Unity3d中使用摄像机制作实时显示小地图,以之前的tank为例。开始制作之前场景中物体如图。

开始制作,步骤1:新建一个camera及一个plane。对齐位置,将camera改名为camera_UI。旋转plane,使之在camera_UI中显示为竖直状态。效果如下图:

其中,camera_UI及plane设置如图。position位置,在tank前方并在视野范围内能看到即可。
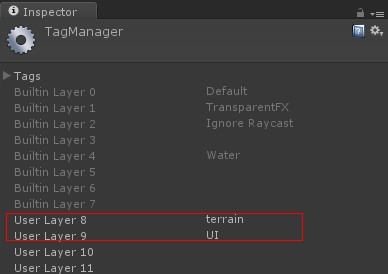
步骤2:为场景中物体添加Layer,以保证后面步骤中的camera正确显示。
分别为terrain及UI。分别选中terrain及UI,调整inspector窗口的Layer,设置terrain的Layer为terrain,plane的Layer为UI。


此时场景中有两个camera,game窗口中的显示会出现混乱。那么此时需要调整camera的Culling Mask。
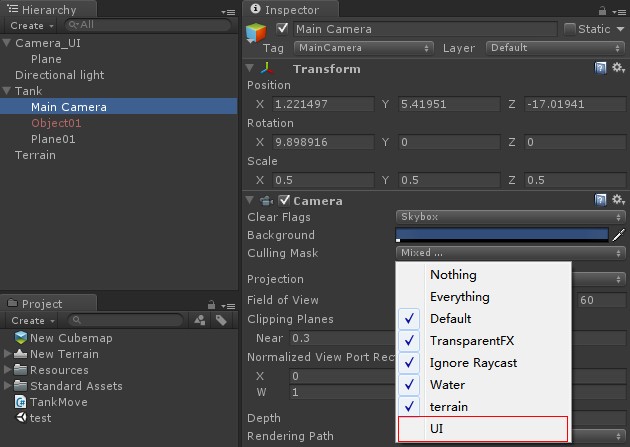
步骤3:调整camera的Culling Mask。
将tank下面的camera的Culling Mask属性更改,此时为选中everything状态,点击UI选项,使其不选中UI。

设置camera_UI的Culling Mask只选中UI,同时,将camera_UI的Clear Flags改为Don‘t Clear。

此时,即可正确显示出地形、坦克及plane。plane将用作实时显示地图。
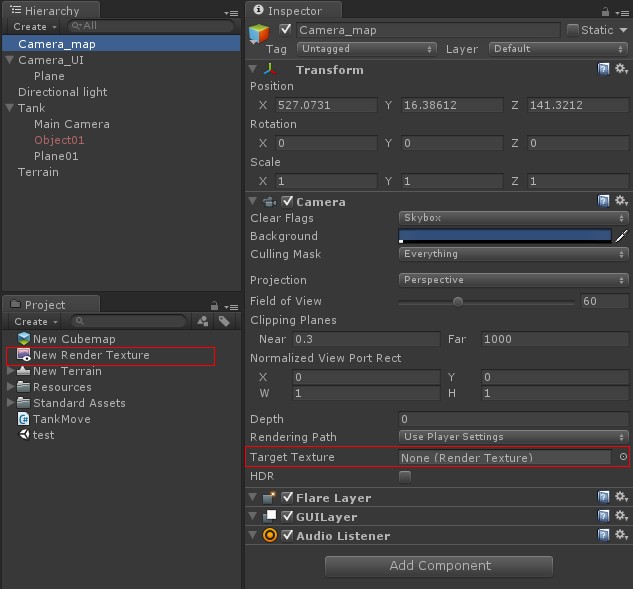
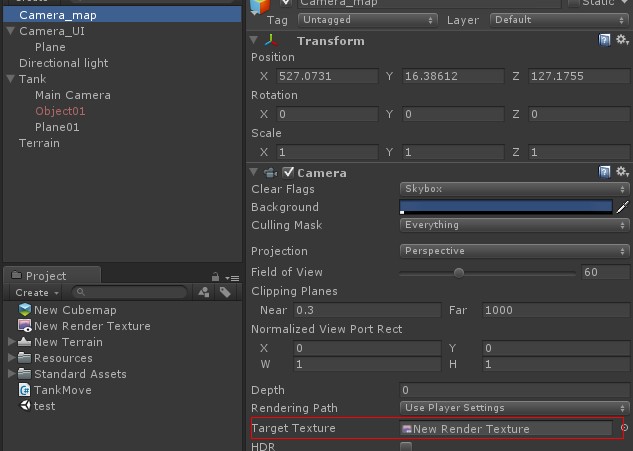
步骤4:再新建一个camera,改名为camera_map,此camera将用作显示地图的camera。选中camera_map,在inspector中找到Target Texture,此时为空。
在project界面新建一个Render Texture,出现一个New Render Texture。

将New Render Texture赋给camera_map的Target Texture,此时camera_map所照摄到的范围即New Render Texture的显示。


步骤5:回到plane,为plane添加一个material,Shader类型为Self—Illumin/VertexLit(即自发光),选择Base,为Base赋上New Render Texture。

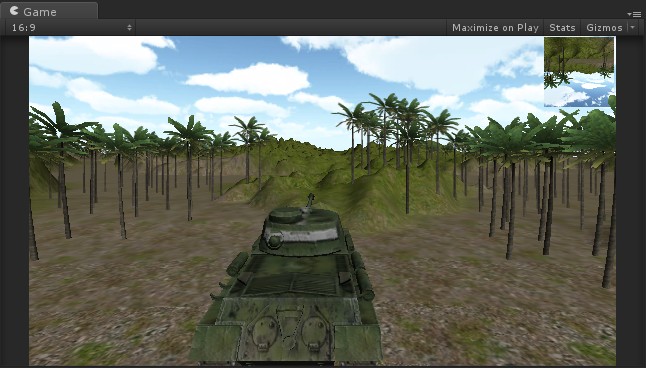
此时,game窗口中显示如图:

此时已完成的差不多了,但是发现右上角的小地图是倒的,对camera_map调节,旋转使小地图变成正的。若在运行过程中,小地图会被树挡住,则选中Camera_UI调节inspector面板中Camera下的Clipping Planes的Near属性即可。

至此,小地图实时显示制作完成。