绘制图片
一.绘制图片 context.drawImage()(即把图片放到canvas里)
var image = new Image(); // 先创建图片对象
image.src = '图片的位置';
1. context.drawImage(image,20,20); //三个参数 1.图片 2.x轴位置 3.y轴位置 图片的原本大小
2. context.drawImage(image,0,0,300,400) //5个参数 1.图片 2.x轴位置 3.y轴位置 4.绘制图片的宽度 5. 绘制图片的高度
3.context.drawImage(image,10,10,100,100,200,200,100,100); //9个参数 1.图片对象 2.3.4.5.个参数 我们截取部分的图片中的位置和大小
6,7个参数是新图的位置 8,9, 截取后图片的大小
image.onload = function(){
context.drawImage(image,0,0,300,400); // 5个参数 1.图片 2.x轴位置 3.y轴位置 4.绘制图片的宽度 5. 绘制图片的高度
}
二.改变图片像素的颜色 context.putImageData()
概念:对imagedata数组中的各个像素的r、g、b、a值进行修改,再调用putImageData方法进行绘制;


绘制文字
填充文字: context.fillText(text,x,y) // 实心文字 x:文字起点的x坐标轴 y:文字起点的y坐标轴
绘制文字轮廓 : context.strokeText(text,x,y) // 空心文字
绘制文字样式:context.font:'40px Arial'; // 40px大小的Arial
水平对齐方式: context.textAlign: ( start、end、right、center);
垂直对齐方式: context.textBaseline( top、hanging、middle、alphabetic、ideographic、bottom);
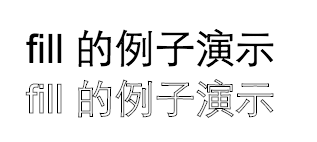
下面是代码和 输入的样式:
context.font = '40px Arial';
var text = 'fill 的例子演示';
context.fillText(text,100,100);
context.strokeText(text,100,150);

储存
context.save():调用该方法,会保存当前context的状态、属性(把他理解成游戏存档)
恢复
context.restore():调用该方法就能恢复到save时候context的状态、属性(游戏回档)
绘制贝赛尔曲线
context.bezierCurveTo(x1,y1,x2,y2,x3,y3); // (x1,y1)第一个控制点 (x2,y2)第二个控制点 (x3,y3)锚点
绘制二次样条曲线
context.quadraticCurveTo(x1,y1,x2,y2); // (x1,y1)控制点 (x2,y2)锚点
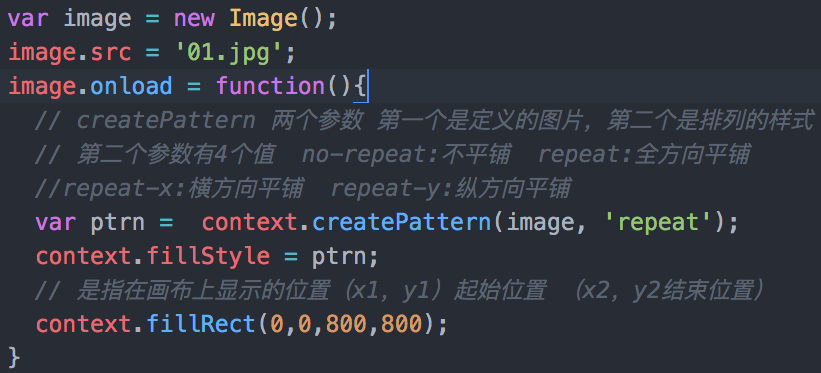
图片的平铺
context.createPattern(image, no-repeat || repeat-x || repeat-y || repeat) ;
no-repeat 不平铺 repeat-x 沿x轴平铺 repeat-y 沿y轴平铺 reoeat 全图平铺


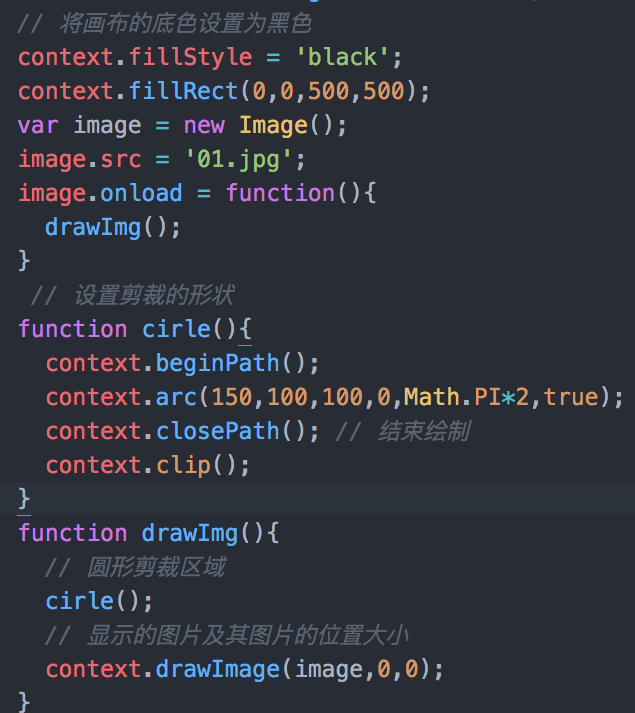
图片的剪裁
context.clip() //只绘制封闭路径区域内的图像,不绘制路径外部图像,用的时候 1.先创建裁剪区域 2.再绘制图像