今天继续学习vue!
(笔记来自B站狂神)
第一个 Vue 程序
1. 什么是 MVVM
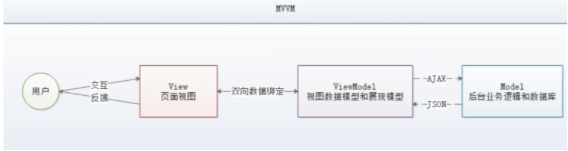
MVVM (Model-View-ViewModel) 是一种软件架构设计模式,由微软 WPF (用于替代 WinForm,以前就是用这个技术开发桌面应用程序的) 和 Silverlight (类似于 Java Applet, 简单点说就是在浏览器上运行的 WPF) 的架构师 Ken Cooper 和 Ted Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John Gossman (同样也是 WPF 和 Silverlight 的架构师) 于 2005 年在他的博客上发表。
MVVM 源自于经典的 MVC (ModI-View-Controller) 模式。MVVM 的核心是 ViewModel 层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与 Model 层通过接口请求进行数据交互
2. 为什么要使用 MVVM
MVVM 模式和 MVC 模式一样,主要目的是分离视图 (View) 和模型(Model), 有几大好处:
- 低耦合: 视图 (View) 可以独立于 Model 变化和修改, 一个 ViewModel 可以绑定到不同的
View 上,当 View 变化的时候 Model 可以不变,当 Model 变化的时候 View 也可以不变。 - 可复用: 你可以把一些视图逻辑放在一个 ViewModel 里面,让很多 View 重用这段视图逻辑。
- 独立开发: 开发人员可以专注于业务逻辑和数据的开发 (ViewModel), 设计人员可以专注于页面设计。
- 可测试: 界面素来是比较难于测试的,而现在测试可以针对 ViewModel 来写。
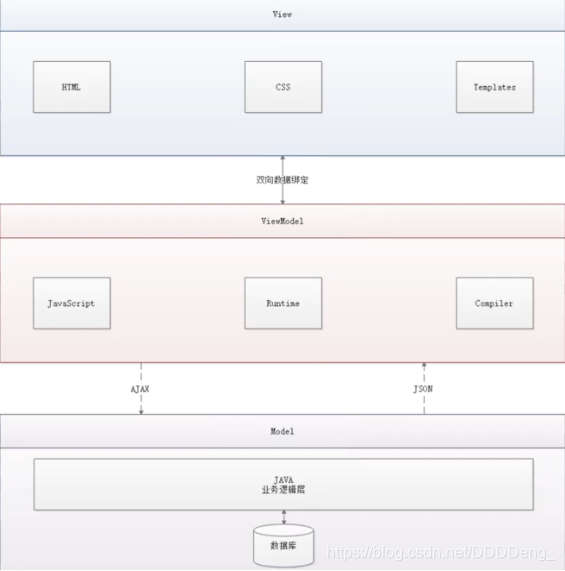
3. Vue 是 MVVM 模式的实现者
-
Model : 模型层,在这里表示 JavaScript 对象
-
View : 视图层, 在这里表示 DOM (HTML 操作的元素)
-
ViewModel : 连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者在 MVVM 架构中,是不允许数据和视图直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个 Observer 观察者
-
ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新
-
ViewModel 能够监听到视图的变化,并能够通知数据发生改变
至此,我们就明白了,Vue.js 就是一个 MVVM 的实现者,他的核心就是实现了 DOM 监听与数据绑定
Vue 在线 cdn: