经过以上步骤, 我们就可以开发web 项目了。