当大家开始做css3动画的时候,了解贝塞尔曲线就成了不可或缺的。“贝赛尔曲线”是由法国数学家Pierre Bézier所发明,由此为计算机矢量图形学奠定了基础。它的主要意义在于无论是直线或曲线都能在数学上予以描述。这里主要说贝塞尔曲线在css3中的运用,三次方公式,四个点确定
三阶贝塞尔曲线由四个点确定,那么css3的贝塞尔函数cubic-bezier(x1,y1,x2,y2)只有两个坐标点是怎么回事?
实际是css3的贝塞尔函数应该是这样的:cubic-bezier(0,0,x1,y1,x2,y2,1,1) 4个点
其中 0,0和1,1是固定的起始和结束位置,不能被更改,所以被简写省略掉了。我们只需要设置x1,y1,x2,y2就行了,取值范围是[0,1]之间任意的值。就变成了cubic-bezier(x1,y1,x2,y2)这个样子

(0,0)、(x1,y1)、(x2,y2)、(1,1)四个点形成了运动速度曲线图即贝塞尔曲线:可以分为以下这个五种情况
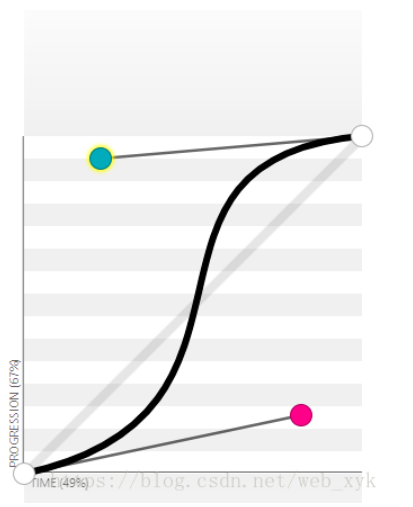
情况1:x∈[0,0.5]时y<x; x∈[0.5,1]时 y>x。那么大致的曲线是这个样子的

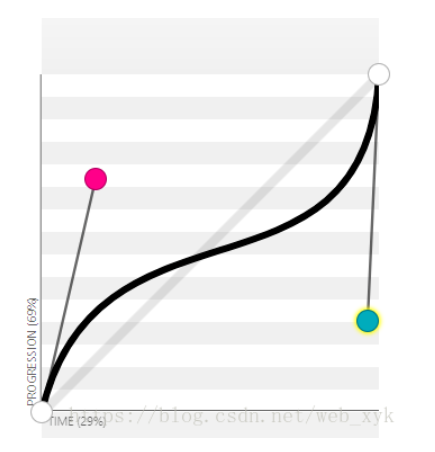
情况2:x∈[0,0.5]时y>x; x∈[0.5,1]时 y<x。那么大致的曲线是这个样子的

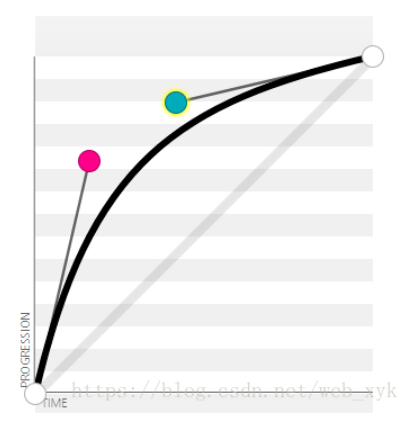
情况3:x∈[0,1]时 y>x; 那么大致的曲线是这个样子的

情况4:x∈[0,1]时 y<x; 那么大致的曲线是这个样子的

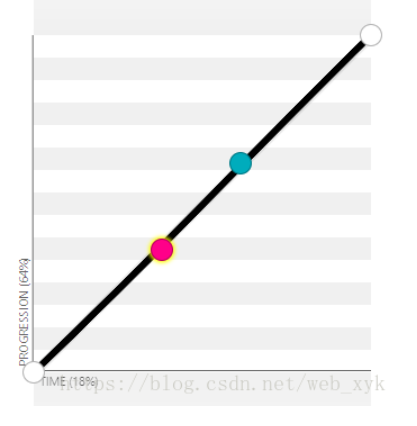
情况5:x1 = y1,x2=y2;那么曲线一定是这个样子的

此时再来说下animation-timing-function和transition-timing-function中预定义的五个贝塞尔曲线cubic-bezier()对应的值
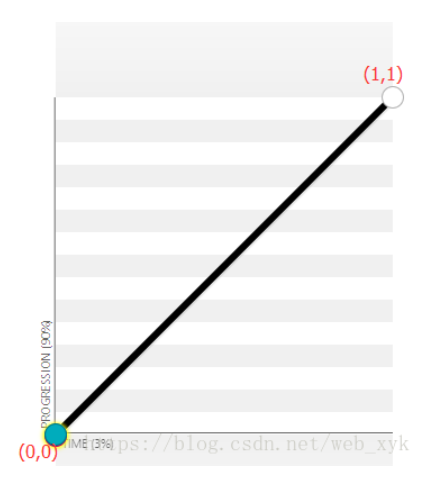
1.linear :cubic-bezier(0,0,1,1),动画匀速运动如图(情况5的一种):
实际上只要x1=y1,x2=y2都可以是匀速的效果 例如:cubic-bezier(0.25.0.25,0.75,0.75)、cubic-bezier(0.1.0.1,0.7,0.7)等
看的是纵坐标和横坐标的比值,所以linear属于:y1/x1=1 y2/x2=1的其中一个;
2.ease :cubic-bezier(0.25,0.1,0.25,1),动画 先慢后快再慢 如图(情况1的一种):
3.ease-in :cubic-bezier(0.42,0,1,1),动画先慢后快如图(情况3的一种):
4.ease-out :cubic-bezier(0,0,0.58,1),动画先快后慢如图(情况4的一种):
5.ease-in-out :cubic-bezier(0.42,0,0.58,1),动画先慢后快再慢如图(情况1的一种):
和ease的区别就是开始更慢一些,结束更慢一些。所以ease,ease-in-out属于情况1的一种
附:制图工具 http://cubic-bezier.com/
————————————————
版权声明:本文为CSDN博主「web_xyk」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/web_xyk/article/details/80027701