---恢复内容开始---
在HTML5中新添加的元素,canvas 现在支持 IE9+的版本
注意:HTML5 <canvas> 元素用于图形的绘制,通过脚本 (通常是JavaScript)来完成.
<canvas> 标签只是图形容器,您必须使用脚本来绘制图形。
在使用canvas之前应该给用户说明必须是ie9+的版本,否则不支持。

绘制简单的直线
1.先获取画布
var canvas = document.getElementById('canvas');
2.配置绘制的环境
var context = canvas.getContext('2d');
3.在绘制之前,加上
context.beginPath(); // 意思是开始绘制
4.设置起点
context.moveTo(10,10); // 这里的第一个参数是x轴,第二个参数是y轴
5.设置下一个点,
context.lineTo(x,y); // 下个一个点坐标
6. 结束绘制
context.closePath();
context.stroke() ;
canvas 元素在绘制图像是有两种方法:
context.fill() // 填充
context.stroke(); // 绘制边框
但是在绘制前,要先设置好它们的样式
context.fillStyle//填充的样式
例如:context.fillStyle = 'pink'; //填充的颜色为粉色
context.strokeStyle//边框样式
context.lineWidth = 10; // 设置线条的宽度 为10
canvas 元素在绘制图像是有两种路径
A.context.beginPath() 开始绘制
B.context.closePath() 结束绘制
1、系统默认在绘制第一个路径的开始点为beginPath.
2、如果画完前面的路径没有重新指定beginPath,那么画第其他路径的时候会将前面最近指定的beginPath后的全部路径重新绘制.
如果难理解,那么你只要记住每次画路径都在前后加context.beginPath() 和context.closePath()就行。
绘制矩形
canvas 的原点坐标为左上角。
context.strokeRect(100,100, 50,50);// x y width heigth 的参数 画出来的是 空心矩形

context.fillRect(100,100,100,100); // 画出来的 实心矩形

有绘制就有清空 context.clearRect(x,y,width,height) ;
// x:清除矩形起点横坐标 y:清除矩形起点纵坐标 清除矩形长度 height:清除矩形高度


绘制圆
context.arc(250,250,100,0,Math.PI,true); // 有6个参数 Math.PI 是180度
第一个 : 圆心的x轴坐标 第四个: 开始的角度(straAngle)
第二个 : 圆心的y轴坐标 第五个: 结束的角度 (endAngle)
第三个 : 半径的长度 第六个: 是否是逆时针 true)为逆时针,(false)为顺时针
context.arc(200,200,50,0,Math.PI*0.5,true);
context.stroke(); // 下面有图片

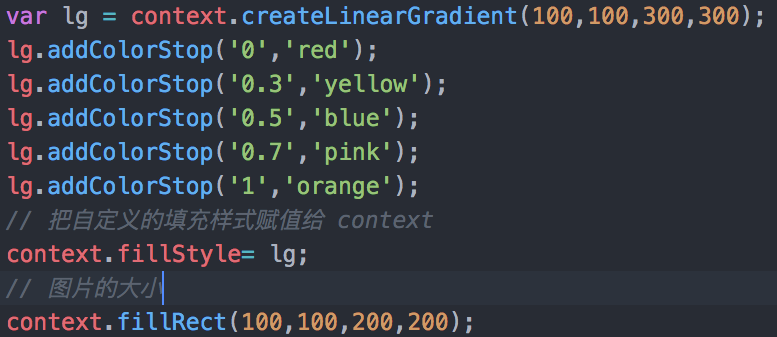
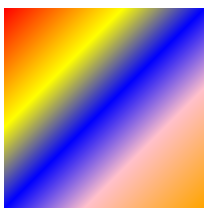
线性渐变
var lg = context.createLinearGradient(x起始位置,y起始位置,x结束位置,y结束位置);
线性渐变颜色 lg.addColorStop(offset,color) // offset:设定的颜色离渐变结束点的偏移量(0~1) color:绘制时要使用的颜色


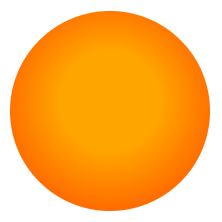
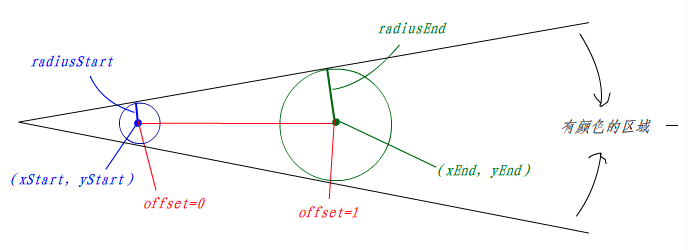
径向渐变
var rg = context.createRadialGradient(xStart,yStart,radiusStart,xEnd,yEnd,radiusEnd);
1. xStart:发散开始圆心x坐标 2. yStart:发散开始圆心y坐标 3. radiusStart:发散开始圆的半径
4. xEnd:发散结束圆心的x坐标 5.yEnd:发散结束圆心的y坐标 6.radiusEnd:发散结束圆的半径
径向渐变颜色 rg.addColorStop(offset,color)


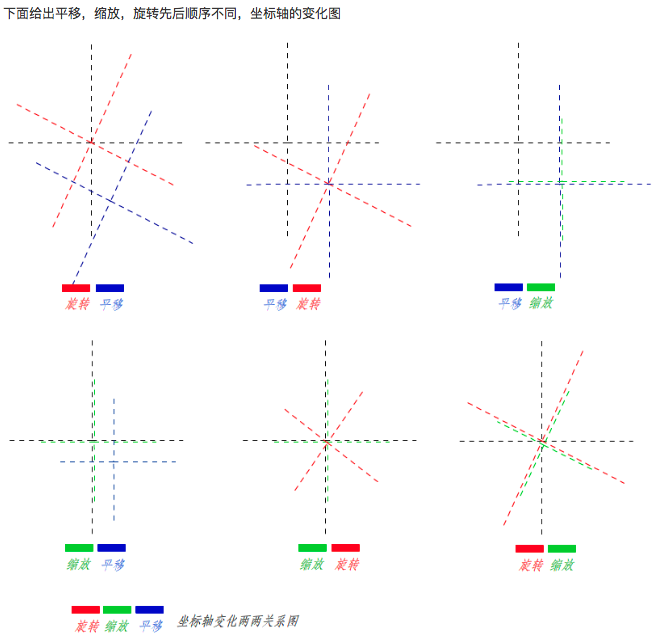
图形的旋转 rotate()
context.rotate(Math.PI/4); // 意思是坐标轴旋转的度数
图形的平移 translate()
context.translate(x,y); // x 轴的平移量 y 轴的平移量
图形的缩放 scale()
context.scale(x,y) ; // x 轴按照x比例进行缩放 y轴按照y比例进行缩放

图形的阴影 shadow()
context.shadowOffsetX = 5; // 阴影在 x 轴的偏移量
context.shadowOffsetY = 5; //阴影在 y 轴的偏移量
context.shadowColor = 'red'; // 设置阴影的颜色
context.shadowBlur = 100; // 模糊程度 (值越大越模糊)

图形的组合 context.globalCompositeOperation=type
图形组合就是两个图形相互叠加了图形的表现形式,是后画的覆盖掉先画的呢,还是相互重叠的部分不显示等等,至于怎么显示就取决于type的值了
type:
source-over(默认值): 在原有图形上绘制新图形
destination-over: 在原有图形下绘制新图形
source-in: 显示原有图形和新图形的交集,新图形在上,所以颜色为新图形的颜色
destination-in: 显示原有图形和新图形的交集,原有图形在上,所以颜色为原有图形的颜色
source-out: 只显示新图形非交集部分
destination-out: 只显示原有图形非交集部分
source-atop: 显示原有图形和交集部分,新图形在上,所以交集部分的颜色为新图形的颜色
destination-atop: 显示新图形和交集部分,新图形在下,所以交集部分的颜色为原有图形的颜色
lighter: 原有图形和新图形都显示,交集部分做颜色叠加
xor: 重叠飞部分不现实
copy: 只显示新图形

---恢复内容结束---